이번에!! 인프런 강의를 통해 Node.js 와 React.js 를 살짝 맛 좀 보려고 이렇게 정리를 해보게 되었습니다...
Node JS 부터 쓰윽 한 후에 React.js 로 넘어가는 흐름입니다!
그럼 시작~
Node.js 가 나옴으로 인해 js를 브라우저가 아닌 서버에서도 사용할 수 있게 됨.
→ python, java, php 와 같은 하나의 언어로 js를 서버에서 쓸 수 있는 언어로 생각
Express.js 란 Node.js 를 이용해서 웹사이트나 어플케이션을 만드는 것으로
Node.js 를 쉽게 이용할 수 있게 해주는 프레임워크라고 생각하면 됨!
🦦 Node.js 와 Express.js 다운로드 하기
node -v 명령어를 통해 Node.js 가 설치되어있는지 버전을 확인

만약 위와 같이 버전이 뜨지 않는다면 Node.js 홈페이지에서 다운로드 해야함!
vscode 에서 디렉토리를 생성후 npm package를 만들기 위해 npm init 명령어를 사용하여 package.json 파일을 자동으로 생성해줌
디렉토리에 index.js 파일을 생성해줌. (백엔드 서버를 시작하면 index.js 에서 시작하게 됨 = 백엔드의 시작점)
Express.js 를 다운 받기 위해 npm install express --save 명령어를 사용함

(--save 를 사용하게 되면 package.json 에 이 어플리케이션에서는 express 라는 라이브러리를 사용하고 있다고 표시되어서 다른 사람들이 봤을 때도 알 수 있게 해줌)

index.js 에서 기본적인 express.js 앱 만들기
const express = require('express')
/*아까 다운받았던 express module을 가져옴*/
const app = express()
/*이 module의 function을 사용해서 새로운 express app을 만듬*/
const port = 3000
/*3000번 포트를 백서버로 둠*/
app.get('/', (req, res) => {
res.send('Hello World!')
})
/* app의 /(root) 경로로 GET 요청이 들어오면 응답으로 "Hello, World!"를 보냄*/
/*res는 응답(response)객체로 클라이언트로부터의 요청에 반응함*/
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
/*3000번 포트에서 이 앱을 실행하는 것임*/

→ package.json 의 scripts 에 start를 다음과 같이 추가해주고

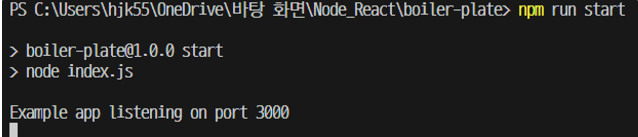
→ npm run start 명령어를 사용하여 node app을 실행함 (시작점인 index.js 에서 시작하게끔 설정해놨음)
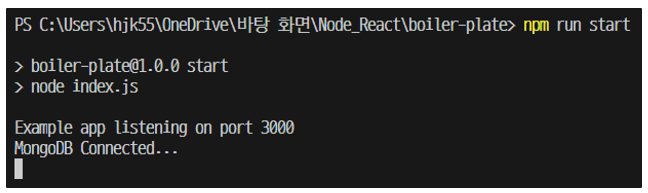
→ app이 listen 되면 console.log 에 있는 내용이 출력됨

→ localhost:3000 의 root 디렉토리에 가면 Hello World가 보이는 것을 확인할 수 있음!
💡 app.listen 이 정확히 뭔지 잘 모르겠어서 찾아보았는데!!
→ 웹 애플리케이션을 특정 포트에서 대기시키는 메서드이다!!
→ 서버가 특정 포트에서 들어오는 요청을 수신하기 위해서는 app.listen 을 호출하여 서버를 시작해야 함!
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
해당 메서드에는 서버가 대기할 포트 번호와 선택적으로 콜백 함수를 전달할 수 있다.
→ 위와 같은 코드는 서버가 시작되면 console.log 함수를 사용하여 console 에 메시지를 출력한다!
🦦 MongoDB 연결하기
우선 MongoDB 사이트에 들어가서 회원가입을 한 후에 로그인 해줍니다!!
(연습용이기 때문에 무료로…)
Cluster 를 생성한 다음 몽고 DB 유저를 생성합니다 (나중에 앱과 연결할 때 사용하므로 아이디와 비번을 기억해야함!)
mongoose 란 mongo DB 를 굉장히 편하게 사용할 수 있는 툴이며
npm instal mongoose --save 를 사용하여 설치한다!!

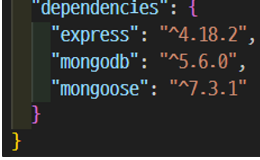
packet.json 을 살펴보면 mongoose 가 설치된 것을 확인할 수 있음
(mongodb 는 동일하게 npm instal mongodb --save 명령어를 사용하여 설치해주었다!!)
App에 MongoDB 연결하기
const mongoose = require('mongoose')
/* mongoose 라는 변수에 mongoose 모듈을 가져옴 */
mongoose.connect('mongodb+srv://hanjungyo5533:<password>@cluster0.xdkkvky.mongodb.net/?retryWrites=true&w=majority')
/* mongoose 를 사용하여 MongoDB 데이터베이스에 연결함 */
.then(() => console.log('MongoDB Connected...'))
/* 연결이 성공적으로 이루어지면 실행되는 콜백함수 */
.catch(err => console.log(err))
/* 연결 도중 발생한 오류를 처리하는 콜백함수 */
<password> 부분에는 아까 유저를 생성할 때 입력한 비밀번호를 적어줍니다!!

(Cluster를 생성하고 나면 connect 버튼에 들어가서 mongoose.connect 안에 들어가는 내용을 복사할 수 있습니다)
💡 mongoose.connect 안에 있는 문자열 부분은 MongoDB Atlas에서 제공하는 호스트 주소로 MongoDB Atlas 클러스터에 연결하기 위한 정보를 포함한다

→ npm run start 를 사용해 app을 켜보면 아주 잘 연결된 것을 확인할 수 있음!
🦦 MongoDB Model 만들기 (user model)
회원가입을 할 때 user의 정보를 입력하면 그 정보를 데이터 베이스에 저장해야 하는데 이 때 Schema 를 사용한다.
→ User Schema 는 user와 관련된 정보를 하나하나 지정해줄 수 있음
Model은 Schema 를 감싸주는 역할이다!
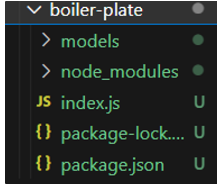
models 라는 폴더를 만든 후, 그 안에 User.js 라는 파일을 만들어준다.
User.js 에 다음과 같이 코드를 작성한다.
const mongoose = require("mongoose");
// mongoose 모듈을 가져옴
const userSchema = mongoose.Schema({
name: {
type: String,
maxlength: 50,
},
email: {
type: String,
trim: true,
// trim은 공백을 없애주는 역할을 수행함
unique: 1,
},
password: {
type: String,
maxlength: 50,
},
role: {
type: Number,
default: 0,
/* 아무런 값도 주지 않으면 0이 default가 되어 일반회원을 나타내줌
<-> 1이라면 관리자로 정의할 수 도 있음 */
},
image: String,
// {}를 사용하지 않고도 필드를 정의할 수 있음
token: {
type: String,
},
// 토큰을 사용하여 유효성 검사
tokenExp: {
type: Number,
},
// 토큰의 유효기간을 나타냄
});
// mongoose 를 사용해 Schema 를 생성하고 하나하나의 필드들을 작성해줌
const User = mongoose.model("User", userSchema);
//Schema 를 model 로 감싸줌 model 의 이름은 User이고 이를 User라는 변수에 대입하여 사용
module.exports = { User };
// 이 model을 다른 파일에서도 쓰기위해 설정해줌
🦦 GIT 설치하기
터미널에서 git --version 명령어를 사용하여 GIT이 설치되어 있는지 확인하고 만약 버전이 나오지 않는다면 GIT 홈페이지에 가서 다운로드 한다!!


작업중인 디렉토리에서 git init 명령어를 사용하여 현재 만들고 있는 프로그램의 버전 관리를 위해 GIT 저장소를 만들어준다.
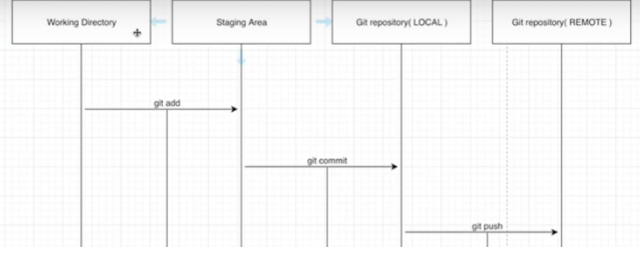
Working Directory : 아무것도 안한 초기 상태

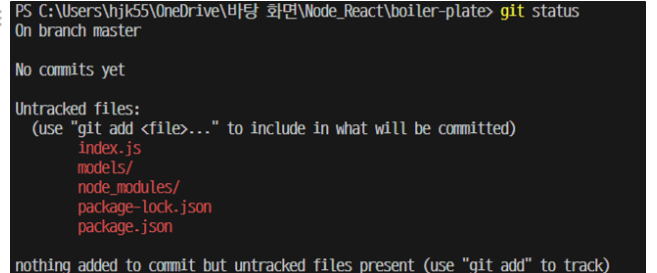
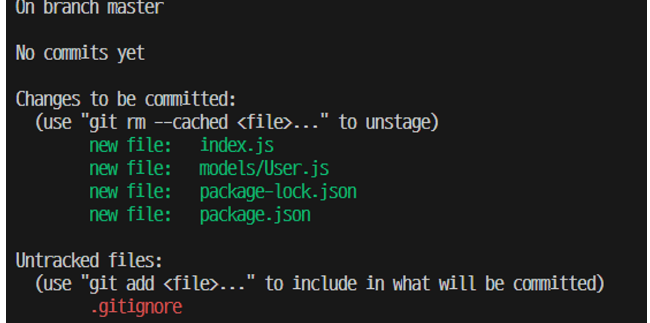
git status 명령어를 통해 Staging Area 에 어떤 파일들이나 폴더들이 있는지 확인할 수 있음

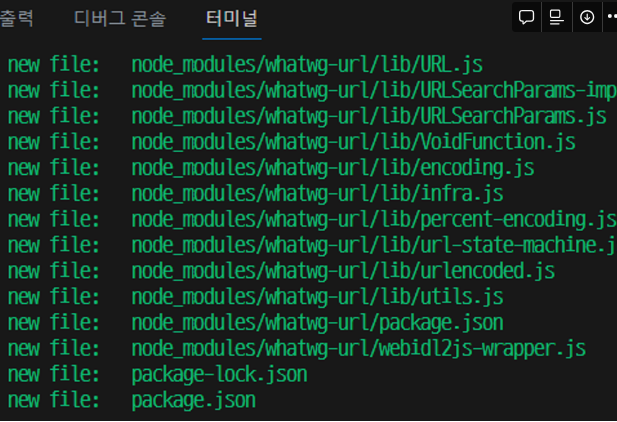
git add . 명령어를 사용! (초록초록 뭐가 막 나옴)
Staging Area : Git repository에 가기 전 단계 로 파일들을 올린다.
(node_modules 부분은 크기가 너무 커서 GIT 저장소에 굳이 올릴 필요가 없음! → 라이브러리들은 package.json 의 dependencies 를 보고 npm install 을 하면 되기 때문!)

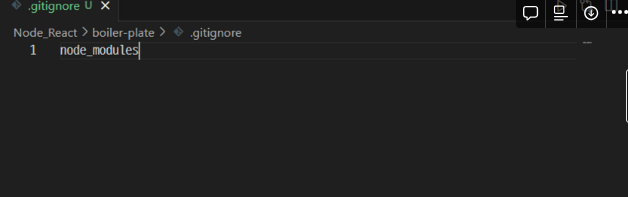
→ .gitignore 파일을 생성하여 node_modules 는 git 저장소에 올리지 않고 배제시킨다.
하지만 .gitignore 에 node_modules 를 해도 없어지지 않는데 이것은 git add 하기 전에 하지 않았기 때문이다!

→ 직접 git rm --cached node_modules -r 명령어를 사용해서 node_modules 디렉토리를 버전 관리에서 제외 시킴!!

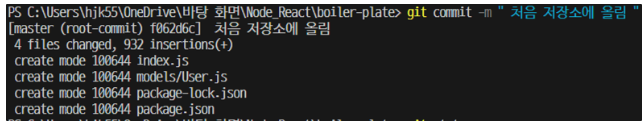
git commit -m "메세지" 명령어를 사용하여 Git repository 에 올림
Git repository (LOCAL) : GIT 저장소로 올림
Git repository (REMOTE) : GIT HUB 이라는 클라우드 서비스를 하는 곳
GIT 은 툴이고 GIT HUB 은 GIT 을 사용하는 서비스임!
git push 를 사용해서 Local 저장소 (내 컴퓨터)에 저장된 것들을 GIT HUB 서버로 보내야 하는데 이 때 안전하게 통하는 방법이 없기 때문에 에러가 발생한다!
→ 안전하게 통신하려면 SSH를 설정해야 한다!
SSH (Secure Shell) 이 설치되어있는지 확인하려면 (윈도우의 경우 터미널이 아니라 git bash를 사용해야함) git bash 에서 ls -a ~/.ssh 명령어를 사용하여 확인할 수 있다.
→ 만약 .ssh 파일이 존재하지 않는다면 구글에 git ssh 를 검색한 후 (https://docs.github.com/ko/authentication/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent?platform=windows) 의 방식을 따라서 다운로드 할 수 있음.
→ 이렇게 하면 git push 를 사용하여 GIT HUB 에서 파일들을 관리할 수 있음!
'WINK-(Web & App) > 개인 스터디 & 프로젝트' 카테고리의 다른 글
| 알고리즘 2인 스터디 #1주차 - 박성훈 (0) | 2023.07.18 |
|---|---|
| 알고리즘 2인 스터디 #1주차 - 이총명 (0) | 2023.07.18 |
| [알고리즘 개인 스터디] 1주차: BFS 문제 풀이(10451, 2178) - 윤현승 (0) | 2023.07.15 |
| [파이썬 스터디] 1주차 20203059 도승준 (0) | 2023.07.15 |
| [Flutter&Dart] Quiz App 만들기 (1) - 초기화면 UI 만들기 (0) | 2023.06.29 |


