문자열 조작 메소드
- .toUpperCase (문자열을 모두 대문자로 반환)
- .toLowerCase (문자열을 모두 소문자로 반환)
- .trim() (문자열 앞뒤 공백제거)
- .trimStart() (문자열 앞 공백제거)
- .trimEnd() (문자열 뒤 공백 제거)
- .repeat(i) (i번 만큼 반복해서 출력)
- .padStart(10, '-') ('-'을 10만큼 문자열 앞에 추가)
- .padEnd(10, '-') ('-'을 10만큼 문자열 뒤에 추가)
이 모든 메서드들의 특징은 원본 String이 변하지 않는다는 것에 있다.
문자열 검색 메서드
.indexOf('keyword') 문자열 안에 keyword가 시작하는 위치를 반환함, 찾지 못했을 때는 -1 리턴
.includes('keyword') 문자열에서 keyword를 찾으면 true, 못 찾으면 false
.startsWith('keyword') keyword로 문자열이 시작하면 true, 아니면 false
.endsWith('keyword') keyword로 문자열이 끝나면 true, 아니면 false.
배열 메서드
push 맨 뒤에 원소 하나 추가
pop 맨 뒤에 있는 원소 하나 뽑음
unshift(10,20,30) 배열의 앞부분에 10,20,30 이 추가됨
shift (앞쪽에서 원소 빼냄)
forEach ( 배열 각각의 원소에 함수를 적용함, 다만 원본 배열의 값을 변형,리턴하지 않음)
map( forEach와 똑같지만 새 객체를 반환함)
includes ( 배열에 주어진 요소가 있는지 검사. 있으면 True, 없으면 false)
find ( 조건을 만족하는 가장 첫번쨰 원소 반환)
findIndex() ( 조건을 만족하는 가장 첫번째 인덱스 반환 없으면 -1 리턴)
fill (배열을 지정한 값으로 채움. 원본 배열을 수정함)
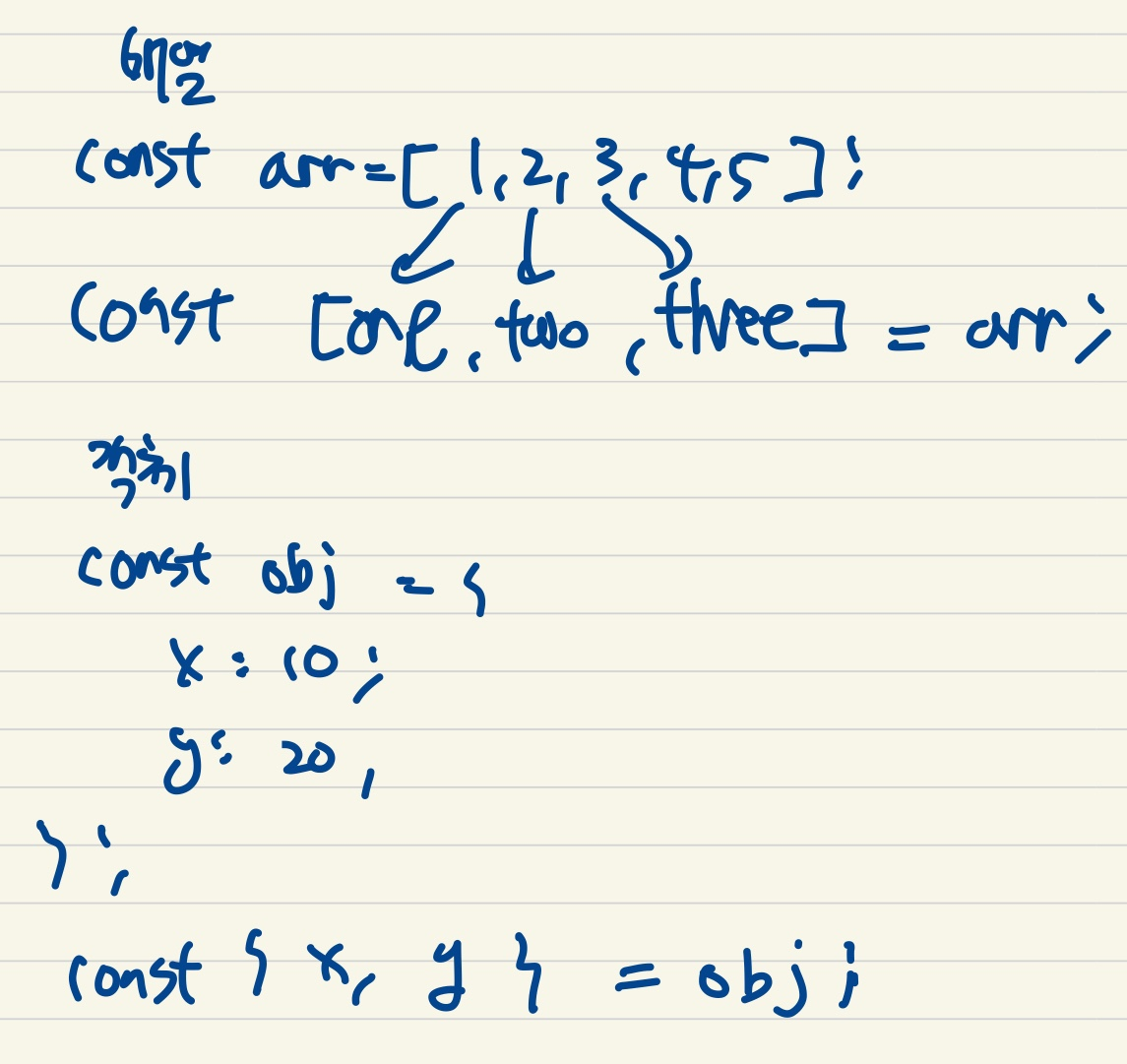
구조분해 할당 : 배열 or 객체의 구조를 분해해서, 개별 객체에 담는 표현식

우리가 알고리즘 문제를 풀게 심심치 않게 맞닥트릴 수 있는 value를 swap 해줘야 하는 경우도 구조분해재할당을 사용해
할당이 가능하다.
let a = 123;
let b = 456;
[a, b] = [b, a];
// a 와 b의 값을 서로 바꾸어줌.
DOM (Document Object Model) : HTML, XML을 계층적 표현해 조작이 가능하게끔 해주는 인터페이스
.getElementById('Id값') : ID값으로 지정된 요소를 가져옴
.getElementsByClassName('className') : 클래스 명이 className인 요소들을 배열 처럼 가져옴
.getElementsByTagName(h2) :태그가 h2인 요소들을 배열처럼 가져옴
queryselector(), queryselectorAll()
- CSS의 방식으로 위 내용을 수행할수 있음 ex) 'tag' : tag명이 tag인 요소들을 가져옴
#id, .class_Name 등
queryselector()와 queryselectorAll() 의 차이는 원소 하나만 가져오냐, 그렇지 않고 배열로 반환하느냐의 차이임.
부연 설명
<h2> 등은 HTMLElement에 상속을 받아서, innertext, style과 같은 property에 접근 가능.
이벤트 : 어떤 동작이나 상태가 발생하는 것
키보드 클릭, 마우스 클릭, 스크롤 다운, input창에 focus 등
JS는 발생한 이벤트에 반응을 해서 처리나 동작 따위를 수행할 수 있음
반응을 지정하기 위해 이벤트 리스너를 사용해 이벤트
핸들러를 지정해줘야함 -> 이벤트 리스너를 등록한다
모듈 : 코드를 모아둔 하나의 파일, 재사용성이나 유지보수성을
위해 사용
C++의 헤더파일과 유사하다고 볼 수 있음 ( 약간 상이하지만 내가 배운 것에서 적용해 보자면)
export를 사용해 모듈로서 내보낼 수 있음
html에 js와 연결하기 위해 만든 태그인 script 태그에 type을
추가하고 module을 넣어준다.
그 후 html과 연결되어있는 파일에 import를 해주는데,
import { } from ~~와 같이 연결한다.
기본 내보내기,
이름이 정의된 내보내기
우리가 사용한 방식은 이름이 정의된 내보내기 방식
기본은 export 뒤에 default만 붙이면 되고, import에서 중괄호
생략 가능하고 이름을 바꿔도 된다.
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 기초 스터디] 조상혁 #7주차 - Js (0) | 2023.06.24 |
|---|---|
| [2023 신입부원 기초 스터디] 이총명 7주차 JS 끝 그리고 새로운 시작 (0) | 2023.06.24 |
| [2023 신입부원 기초 스터디] 최종은 #7주차 - Js 보충 (0) | 2023.06.23 |
| [2023 신입부원 기초 스터디] 박승환 #6주차 - 이게 파이썬이야, js야? (0) | 2023.06.03 |
| [2023 신입부원 기초 스터디] 박민규 #6주차 - JavaScript (0) | 2023.06.02 |


