이 블로그는 인프런의 뉴비를 위한 자바스크립트 강의를 보고 그 내용을 정리한 것 입니다. 반복문부터 실전 프로젝트까지 중요하다 생각하는 요소를 정리해 놓았으니 강의가 기억이 안나면 한번 읽어봅시다.
반복문
for 문
for(let i = 0; i < 5; i++){
console.log(i);
}for 문의 구조는 for( 선언 및 할당 , 실행 조건 , 조건이 참일 경우 수행 ) 으로 구성되어 있다.
! 선언 밎 할당은 실행시 최초에만 실행된다.
중첩 반복문
for(let i = 1; i < 10 ; i++){
for(let j = 1; j < 10; j++){
console.log(i + 'X' + j + '=' + i*j );
}
}
break & continue 문
for(let i = 0; i < 10; i++){
if (i%3 === 0) continue; // 3의 배수이면 조건문으로 돌아간다.
if (i > 7) break; // i 가 7보다 크면 종료한다.
console.log(i)
}
for ... of 문
const menu = [ '치킨', '피자' , '탕수육' ];
for (const food of menu){
console.log(food);
}배열을 하나씩 돌며 꺼내볼 수 있다.
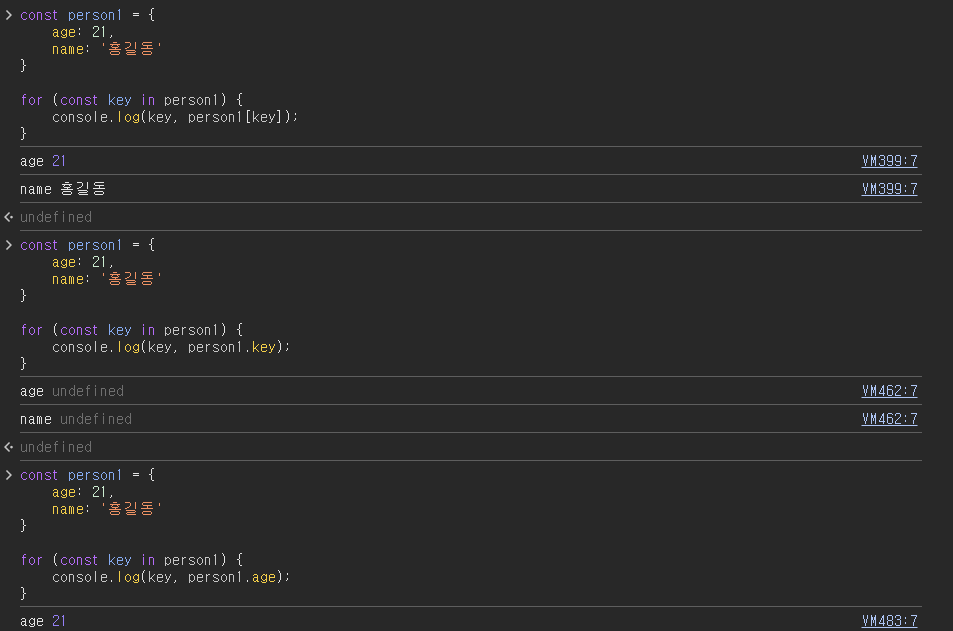
for ... in 문
const person1 = {
age: 21,
name: '홍길동'
}
for (const key in person1) {
console.log(key, person1[key]);
}객체를 살펴볼 수 있는데 이때 반환하는 것은 key 값이다. value를 얻고 싶다면 객체에 key를 넣으면 된다.
!!영상에서 알려준 주의할 점!!
객체의 접근은 person1.key 로 할 수 있어 보이나 이는 person['key'] 와 같은 코드 이기에 의미있는 반환을 얻을 수 없다.

while 문
let x = 0;
while ( x < 100 ){
x++;
}
console.log(x);while문은 while(조건문){실행문} 으로 이루어진 간단한 구조를 갖고 있다.
간단한 만큼 무한루프에 빠지지 않도록 조심해야한다.
do ... while문
while문이 조건을 먼저 확인하고 실행했다면 이는 먼저 실행하고 조건을 확인한다.
let x = 0;
do{
x++;
} while ( x < 100 )
console.log(x);
함수
함수란 하나의 특별한 목적의 작업을 수행하기 위해 독립적으로 설계된 코드의 집합이다.
매개변수 : 함수에 들어오는 값이자 연산에 참여하는 변수이다. ( 없을 수도 있음 )
인자 : 함수 호출시에 함수의 매개변수로 들어오는 값을 칭한다.
반환 : 함수안에서 return을 통해 이루어지며 주로 코드 마지막에 작성한다. ( 없을 수도 있음 )

!! 함수도 변수,상수,객체의 값이나 배열의 요소로, 다른함수의 인자로 넣을 수 있다 !!


화살표 함수
function과 세부적으로 기능이 다르지만 함수로서 기능한다.
const add3 = (a,b) => a + b;
console.log(add3(1,2));
const add4 = (a,b) => {
console.log(`${a} 와(과) ${b} 을(를) 더하면`);
console.log(`${a+b} 입니다.`);
return a+b;
};
console.log(add4(2,5));JavaScript - 화살표 함수와 일반 함수의 차이 - CODE:H
화살표 함수(Arrow Function)란 화살표함수는 ES6에서 새로 추가된 내용이다. 기존 함수 표현식과 비교하면 간결한표현으로 간단하게 사용가능하다. function fun() { // 일반함수 ... } const arrFun = () => { //
hhyemi.github.io
화살표 함수와 일반함수의 차이
- this
- 일반함수 : 함수를 선언할 때 this에 바인딩할 객체가 정적으로 결정되는 것이 아니고,
함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다. - 화살표함수 : 화살표 함수의 this 언제나 상위 스코프의 this를 가리킨다. call, apply, bind 메소드를 사용하여 this를 변경할 수 없다.
- 일반함수 : 함수를 선언할 때 this에 바인딩할 객체가 정적으로 결정되는 것이 아니고,
- 생성자
- 일반함수 : 생성자 사용가능
- 화살표함수 : 생성자 사용불가 ( 프로퍼티를 갖고 있지 않기 때문 )
- arguments
- 일반 함수 : 함수가 실행 될때 암묵적으로 arguments 변수가 전달되어 사용할 수 있다.
- 화살표함수 : 화살표 함수에서는 arguments 변수가 전달되지 않는다.
+ ( 용어 ) 프로퍼티란? : 어떤 값을 나타내는 변수 혹은 객체가 다른 값과 연관되어 있음을 말한다.
웹 페이지의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 프로그래밍 언어가 해당 문서에 쉽게 접근하여 읽고 조작할 수 있도록 일종의 API를 제공하는 것이다.
HTML 요소 선택하기
getElement : 요소선택
- getElementByTagname : html 태그를 기준으로 선택
- ex) document. getElementByTagname('h1');
- getElementByClassName : 클래스명으로 선택
- ex) document. getElementByClassName('클래스');
- getElementById : 아이디로 선택
- ex) document. getElementById('아이디');
<h1 id = "아이디" class = "클래스"> 제목 </h1>
각각 h1,아이디,클래스로 지정가능
querySelector : css 선택자 기준으로 선택 ( 각 첫번째 요소 반환 )
querySelectorAll : css 선택자 기준으로 선택 ( 모든요소 반환 )
가족 요소
parentElement : 자신의 태그를 감싸고 있는 상위 태그
children : 자신의 태그 안에 들어있는 하위 태그
firstElementChild , lastElementChlid : 자식 요소 중 첫번째 와 마지막
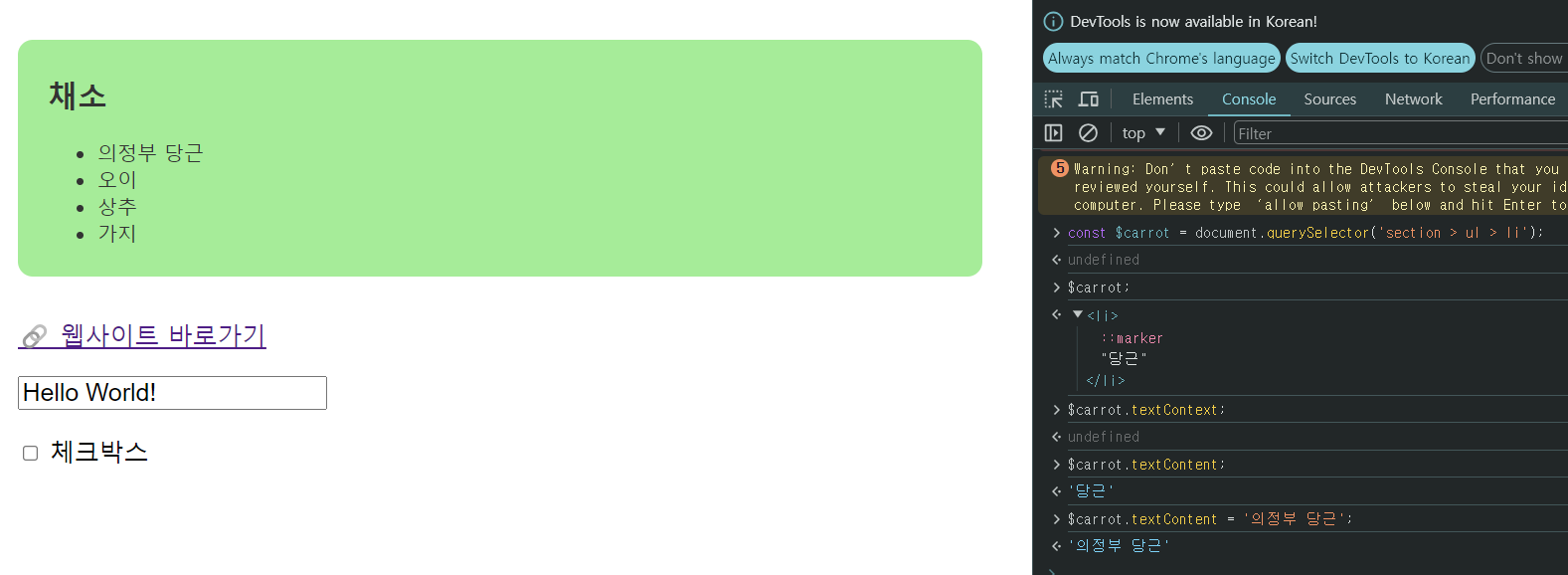
HTML 요소 조작하기

classList
const $potato = document.querySelector('section ul').lastElementChild;
$potato; //감자 출력
$potato.classList; // potato에 적용된 class들 출력
$potato.classList.remove('hidden'); //potato에 적용된 hidden 제거
$potato.classList.add('organic'); //potato에 organic 추가
$potato.classList.toggle('soldout'); //potato에 soldout 추가 밎 제거 ( 온 오프 기능)
style
$potato.style; // potato 스타일
$potato.style.fontSize;
$potato.style['font-size'];
// 서로 달라 보이지만 같은 접근
$potato.style.fontSize = '30px';
클래스나 아이디 스타일 같은것 이외에 속성들을 조작하는 법
getAttribute : 확인할 속성을 넣으면 그것을 반환
setAttribute : 바꿀 속성을 선택후 바꿀 내용 입력
velue : 입력된 값을 반환
checked : 체크되어 있는지 확인
특정요소를 더하고 제거하는법
- removeChild (제거)
- 요소선택 ex) const $ul = document.querySelector('section > ul');
- 요소 제거하기 ex) $ul.removeChild($onion);
- createElement(생성)
- 요소 생성 ex) const $tomato = document.createElement('li');
- 내용 넣기 ex) $tomato.textContent = '토마토';
- 단 이것은 생성만 한 단계로 바로 반영되지 않는다.
- appendChild(추가)
- 생성한 요소를 대상에 넣는다.
- 요소 추가 ex) $ul.appendChild($tomato);
EVENT (이벤트)
이벤트를 수강하던중에 mybutton을 querySelector로 적용하는 것을 보고 왜 getElementById가 아닌지 왜 사용 가능한지 검색해보니 id , class , 복합 태그 모두 가져올 수 있다고 설명이 되어있다.
이벤트는 사용자가 어떠한 행동을 취했을 때 그에 반응하는 것을 칭한다.
addEventListener
const myButton = document.querySelector('#myButton');
// 마우스 클릭 이벤트
myButton.addEventListener('click', function () {
console.log('클릭');
});기본적으로 위와 같은 형태로 있으며 화살표 함수 또한 사용된다.
또한 한 이벤트에 여러 콜백함수가 적용될 수도 있다.
이벤트 객체 : 해당 이벤트의 상세정보를 포함한다.
clickPosition.addEventListener('click', function (e) {
console.log(e); // 여기서 나오는 e 가 이벤트 객체
});
이벤트 리스너 종류
- UI 이벤트 (User Interface Events)
- load: 웹 페이지가 완전히 로드될 때 발생
- unload: 웹 페이지가 닫힐 때 발생
- change: 객체의 내용이 변동되거나 focus를 잃었을 때 발생
- resize: 브라우저 창의 크기가 조절될 때 발생
- scroll: 웹 페이지가 스크롤될 때 발생
- error: 에러가 발생했을 때 발생
- 키보드 이벤트 (Keyboard Events)
- keydown: 키보드의 키를 누를 때 발생
- keyup: 키보드의 키를 떼었을 때 발생
- keypress: 키를 누르는 동안 발생(문자가 입력되었을 때)
- 마우스 이벤트 (Mouse Events)
- click: 요소를 클릭할 때 발생
- mousedown: 마우스 버튼을 누를 때 발생
- mouseup: 마우스 버튼을 뗐을 때 발생
- mousemove: 마우스가 움직일 때 발생
- mouseover: 마우스가 요소 위로 이동할 때 발생
- mouseout: 마우스가 요소 밖으로 이동할 때 발생
- mouseenter: 마우스가 요소 안으로 이동할 때 발생 (버블링하지 않음)
- mouseleave: 마우스가 요소 밖으로 나갈 때 발생 (버블링하지 않음)
- contextmenu: 마우스 오른쪽 버튼을 클릭할 때 발생
- 포커스 이벤트 (Focus Events)
- focus: 요소가 포커스를 받을 때 발생
- blur: 요소가 포커스를 잃었을 때 발생
- 폼 이벤트 (Form Events)
- submit: 폼이 제출될 때 발생
- reset: 폼이 초기화될 때 발생
- change: 폼의 입력 필드 값이 변경될 때 발생
- input: 사용자가 입력을 할 때마다 발생
- 드래그 & 드롭 이벤트 (Drag & Drop Events)
- drag: 요소가 드래그될 때 발생
- dragstart: 드래그 시작 시 발생
- dragend: 드래그가 끝났을 때 발생
- dragover: 드래그 중인 요소가 타겟 요소 위에 있을 때 발생
- dragenter: 드래그 중인 요소가 타겟 요소 위로 들어올 때 발생
- dragleave: 드래그 중인 요소가 타겟 요소를 벗어날 때 발생
- drop: 드래그 중인 요소가 타겟 요소 위에 드롭될 때 발생
위 자료 링크 : Event 종류
최종 프로젝트
답지
최종 프로젝트 후기 : 웹 클라이언트에서 구현을 위해서 많은 고민이 있었는데 강의를 통해 길이보였다.
'WINK-(Web & App) > Express.js (Node.js) 스터디' 카테고리의 다른 글
| [2024 JS 심화 백엔드 스터디] 김규현 #2주차 "JS" (0) | 2024.05.07 |
|---|---|
| [2024 JS 백엔드 스터디] 김수아 #2주차 "반복문~최종프로젝트" (0) | 2024.05.07 |
| [2024 JS 심화 백엔드 스터디] 김민서 #2주차 "JS 기본 (2)" (0) | 2024.05.06 |
| [2024 JS 심화 백엔드 스터디] 김태일 #2주차 "JS 기초(2)" (0) | 2024.05.06 |
| [2024 JS 심화 백엔드 스터디] 이지원 #2주차 (0) | 2024.05.06 |