2강. HTML이란? - 알아보기
Hyper Text Markup Language - 태그로 이루어진 markup 언어
-Hyper Link : 다른 웹문서로 이동하는 문서 연결 기능
-Markup : 웹문서에 마크, 태그 사용
-MTML Tag : 시작태그, 종료태그, 속성
ex) <h1 class="primary"> ~~~ </h1>
-기본구조 : doctype, html, head, body
-주석 : <!-- -->
3강. 코드 자동완성 Emmet
emmet : html, css에 자동완성기능을 제공해 코드 작성시간 줄여줌(! + tab)
| 자식노드 | 형제노드 | 반복생성 | 아이디 | 클래스 | 컨텐츠 | 자동 넘버링 |
| '>' 사용 | '+'사용 | '*' 사용 | '#' 사용 | '.'사용 | '{}'사용 | '$' 사용 |
| ex) div>ul>li> + tab |
ex) div>ul> + ol+div + tab |
ex) div>ul>li*3 +tab => li태그 3개 생성 |
ex) #item + tab = 아이템이라는 아이디를 갖는 div태그 생성 |
ex).title +tab => title을 가 div태그 자동완성 |
ex) p.container{문구} + tab = 문구가 들어가 있는 클래스 가지고 있는 p태그 생성 |
ex) p.container{item$}*3 => container클래스를 가진 p태그 3개가 넘버링되어 생성 |
4강-1 HTML 폰트 태그
글꼴태그
<h1> ~ <h6> : 웹 페이지의 제목, 부제목 표현 ( 숫자가 작을 수록 글자 커짐)
<p> : 하나의 문단 표시할 때 사용
<hr> : 가로선 그음
<br> : 줄바꿈
<i> : 이텔릭체로 표시
<em> 이텔릭체 강조 표시
<b> : 진하게 표시
<strong> : 진하게 강조 표시
<b> vs <strong> 차이 : 둘 다 진하게 표시 / strong 태그는 강조
<i> vs <em> 차이 : 둘 다 이텔릭체로 표시 / em 태그는 강조
--> 스크린리터를 사용할 때 strong태그 과 em태그는 거센 억양으로 발음하여 강조
4강-2 HTML 목록 태그
목록태그
<ol> : 순석 있는 목록 표현
<ul> : 순서가 없는 목록
<li> : 목록하위 태그, ul태그와 ol태그 밑에 위치
<dl> : 사적처럼 용어를 설명하는 목록 ex) a는 b이다. 와 같은 key=value로 사용할 때 유용
<dt> : dl태그 하위 태그 , 정의되는 용어의 제목을 넣을 때 사용
<dd> : 제목(dt태)을 설명하는 태그,용어 설명
-> dt(사과) = dd(빨간 과일)
주의사항
- <dl>태그는 하나 이상의 <dt>-<dd> 쌍의 태그를 갖어야됨
- 단, <dt>-<dd>태그가 반드시 하나의 짝으로 지어지는 건 아
- <li>, <dt>-<dd> 태그는 밖에서 독립적으로 사용할 수 없다.
- <ul> 태그 하위요소로는 <li> 태그가 위치해야
4강-2 HTML 목록 태그
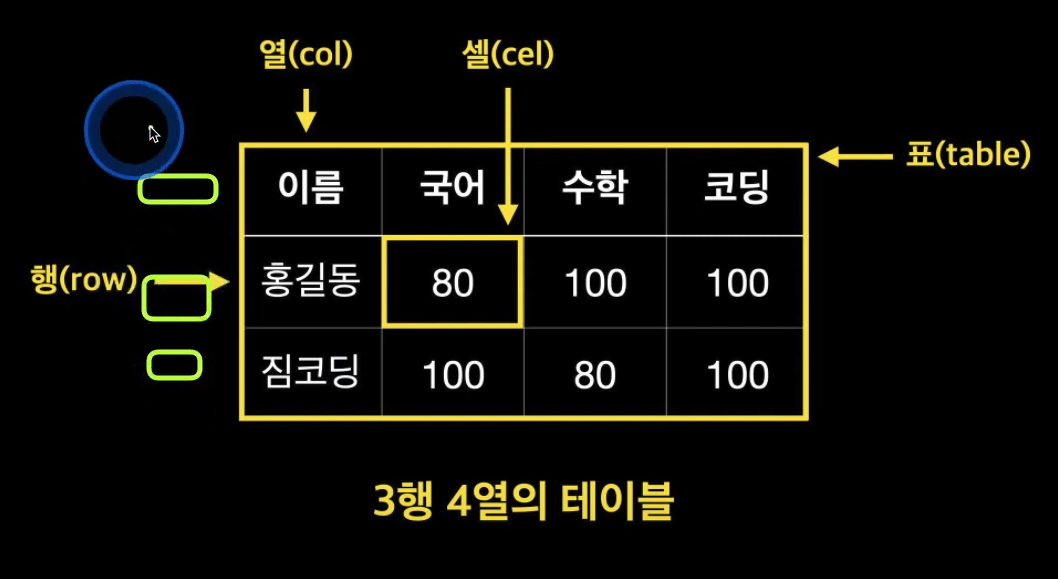
표태그

표는 열(세로), 행(가로)로 이루어져 있고 한 칸을 셀이라고 부른다
<table> : 표
<tr> : 행(가로)
<td> : 열(세로)
<cpation> : 표 제목
<body>
<table>
<caption> 프로필 테이블</caption> <!-- 제목 -->
<tr>
<th>이름</th> <th>국어</th> <th>수학</th><th>코딩</th>
</tr>
<tr>
<td>홍길동</td> <td>80</td><td>100</td> <td>100</td>
</tr>
<tr>
<td>짐코딩</td> <td>100</td><td>80</td><td>100</td>
</tr>
</table>위 표를 만드는 코드이다.
table 기본 태그
<table> : 표를 만드는 태그, 표 전체 감싸는 데 사용
<caption> : 표의 제목, 설명
<tr> : 표의 행, 자식으로 <th>태그나 <td> 태그가 반드시 있어야 됨
<th> : 표의 제목 열을 의미하는 태그, 부모인 <tr> 태그 안에 있어야 됨
<td> : 표의 일반 열을 의미, 부모인 <tr> 태그 안에 있어야 됨
tr>th,td 순
table 그룹 관련 태그
<colgroup> : 열을 그룹으로 묶을 수 있도록 해줌
-> 묶은 그룹들의 속성을 한 번에 바꿀 수 있어서 편함
<col> : <colgroup>태그의 자식, 열 단위를 나눌 수 있다. span 속성을 사용해 열을 그룹으로 묶음
ex) <col span="3"> -> 세 개ㅡ이 열을 그룹으로 묶음
<colgroup>
<col class="col0" />
<col class="col1" />
<col class="col2" />
<col class="col3" />
<col class="col4" />
<col class="col5" />
</colgroup>
<thead> : 표의 제목 열들을 묶는 태그
<thead>
<tr>
<th>반</th>
<th>이름</th>
<th>국어</th>
</tr>
</thead><tbody> : 표의 일반적인 데이터들을 묶는 그룹태그.
<tbody>
<tr>
<td>홍길동</td>
<td>90</td>
<td>100</td>
</tr>사용하지 않으면 크롬브라우저가 자동으로 묶어줌
<tfoot> : 표의 하단을 묶는 그룹태그
위와 동일
<th>,<td> 태그속성
colspan - 열을 병합 ex) <td colspan="2">
- tfoot으로 묶인 것은 병합 x
rowspan - 행을 병합 ex) <td rowspan="2">
5강 시맨틱 태그
semantic(의미론적)
시맨틱 태그 이점
- 검색엔진 최적화(검색상단에 뜬다)
- 웹 접근성 향상( ex)화면 낭독기 )
- 가독성 향상(내가 편하다)
7-1강 이미지 & 멀티미디어 태그 - img
<img>태그는 이미지 넣어줌
<img src="images/apple.jpg" alt="사과">속성
src : 필수, 이미지 경로 지정
alt : 필수 x, 웹 접근성 차원에서 유용, 이미지를 보여줄 수 없을 때 이 속성값 보여줌
height : 픽셀 단위의 이미지 고유 크기, 단위x (세로)
width : 이미지 기준 고유 너비, 단위x (가로)
절대경로 VS 상대경로
절대경로 : 고유한 경로 지정
-웹 이미지 절대 경로 ex) http://~~
전체 경로 입력함
if) apple.png만 입력 -> 웹에선 현재 도메인이 자동으로 앞에 붙
-PC 상 절대경로 ex) C:/user/ ~~
상대경로 : 견재 문서 기준으로 경로 인식
-동일한 위치에 있는 apple.png 가져오려면 -> src="apple.png" or src="./apple.png" (그냥 or ./)
-상위폴더에 이미지가 있는 경우 -> scr="../apple.png" (..사용)(두번이동 = ../../)
-하위폴더에 이미지가 있는 경우 -> src="하위폴더/apple.png" (하위폴더명 입력)
7-2강 이미지 & 멀티미디어 태그 - audio, video, a
오디오 태그
<audio>태그는 소리 넣을 때 사용
src 속성 또는 <source> element를 사용
src 속성 :
<audio controls src="/~~/~/~/~~.mp3">
source 요소 사용 :
<audio controls>
<source src="~~.ogg " type="~~.ogg">
<source src="~~.mp3 "type="~~.mp3">
</audio>
비디오 태그
<video>태그는 영상 삽입 시 사용
src 속성 또는 element를 사용
src 속성 :
<video controls src="/~~/~/~/~~.mp4" type="video/mp4">
source 요소 사용 :
<video controls width="250">
<source src="~~.mp4 " type="~~.mp4">
<source src="~~.webm "type="~~.webm">
</audio>
오디오&비디오 태그 속성
| controls | autoplay | loop | muted | preload | width, height | poster="파일이름" - <video> |
| 컨트롤 바 생성 | 자동실행 | 반복재생 | 음소거 | 로딩방법 지정 | 너비, 높이 지정 | 썸네일 |
| auto, meadat, noe | 하나 지정하면 나머지는 자동계산 |
하이퍼링크 태그
<a> 태그는 href 속성을 사용하여 다른 페이지로와 연결하는 하이퍼링크 만듦
target="_blank" 속성을 사용해서 새탭을 화면에 띄움 --> 매우 많이 씀, 이거 안 하면 새탭이 아닌 현재 창에 띄움
같은 폴더 안에 있는 다른 페이지로 이동
<a href="http://www.naver.com"> 네이버 </a> 페이지 이동
<a href="http://www.naver.com" target="_blank"> 네이버 </a> 새 창 열기
이미지에 하이퍼링크 걸기
<a href="http://www.naver.com"><img src="apple.png" alt = "사과" ></a>
같은 페이지 안에서의 이동
1. 이동할 곳에 id(ex taget) 정하기
2. <a href="#taget"> target 으로 이동</a>
메일 보내기
<a href="mallto:~~@gmail.com"> 이메일 보내기 </a>
8-1강 폼태그
form : 사용자의 정보를 입력받기 위해 사용
입력받는 데이터들의 묶을 폼(form), 데이터를 폼데이터 또는 필드라고 한
ex) 로그인, 회원가입, 게시판 글쓰기
form : 정보를 제출하기 위해 어디서부터 어디까지를 지정하는 역할
- 속성
-action : 양식 데이터를 처리할 서버 프로그램의 URL
-mathod : 양식 제출시 사용할 HTTP 메서드
-post : 양식 데이터를 요청 본문으로 전송
-get : 양식 데이터를 URL의 쿼리스트링으로 붙여서 전
Input 태그
input : 요소를 데이터로 입력 받음, type을 사용해 다양한 방법으로 데이터 받음
text
<input> 태그의 기본값으로 한줄의 텍스트를 입력받음
ex.) <input type="text" id="name">
여러가지 type들
- text : 한 줄의 텍스트 입력받음
- email : email 데이터 받기위해 사용(이메일 유효성 검증)
- tel : 전화번호 받기위해 사용 (모바일 접근시 숫자 키패드)
-submit : 제출버튼 생김 -url : url 형식인지 유효성 검사해줌
-number : 숫자 입력시 사용(숫자 증가/감소 버튼 생김 + 한글/영어 입력 x)
-range : 범위값 받을 수 있는 막대기 생성 (max, min 설정 가능 -> 유효성 체크)
날짜관련 type
-date : 년, 월, 일 입력 받음(max, min 설정 가능)
-month : 년, 월까지 입력 받음(max, min 설정 가능)
-week : 주 입력받음(max, min 설정 가능)
-time : 시간 입력 받음(max, min 설정 가능)
그 외 type
-file : 파일 업로드 가능(multiple 입력시 여러개 등록 가능)
-hidden : name속성과 value속성 모두 사용(서버측으로 값 전송할 때 사용, ui상에 표시 x)
-password : 비밀번호 입력받음, 데이터 입력하면 마스킹 처리됨
label<label> 태그는 입력받는 필드를 설명할 때 사용ex.)
<label>
이름 :
<input type="text: id="name">
</label>
<label for="name"> 이름 : </label>
<input type="text" id="name">
fieldset : 여러 컨트롤과 레이블을 묶을 때 사용
legend : 요소는 부모 <fieldset> 콘텐츠의 설명 나타냄
Form 데이터 태그 속성
- required : 입력값이 필수라는 것을 명시
- readonly : 필드를 읽기전용으로 만듦(값 변경 x)
- disabled : 비활성화 시킬 수 있으며 해당 필드는 서버로 전송 x (값 변경 x)(흐릿해짐)
- autofocus : 초기에 해당 필드에 커서를 위치 시킴
- placeholder : 입력 필드가 비어있을 때 해당 입력값의 설명 또는 가이드 문구 삽입(사용자가 알아먹기 쉽게 알려줌)
checkbox
여러개의 체크박스 항목 중 2개 이상 선택, 선택된 값이 서버로 전송
radio
여러개의 항목 중 1개 선택, 선택 값이 서버로 전송(name 일치 시켜야지만 하나만 선택 가능)
Textarea
textarea : 여러줄의 데이터 입력 받음
속성 : rows(화면에 표시되는 행수 지정 = 세로 줄), cols(화면에 표시되는 컬럼수 지정= 가로)
※디폴트 값 지정하려면 다른 태그와 달리 컨텐츠 안에 지정 ex.)<> 디폴트값</>
Select
select : 옵션 메뉴 제공 option 태그로 각 항목 나타내며 select태그는 option태그를 감싼다
->select 쓰고 밑에 여러가지 option 쓰기
※서버로 전송될 때 벨류 안의 값이 전송됨
datalist
datelist : 다른 컨트롤에서 고를 수 있는 가능한 선택지를 나타내는 option 요소 여럿을 담음
-input 태그와 같이 사용해 검색도 가능
※input태그의 list 속성과 datelist의 id속성을 일치시켜야됨
Button
button : 클릭 가능한 버튼 나타냄. form 내외부 모두 배치가능
type :
- submit : 버튼이 서버로 양식 데이터 제출 -> 제출할 url은 <form action=" ~~">에 작성
- reset: 모든 입력 필드를 초기값으로 되돌림
- button : 기본 행동이 없으며 주로 클릭 한 후 자바스크립트 측 코드를 명령할 때 사용한다
9강 Head 태그
head 안에 배치할 수 있는 요소
-title : 브라우저의 제목이나 문서 제목을 정의, 텍스트만 표시 가능, 태그를 포함해도 무시함
-base : 문서 안의 모든 상대 URL이 사용할 기준 URL을 지정 (상대경로의 기준 변경)
-link : 외부 리소스와의 관계 명시
-style : 스타일 규칙 담고 있다
-meta : 다른 메타관련 요소로 나타내지 못하는 것들을 나타냄
-script : 자바스크립트 코드를 웹 문서에 포함할 때 사용
오픈그래프
콘텐츠의 요약내용이 SNS에 게시되는데 최적화된 데이터를 가지고 갈 수 있도록 설정하는 것
-sns마다 모두 다르니 상황에 맞게 사용
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 심화 스터디] 정호용 #1주차 - Part 1. (0) | 2023.04.06 |
|---|---|
| [2023 신입부원 심화 스터디] 황현진 #1주차 - 기초문법 part.1 (0) | 2023.04.06 |
| [2023 신입부원 심화 스터디] 박지민 #1주차 - 기초문법 part. 1 (0) | 2023.04.05 |
| [2023 신입부원 심화 스터디] 김윤희 #1주차 - 기초문법 part.1 (0) | 2023.04.05 |
| [2023 신입부원 심화 스터디] 신진욱 #1주차 - 기초문법 part.1 (0) | 2023.04.05 |

