HTML이란?
가장먼저 웹 사이트를 만들기위해 기본적으로 HTML, CSS, JavaScript를 사용합니다.
- HTML -- 웹사이트의 기본적인 틀을 만드는 역할.
- CSS -- HTML로 만든 기본 틀을 꾸미는 역할.
- JavaScript -- HTML과 CSS로 만든 틀을 동작하게 만드는 역할
HTML 태그(Tag)
HTML 태그는 웹 문서에 어떤 표시를 해주는 것입니다.
예를들면 글자 크기, 글자색, 글자 모양 등을 변경하거나 하이퍼 링크와 같은 문서연결 기능을 넣을 수도 있습니다.
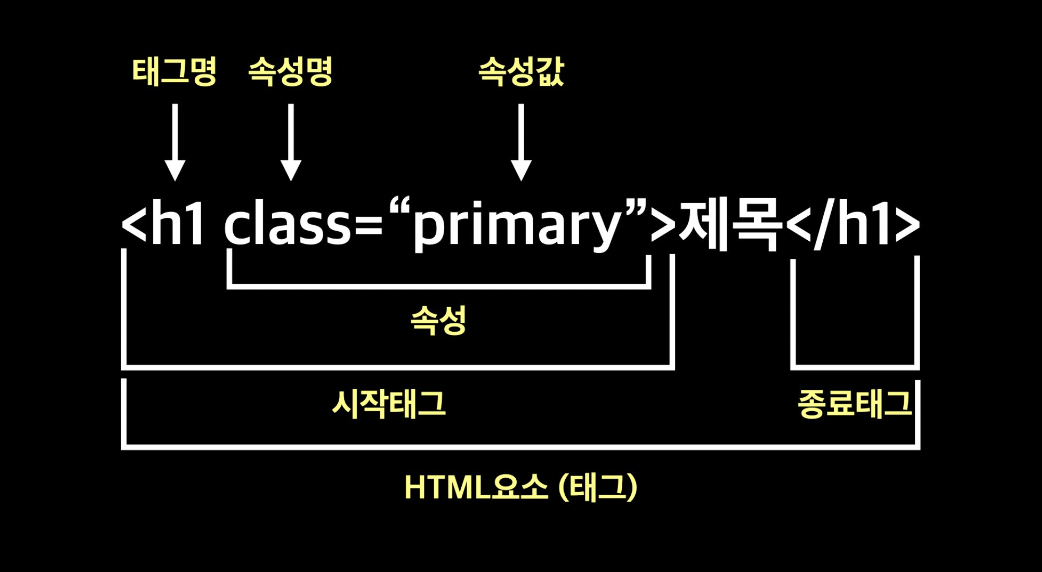
태그 구조
HTML 태그는 다음과 같은 구조로 이루어져 있습니다.

HTML 주석
주석은 HTML 소스 내에 메모를 남기는 것을 말합니다.
- 사용법 - <!-- 메모내용 --> 메모내용란에 메모할 문자를 작성한다
- 그 전체 한번에 주석하는 방법이 있었는데 기억이 잘...안난다..
Emmet
Emmet은 HTML과 CSS의 자동완성 기능을 제공하여, 작성 시간을 아주 빠르게 단축 시켜주는 확장기능이다.
! 입력 후 Tab키 : 간단하고 빠르게 HTML 기본구조를 만들어 줍니다.
자식노드 > : div>ul>li 입력 후 Tab키 : >를 사용하여 자식 요소를 생성할 수 있습니다.
형제노드 + : div>ul+ol+div 입력 후 Tab키 : +를 사용하여 한 요소와 같은 단계에 위치한 요소를 생성할 수 있다.
반복하기 * : div>ul>li*3 입력 후 Tab키 : *를 사용하여 요소를 반복해서 생성할 수 있다.
클래스 부여 . : div.title 입력 후 Tab키 : CSS 클래스를 갖을 요소를 생성할 수 있다. (기본이 div 이기 때문에 생략가능)
아이디 # : #item 입력 후 Tab키 : id를 갖는 요소를 생성할 수 있다. (기본이 div 이기 때문에 생략가능)
텍스트 입력 {} : p.container{Hello World~!} 입력 후 Tab키 : {}를 사용하여 요소안에 내용을 갖는 요소를 생성한다.
자동 넘버링 부여 $ : p.container{item$}*5 입력 후 Tab키 : $를 사용하여 넘버링을 부여합니다.
글꼴 태그
글꼴 태그의 종류는 너무 많아서 헷갈리는 태그들만 정리해보았습니다🤔
<i> Italic
-텍스트를 이텔릭체로 표시할 때 사용합니다.
<em> Emphasis
-텍스트를 이텔릭체로 강조할 때 사용합니다.
<b> Bold
-텍스트를 진하게 표시할 때 사용합니다.
<strong>
-텍스트를 진하게 강조할 때 사용합니다.
그렇다면, <b> vs <strong> 차이, <i> vs <em> 차이
만약 텍스트를 시각적으로 강조하기 위해 굵은 효과만 필요하다면 b 태그를 사용하면 되고,
중요한 의미를 가진 텍스트를 굵게 표시하고자 한다면 strong 태그를 사용하는 것이 좋습니다.
만약 텍스트를 이탤릭체로 강조하고자 한다면 i 태그를 사용하면 되고,
강한 감정이나 강조를 더해주고자 한다면 em 태그를 사용하는 것이 좋습니다.
목록 태그
목록태그도 여러가지가 있는데, 헷갈리면 나중에 찾아서 하면 될것같아서, 그냥 주의사항 몇개만 정리해보았습니다.
- <dl>태그는 하나 이상의 <dt>-<dd> 쌍의 태그를 갖고 있어야 한다.
- 단, <dt>-<dd> 태그가 반드시 하나의 짝으로 지어져야 하는 것은 아니다.
<dl> <dt>종류<dt> <dd>벤치프레스<dd> <dd>(가슴운동)<dd> </dl> <dl> <dt>벤치프레스<dt> <dt>(가슴운동)<dt> <dd>헬스의 3대 운동중 하나도 가슴 부위를 발달 시키는 운동이다.<dd> </dl>- 예, 다음과 같은 짝으로도 올 수 있다.
- <li>, <dt>-<dd>태그는 밖에서 독립적으로 사용할 수 없다.
- <ul> 태그 하위요소로는 <li>태그가 위치해야 한다.
표(Table)태그
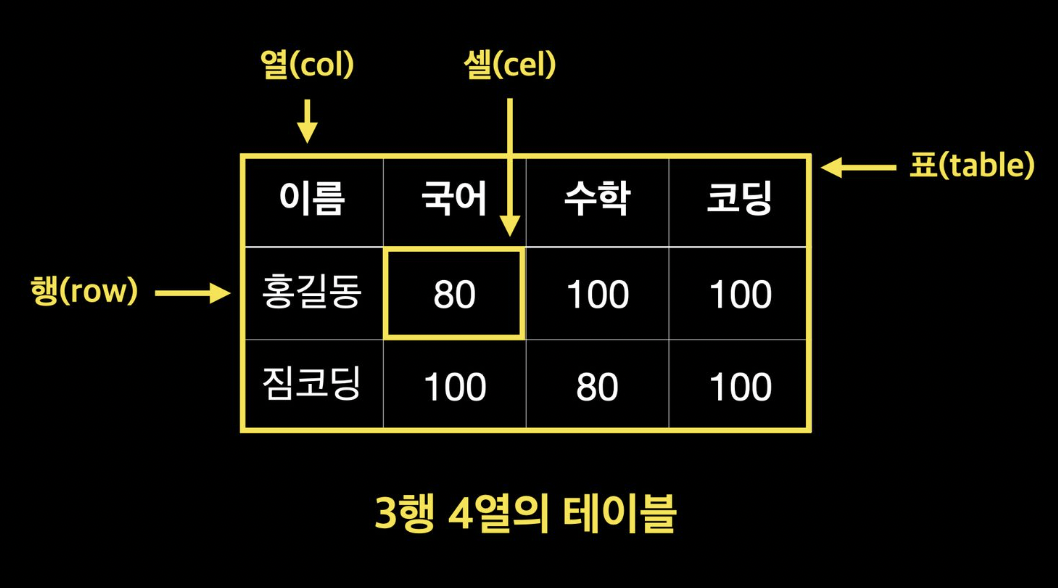
Table 구조

- <table> 태그 - 표
- <tr> 태그 - 행
- <td> 태그 - 열
Table 기본 태그
- <table> - 표를 만드는 태그로써, 표 전체를 감싸는 데 사용한다.
- <caption> - 표의 제목이나 설명을 작성하는 태그
- <tr> - 표의 행을 의미하는 태그. 자식으로 <th>태그나 <td>태그가 반드시 있어야 한다.
- <th> - 표의 제목 열을 의미하는 태그. 부모 태그인 <tr> 태그 안에 있어야 한다.
- <td> - 표의 일반 열을 의미하는 태그. 부모인 <tr>태그안에 있어야 한다.
-표태그는 <thead>,<tbody>,<tfoot>로 영역을 묶어서 나타낼 수 있다.
수업을 듣다 보니 태그의 종류가 너무 많아서 이거를 다 외워야 하나라는 불안감에 정명이형한테 물어봤는데,
정명이형도 다 못 외웠다는 말 듣고 편하게 수업에 들을 수 있었습니다🤣
코딩하다가 생각이 안나면 우리한테는 "구글"과 "챗지피티"가 있으니 걱정마지 맙시다 ㅎㅎ
Sementic Tag란
시멘틱 태그(Sementic Tag)에서 Sementic의 사전적 의미는 "의미론적"이라는 뜻으로,
HTML에서 시멘틱 태그란 **"의미를 가지는 태그"**를 말한다.
가령 제목과 같이 큰 글씨를 나타낼 때 <h1> 태그를 사용하여 나타낼 수 있다.
<h1> 태그는 페이지 제목이라는 의미를 갖고 있다.
반면 <span> 태그에 style을 입혀 <h1> 태그와 동일한 스타일을 표시할 수 있다.
하지만 이것은 HTML 의미(Sementic)를 제대로 살리지 못한 것 이기 때문에 지양할 필요가 있다.
Inline VS Block Element
인라인태그과 블록태그는 프리코스에서 배워서 기억에 남는 태그여서 쉽게 이해할 수 있었다.
대표적인 예시로는 <div>태그는 블록 레벨 요소이고, <span>태그는 인라인 레벨 요소이다.
블록태그는 전체공간을 차지하여 "블록"을 만드는것이고,
인라인 태그는 구성하는 요소에 할당된 공간만 차이하는 태그이다.
이미지,오디오,비디오,하이퍼링크 태그
위에 있는 태그들은 어려운 내용은 아니지만,
사용할 때 구글링을 통해서 찾아보고 사용하는 것이 정확할 것 같다.
HTML Form 다루기
폼(Form)은 사용자의 정보를 입력받을 수 있게 만들어 놓은 형식 이라고 보시면 될 것 같습니다.
폼의 종류
폼 태그
<form> 요소는 정보를 제출하기 위하여 어디서부터 어디까지가 양식인지 지정하는 역할을 합니다.
Input 태그
<input> 요소로 데이터를 입력 받을 수 있습니다. type 속성을 통하여 다양한 방법으로 데이터를 받을 수 있습니다.
input태그에도 여러가지 내용이 있어서 필요할때마다 찾아서 사용하면 될 것 같다.
Form 데이터 태그 속성
- required - 입력값이 필수라는 것을 명시할 수 있습니다.
- readonly - 필드를 읽기전용으로 필드로 만들 수 있습니다.
- disabled - 비활성화 시킬 수 있으며 해당 필드는 서버로 전송되지 않습니다.
- autofocus - 초기에 해당 필드에 커서를 위치 시킬 수 있습니다.
- placeholder - 입력 필드가 비어있을 때 해당 입력값의 설명 또는 가이드 문구를 삽입할 수 있습니다.
첫 블로깅은 여기까지!
생각보다 글쓰는거 재밌네요🥴

'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 기초 스터디] 최종은 #1주차 - HTML알아가기 (0) | 2023.04.06 |
|---|---|
| [2023 신입부원 기초 스터디] 박승환 #1주차 - 웹 씨앗을 심었다!(HTML 배우기) (1) | 2023.04.06 |
| [2023 신입부원 기초 스터디] 한승훈 #1주차-HTML 기초 (0) | 2023.04.06 |
| [2023 신입부원 기초 스터디] 조상혁 #1주차 - HTML알아가기 (0) | 2023.04.06 |
| [2023 신입부원 심화 스터디] 정호용 #1주차 - Part 1. (0) | 2023.04.06 |


