JavaScript란?

Ecma International의 프로토타입 기반의 프로그래밍 언어로, 스크립트 언어에 해당된다. 특수한 목적이 아닌 이상 모든 웹 브라우저에 인터프리터가 내장되어 있다. 오늘날 HTML, CSS와 함께 웹을 구성하는 요소 중 하나다. HTML이 웹 페이지의 기본 구조를 담당하고, CSS가 디자인을 담당한다면 JavaScript는 클라이언트 단에서 웹 페이지가 동작하는 것을 담당한다. 웹 페이지를 자동차에 비유하자면, HTML은 자동차의 뼈대, CSS는 자동차의 외관, JavaScript는 자동차의 동력원인 엔진이라고 볼 수 있다.
(나무위키)
JavaScript로 무엇을 할 수 있을까?
1. 웹의 요소 제어
- JavaScript를 사용하여 HTML 요소를 선택하고 조작할 수 있습니다. 이를 통해 사용자와의 상호작용을 향상시키고 동 적인 웹 페이지를 만들 수 있습니다.
2. 다양한 프레임워크, 라이브러리 사용
- JavaScript는 다양한 프레임워크와 라이브러리를 사용하여 웹 애플리케이션을 개발하는 데 활용됩니다.
(Frame은 '틀' , work은 '일하다' 두 가지의 뜻을 합쳐 보면 어떤 틀을 가지고 일한다는 것입니다. 그러므로 프로그래밍 에서의 프레임워크는 뼈대나 기본 구조를 의미합니다. 라이브러리는 특정 기능에 대한 도구 또는 함수의 집합을 의미 합니다.)
3. 백엔드(서버) 개발
- JavaScript는 Node.js를 통해 서버 측 애플리케이션을 개발하는 데 사용됩니다. Node.js는 JavaScript 런타임 환경으 로, 브라우저 외의 환경에서 JavaScript를 실행할 수 있게 해줍니다.
JavaScript의 동작 원리
비동기 콜백이 필요한 이유
자바스크립트는 싱글쓰레드 언어이다. 즉 한번에 한가지 일밖에 하지 못한다는 것이다. 이렇게 되면 웹 페이지에서 오래 걸리는 작업이 실행될 경우, 웹 페이지의 UI는 멈춰버리고, 유저 또한 아무것도 할 수 없습니다. 예를 들어 크롬에서 alert창을 띄우면 alert창을 내리기 전까지 크롬에서 아무것도 할 수 없는 것과 같은 경우이다.
이것이 바로 비동기 콜백이 필요한 이유이다.
이러한 비동기 콜백을 이해하기 위해서는 JS Engine과 web API 그리고 event loop에 대한 이해가 선행되어야 합니다.
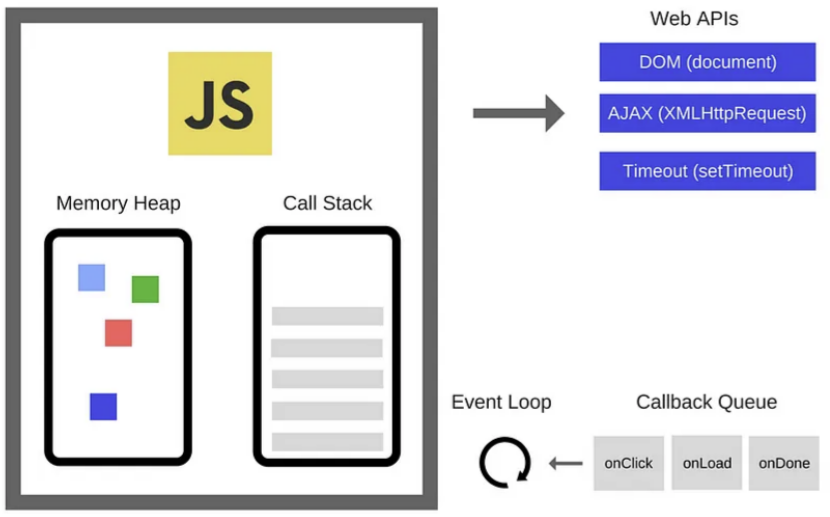
JS Engine (memory heap 와 call stack)
자바스크립트 엔진은 Javascript 코드를 이해하고 실행을 도와줍니다. 이 자바스크립트 엔진은 크게 memory heap 와 call stack 으로 이뤄져있습니다. memory heap는 말 그대로 기억장치이고 call stack은 코드가 실행되면 코드의 내부의 실행 순서를 기록해 놓고, 하나씩 순차적으로 진행할 수 있도록 도와주는 장치입니다. 그러나 call stack에서 코드가 실행되던 중 특정 코드가 오래걸려 다른 코드가 실행되지 못하는 경우가 있을 수 있습니다. 이때 이러한 문제를 효과적으로 관리하기 위해 필요한 것이 바로 web API와 Callback Queue, event loop입니다.
능률적으로 일하기 (web API, Callback Queue, event loop)

위 그림에서 나오는 browser web API는 js가 직접 하는 것이 아니라 js가 사용하는 도구이다. browser web API는 브라우저 안에 C++ 구현된 쓰레드로 js에 영향을 받지 않고 독립적으로 사건을 해결할 수 있습니다.
그리고 Callback Queue은 browser web API에 있는 event가 실행되고 나면 javascript에서 실행할 callback을 저장하고 있는 저장소 역할을 합니다.
event loop는 Call Stack 비어있는지를 주기적으로 확인하여 Callback Queue에서 Callback function을 가져와 Call Stack에서 js가 실행될 수 있도록 돕는 역할을 합니다.
JavaScript의 문법
기본적으로 자바스크립트실행문은세미콜론(;)으로구분합니다.
변수선언

- 변수 선언 규칙
1. 예약어사용금지(if, for 등)
2. 문자,_, $, 숫자사용가능
3. 숫자는맨앞불가
연산자

조건문

반복문

ConsoleAPi
Console API는 JavaScript에서 디버깅 및 로깅을 위해 사용되는 중요한 도구입니다. 이 API는 콘솔에 메시지를 출력하고 디버깅 정보를 기록하는 데 사용됩니다.
1. console.debug(): 디버깅을 위한 메시지를 출력합니다.
2. console.error(): 콘솔에 오류 메시지를 출력합니다. 이는 일반적으로 프로그램에서 오류를 추적하고 디버깅하는 데 사용됩니다.
3. console.warn(): 경고 메시지를 출력합니다. 일반적으로 프로그램에서 잠재적인 문제를 알리는 데 사용됩니다..
4. console.log(): 콘솔에 일반적인 로그 메시지를 출력합니다.

Alert
alert() 함수를 사용하여 간단한 팝업 알림창을 표시할 수 있습니다.
이 함수를 호출하면 사용자에게 메시지를 표시하고 확인 버튼을 클릭할 때까지 기다립니다.

'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2024 신입부원 기초 스터디] 김태일 #3주차 (0) | 2024.05.12 |
|---|---|
| [2024 신입부원 기초 스터디] 김수아 #3주차 (0) | 2024.05.12 |
| [2023 신입부원 기초 스터디] 박승환 #8주차 마지막 JS (0) | 2023.07.03 |
| [2023 신입부원 심화 스터디] 박지민 #마지막주 React.js 섹션 3~6 (0) | 2023.07.02 |
| [2023 신입부원 심화 스터디] 신진욱 #마지막주 React.js 섹션 3 - 6 #귀칼보단 리액트지 ㅋ (0) | 2023.07.02 |
