안녕하세요, 반갑습니다.
다들 한 주 잘 지내셨나요~?
사실 제가 글을 쓰는 시점은 중간고사가 종료된 후입니다.
하지만!
시간이 너무 빨리 지나가버린 여러분을 위해 제가 시험 10일 전으로 시간을 돌려드리겠습니다.

그리하여 4월 14일로 돌아왔네요.
제가 만들어드린 시간이니, 유익한 시간 되셨으면 좋겠습니다.
감사 인사까지는 안 하셔도 됩니다.
이번 블로그는 CSS에 대하여 다루어볼 건데요, 그래서 css는 무슨 뜻인가요?
많은 분들이 CSS란 무슨 내용인지 궁금해 하시는데요,
일교차가 크니 이웃 여러분 감기 걸리지 않게 조심하세요~

1. CSS란 무엇인가?
CSS (Cascading Style Sheets)는 웹페이지를 꾸미려고 작성하는 코드입니다. HTML와 같이 CSS는 실제로 프로그래밍 언어는 아닙니다. HTML 문서 내의 요소들에 스타일을 입힌다! 라고 생각하면 될 것 같습니다.
2.CSS의 기본 구조

전체적인 구조는 rule set 이라고 칭합니다.
각 부분의 이름에 대하여 살펴볼까요?
1.선택자(selector)
rule set의 맨 앞에 있는 HTML 요소 이름. 이것은 꾸밀 요소(들)을 선택합니다 (이 예에서는 p 요소). 다른 요소를 꾸미기 위해서는 선택자만 바꿔주세요.
2.선언
color: red와 같은 단일 규칙; 여러분이 꾸미기 원하는 요소의 속성을 명시합니다.
3.속성(property)
주어진 HTML 요소를 꾸밀 수 있는 방법입니다. (이 예에서, color는 p 요소의 속성입니다.) CSS에서, rule 내에서 영향을 줄 속성을 선택합니다.
4.속성 값
속성의 오른쪽에, 콜론 뒤에, 주어진 속성을 위한 많은 가능한 결과중 하나를 선택하기 위해 속성 값을 갖습니다 (color 의 값에는 red 외에 많은 것이 있습니다)

이것 말고도 신경써야할 점은 있습니다.
- 각각의 rule set (셀렉터로 구분) 은 반드시 ({}) 로 감싸져야 합니다.
- 각각의 선언 안에, 각 속성을 해당 값과 구분하기 위해 콜론 (:)을 사용해야만 합니다.
- 각각의 rule set 안에, 각 선언을 그 다음 선언으로부터 구분하기 위해 세미콜론 (;)을 사용해야만 합니다
또한, CSS에는 출처라는 것이 존재합니다.
3. CSS 출처
출처는 제작자/사용자/브라우저 스타일로 구분됩니다.
제작자 스타일
-말 그대로 제작자가 작성한 스타일 시트입니다.
사용자 스타일
-이것 또한 말 그대로입니다. 사이트의 방문자들이 구성한 스타일 시트를 의미합니다.
브라우저 스타일
-브라우저 스타일은 해당 브라우저가 기본적으로 지니는 스타일입니다.
4. css 선택자
(1)전체 선택자
CSS를 적용할 대상으로 HTML 문서 내부의 모든 요소를 선택합니다.
<style>
* { color: red; }
</style>
(2) 타입 선택자
CSS를 적용할 대상으로 HTML 요소의 이름을 직접 사용하여 선택할 수 있습니다
<style>
h2 { color: teal; text-decoration: underline; }
</style>
...
<h2>이 부분에 스타일을 적용합니다.</h2>
(3) 아이디 선택자
아이디 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용합니다.
이 선택자는 웹 페이지에 포함된 여러 요소 중에서 특정 아이디 이름을 가지는 요소만을 선택해 줍니다.
<style>
#heading { color: sandybrown; text-decoration: line-through; }
</style>
...
<h2 id="heading">이 부분에 스타일을 적용합니다.</h2>
(4)클래스 선택자
클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용합니다.
같은 클래스 이름을 가지는 요소들을 모두 선택해 줍니다.
<style>
.headings { color: deepskyblue; text-decoration: overline; }
</style>
(5)속성 선택자
특정 속성을 갖는 요소를 선택합니다.
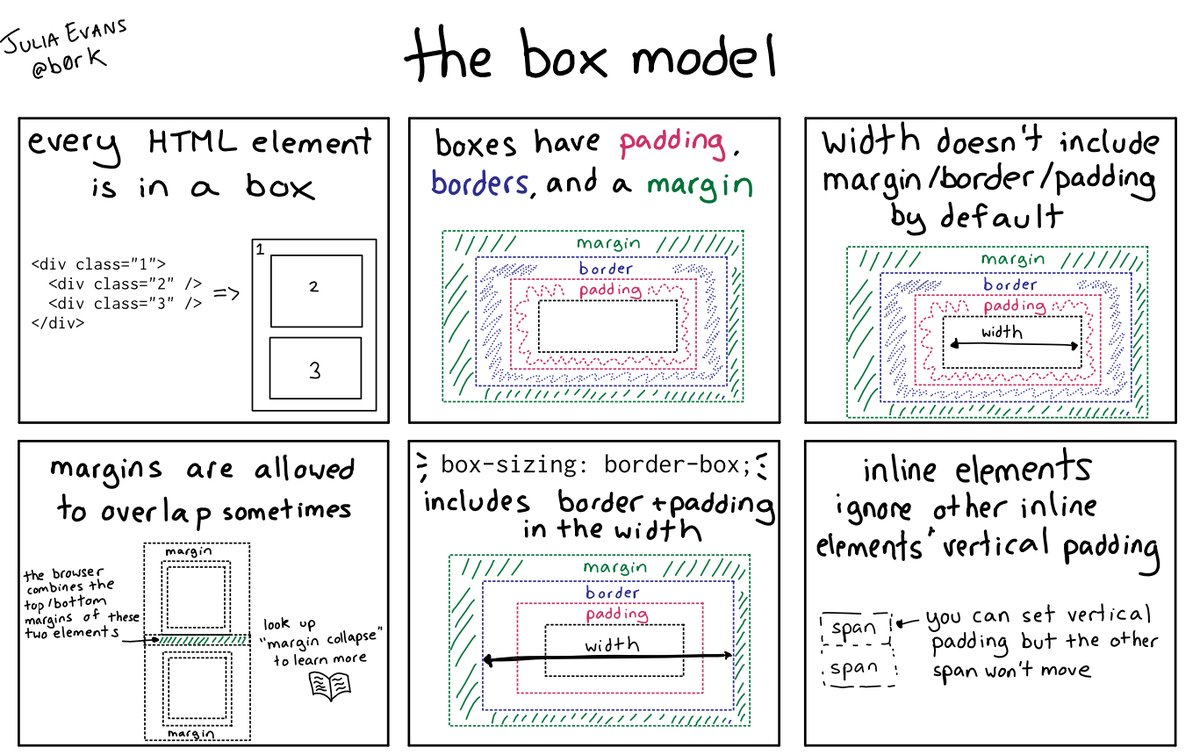
5.CSS 박스 모델

1. 모든 HTML의 요소는 박스 안에 있습니다.
2. 각 박스들은 padding, borders, 그리고 margin 을 가집니다.
3. width(너비)는 margin,border,padding을 기본적으로 포함하지 않습니다.
4. 마진은 겹쳐도 됩니다.
5. 박스의 크기 중 너비는 border+padding을 포함합니다.
6. inline 요소들은 세로의 padding에서 타 요소들을 무시합니다.
7. 사실 쓰고 보니 뭔가 아직 배우지 않은 미지의 영역같은 느낌이 드네요.
...
괜히 미지의 영역은 아니겠죠..? 다음에 기회가 된다면 더욱 깊이 알아보는게 좋을 거 같네요.

다들 안녕~!
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 심화 스터디] 정호용 #2주차 - Part 2. , Part3. (0) | 2023.04.14 |
|---|---|
| [2023 신입부원 기초 스터디] 이총명 #2주차 - CSS 입문 (0) | 2023.04.14 |
| [2023 신입부원 심화 스터디] 조현상 #2주차 - 기초문법 part.2, 3 (0) | 2023.04.14 |
| [2023 신입부원 기초 스터디] 박민규 #2주차 - CSS는 화려하게 (Like 음주 텐겐) (0) | 2023.04.13 |
| [2023 신입부원 기초 스터디] 박승환 #2주차 - 새싹이 자랐다!! (0) | 2023.04.13 |


