6장 express
express 시작하기
익스프레스를 시작하기 위해서는 package.json이 필요하기에 이를 생성해주는 npm init 을 먼저 입력
$ npm init // package.json 생성
$ npm i express // 익스프레스 다운
$ npm i -D nodemon // 서버 자동 재시작기능 다운
//app.js
const express = require('express'); // 익스프레스 불러오기
const path = require('path'); //path 모듈 불러오기
const app = express(); // Express 모듈을 실행해 app 변수에 할당
app.set('port', process.env.PORT || 3000); //set을 통해 실행될 포트 설정
// 라우팅
app.get('/', (req, res) => {
res.send('Hello, Express');
// 아래 줄의 주석을 해제하면 클라이언트에게 index.html 파일을 보내도록 변경가능
//res.sendFile(path.join(__dirname, '/index.html'));
});
// 서버 대기
app.listen(app.get('port'), () => {
console.log(app.get('port'), '번 포트에서 대기 중');
});
미들웨어 (middle ware)
말 그대로 요청과 응답의 중간에 위치하기에 미들웨어라고 불린다.
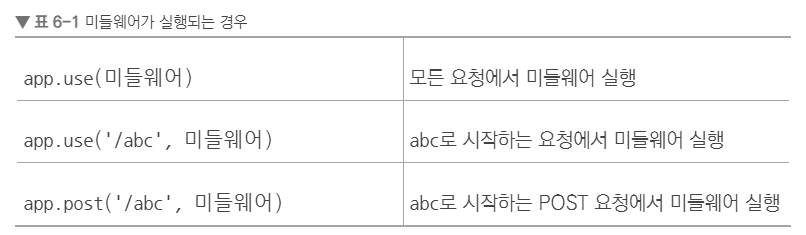
미들웨어 사용은 보통 app.use와 함께 사용된다. ex) app.use(미들웨어)
app.use((req, res, next) => {
console.log('모든 요청에 다 실행됩니다.');
next();
});
app.get('/', (req, res, next) => {
console.log('GET / 요청에서만 실행됩니다.');
next();
}, (req, res) => {
throw new Error('에러는 에러 처리 미들웨어로 갑니다.')
});
app.use((err, req, res, next) => {
console.error(err);
res.status(500).send(err.message);
});

morgan
ex) app.use(morgan('dev'));
GET / 200 8.123 ms - 14
- GET: 요청 메서드
- /: 요청 URL
- 200: 응답 상태 코드
- 8.123 ms: 응답 시간
- 14: 응답 바디의 길이
static
ex) app.use('/', express.static(path.join(__dirname, 'public')));
+ 파일을 요청하는 경로와 요청주소가 다르기에 보안에 큰 도움이 된다.
static 미들웨어는 정적인 파일들을 제공하는 라우터 역할
body-parser
요청의 본문에 있는 데이터를 해석해서 req.body 객체로 만들어주는 미들웨어 (이미지,영상 , 파일은 처리 못함)
+body parser은 설치가 필요한 경우가 존재한다.
$ npm i body-parser데이터 ex) JSON
+ JSON 형식이란 URL-encoded는 주소 형식으로 데이터를 보내는 방식이다.
cookie-parser
요청에 동봉된 쿠키를 해석하여 req.cookies 객체로 만든다.
쿠키가 해석되면서 자연스럽게 유효기간이 지난 쿠키는 걸러진다.
첫번 째 인수로 비밀 키값을 넣어줄 수 있는데 이에 경우 해석시에 쿠키가 위조된 것인지 판별할 수 있다.
express-session
세션 관리용 미들웨어이다.
로그인이나 특정사용자의 임시데이터를 저장할 때 사용한다.
인수로 세션의 설정을 부여받는다.
앞에 s%3A가 붙은 경우, 이 쿠키가 express-session 미들웨어에 의해 암호화된 것이다.
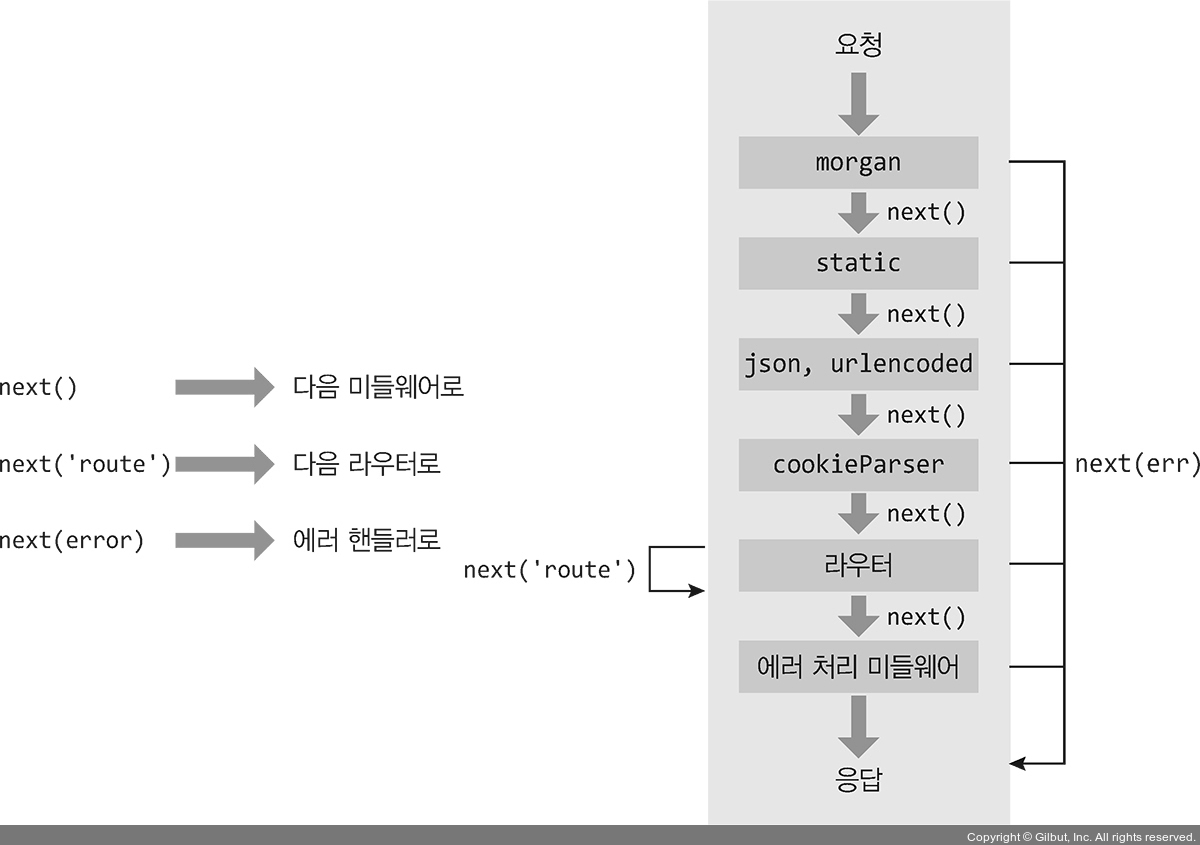
미들웨어의 특성 활용하기
미들웨어는 req, res, next를 매개변수로 갖는 함수를 갖는다.(use,get,post,등)
동시에 여러 개의 미들웨어를 장착할 수 있으며 다음 미들웨어로 넘어가기 위해선 next를 호출해야한다.
next를 호출하지 않는 미들웨어는 res.send나 res.sendFile 등의 메서드로 응답을 보내야 한다. // ex) static
미들웨어 간에 데이터를 전달하는 방법
1. 세션사용시 req.session 객체에 넣는다.(세션 유지동안 데이터 유지)
2. res.locals 객체에 데이터를 넣는다. (요청까지만 데이터 유지)
+ app.set과의 차이 (set은 데이터를 전역적으로 저장하기에 하나의 요청에서 유지되어야하는 값을 넣기에는 부적절

multer
이미지, 동영상 등을 비롯한 여러 가지 파일을 멀티파트 형식으로 업로드할 때 사용하는 미들웨어
$ npm i multermulter 함수의 인수
storage : 어디에(destination) 어떤 이름으로(filename) 저장할지 설정
limits : 속성에는 업로드에 대한 제한 사항을 설정 ( bit 단위이기에 잘 넣어야 한다. ex) 5MB = 5*1024*1024BIT )
const multer = require('multer');
const upload = multer({
storage: multer.diskStorage({
destination(req, file, done) {
done(null, 'uploads/');
},
filename(req, file, done) {
const ext = path.extname(file.originalname);
done(null, path.basename(file.originalname, ext) + Date.now() + ext);
},
}),
limits: { fileSize: 5 * 1024 * 1024 },
});
Router 객체로 라우팅 분리하기
const path = require('path');
const indexRouter = require('./routes');
app.use('/', indexRouter);
app.use((req, res, next) => {
res.status(404).send('Not Found');
});라우터를 선언후 use 객체로 주소와 라우팅할 객체를 넣으면 해당 주소를 받았을 때 객체가 랜더링 된다.
같은 주소의 라우터를 여러 개 만들어도 된다. 라우터가 몇 개든 간에 next()를 호출하면 다음 미들웨어가 실행
라우터 주소로 매개변수 받기
router.get('/user/:id', (req, res) => {
console.log(req.params, req.query);
});라우터 주소에는 정규표현식을 비롯한 특수한 패턴을 사용할 수 있는데 위는 가장 자주 쓰이는 패턴이다.
/users/1 처럼 :id 자리에 매개변수를 입력하면 그 요청을 라우터가 처리한다.
req.params.id 로 조회가 가능하다.
** 주의사항 ** 위 라우터는 와일드카드와 같은 역할을 하므로 일반 라우터보다 뒤에 위치해야 한다.
템플릿 엔진
정적인 html을 동적으로 사용하기 위해서 사용한다. 대표적으로는 퍼그와 넌적스가 있다.
퍼그
$ npm i pug
app.js 에 미리 설정해야 하는 것
app.set('views', path.join(__dirname, 'views')); // 템플릿 파일 지정
app.set('view engine', 'pug'); // 사용할 템플릿 엔진
퍼그 html 표현 특징
- 기존 HTML과 다르게 화살괄호(< >)와 닫는 태그가 없다.
- 탭 또는 스페이스로 태그의 부모자식관계를 규명한다.
- div 태그는 div 문자를 생략할 수 있다.
- id 는 # 으로 class는 .클래스명 으로 치환된다.
- 여러줄을 입력하고 싶을때 파이프를 사용한다. ( | )
- style 이나 script 을 html에서 작성시에는 뒤에 . (점) 을 붙인다.
- 자바스크립트 변수를 템플릿에 렌더링할 수 있다.
- 반복문 조건문 사용가능
넌적스
$ npm i nunjuckspug 처럼 특수한 확장자 대신 html을 사용해도 되지만 구분을 위해서 njk 으로 사용한다.
app.set('view engine', 'html');
넌적스 html 표현 특징
- 넌적스에서 변수는 {{ }}로 감싼다.
- 변수를 선언할 때는 {% set 변수 = '값' %}
- 특수한 문을 {% %} 안에 쓴다. (반복문,조건문)
7장 mysql
지금까지의 변수 저장은 메모리에 공간을 차지했지만 이는 휘발될 수 있기에 영구적으로 저장할 수 있는 방법이 필요하다.
이에 해결책이 데이터베이스이다.
데이터베이스 : 관련성을 가지며 중복이 없는 데이터의 집합이다.
DBMS(DataBase Management System) : 데이터베이스 관리 시스템
데이터베이스 및 테이블 생성하기
CREATE SCHEMA [데이터베이스명] // 데이터베이스 생성
use nodejs; // nodeJs 데이터베이스를 사용함을 명시
CREATE TABLE nodejs.users // nodejs.users 라는 테이블을 생성
DROP TABLE [테이블명] ; // 테이블 제거
CRUD 작업하기

create
말 그대로 데이터를 생성하여 데이터베이스에 넣는 작업
INSERT INTO nodejs.users (name, age, married, comment) VALUES ('zero', 24, 0, '자기소개1');insert into를 사용하여 데이터를 생성하여 넣는다.
read
데이터베이스에 있는 데이터를 조회하는 작업
SELECT * FROM nodejs.users;
SELECT * FROM [테이블명]의 형식으로 테이블을 조회한다.
SELECT [컬럼] 을 통해서 원하는 컬럼만 조회할 수도 있다.
WHERE 을 통해 조건에 따라서 조회도 가능하다.
ORDER BY [컬럼명] [ASC|DESC] 을 통해 조회한 데이터의 정렬도 가능하다.
LIMIT [숫자] 를 뒤에 붙여 조회할 데이터 개수도 조절가능하다.
SELECT name, age FROM nodejs.users WHERE married = 1 AND age > 30;
update
데이터베이스의 데이터를 수정하는 작업
UPDATE nodejs.users SET comment = '바꿀 내용' WHERE id = 2;UPDATE [테이블명] SET [컬럼명=바꿀 값] WHERE [조건]의 형식으로 사용
Delete
데이터베이스에 있는 데이터를 삭제하는 작업
DELETE FROM nodejs.users WHERE id = 2;DELETE FROM [테이블명] WHERE [조건] 의 형식으로 사용
시퀄라이즈
자바스크립트 객체와 데이터베이스의 릴레이션을 매핑해주는 도구이다.
시퀄라이즈를 쓰는 이유: 자바스크립트 구문을 알아서 SQL로 바꿔주기 때문이다. SQL 언어를 직접 사용하지 않고도 자바스크립트만으로 MySQL을 조작할 수 있으며, SQL을 몰라도 MySQL을 어느 정도 다룰 수 있게 된다.
시퀄라이즈에 필요한 sequelize와 sequelize-cli, mysql2 패키지를 설치
$ npm i express morgan nunjucks sequelize sequelize-cli mysql2
$ npm i -D nodemon
시퀄라이즈 모델 정의 : mysql 에서 생성된 모델과 연결하기위해 같은 모델을 정의한다.
시퀄라이즈 관계 설정 : 테이블간의 관계를 정의하는 것 이다. 관계유형은 일대일,일대다,다대다 가 있다.
- 모든 데이터 조회하기 : findAll({})
- 데이터 하나만 조회하기 : findOne({})
- 조건에 부합하는 데이터 가져오기 : attributes, where
- 데이터 생성하기 : create
- 조회하고 없을시 생성하기 : findOrCreate
- 정렬하기 : Order
- 페이징 : limit, offset
'WINK-(Web & App) > Express.js (Node.js) 스터디' 카테고리의 다른 글
| [2024 Node.js 스터디] 김수아 #4주차 "Node.js 6,7,9장" (0) | 2024.05.25 |
|---|---|
| [2024 Node.js 스터디] 장민우 #5주차 "인생이란" (0) | 2024.05.25 |
| [2024 Node.js 스터디] 김민서 #5주차 (0) | 2024.05.25 |
| [2024 Node.js 스터디] 김태일 #5주차 (0) | 2024.05.24 |
| [2024 Node.js 스터디] 김규현 5주차 (0) | 2024.05.24 |


