import와 export
: 자바스크립트를 묘듈화 할 수 있는 기능이다.
- export{변수, 함수} : 현재 파일에서 특정 변수를 공유한다.
- import{변수, 함수} from "파일경로" : 현재 파일로 특정 변수를 가져온다.
* import와 export는 구문 내에서 여러가지 변수, 함수가 들어갈 수 있다.
default 문법
: 위에 쓴 import와 export 같은데 파일에서 하나만 꺼낸다면 이 문법을 사용한다.
- export default 변수, 함수 : 현재 파일에서 특정 변수를 공유한다.
- import 변수, 함수 from "파일경로" : 현재 파일로 특정 변수를 가져온다.
import와 export를 사용해서 라이브러리 가져오기
* 라이브러리: 개발자가 편하게 구혈할 수 있도록 미리 만들어 놓은 기능들
- 먼저 라이브러리를 다운받는다
- 받고싶은 파일에 import를 사용한다
import 라이브러리 이름 or {라이브러리 기능} from "라이브러리 이름";
비동기처리
: 특정 코드의 연산이 끝날때까지 코드의 실행을 멈추지 않고 다음코드를 먼저 실행하는 자바스크립트의 특성
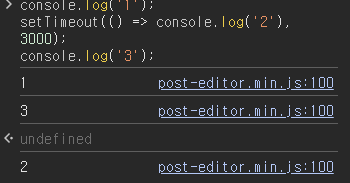
일단 자바스크립트는 코드를 실행할 때 윗 줄부터 읽고 실행한다.

그래서 위의 코드에서 1이 프린트 된 이후 2가 프린트 될 때까지 3초 기다리고 3이 프린트되는 것이 아닌 1이 프린트되고 3이 바로 프린트된 후 2가 프린트된다.
* 변수를 이름만 선언해두면 그 값은 undefined이다.
위에서 말했듯 자바스크립트는 이러한 문제를 가지고 있다.
그래서 이러한 문제를 해결하기위해 만든 것이 콜백 함수이다.
콜백(callback)함수
: 함수에 파라미터로 들어가는 함수이다. -> 왜? 함수의 순서를 조정하려고
function print(callback) {
callback();
}위 함수처럼 하나의 함수가 처리되기위해 다른 함수를 통과의례로 만들어서 순서를 바꿔주는 것이다.
콜백함수의 문제점
- 에러처리가 어렵다.
- 콜백헬이 발생하면 답이 없다. (콜백헬이란 콜백 안에 또 콜백이 들어가고 또 콜백이 들어가서 복잡해지는 것이다.)
-> 해결책: 일반적으로 콜백 지옥을 해결하는 방법에는 Promise나 Async를 사용하면 된다.
+ 만약 코딩 패턴으로만 콜백 지옥을 해결하려면 아래와 같이 각 콜백 함수를 분리해주면 된다. (코드가 프로미스 쓰는것보다 길어진다.)
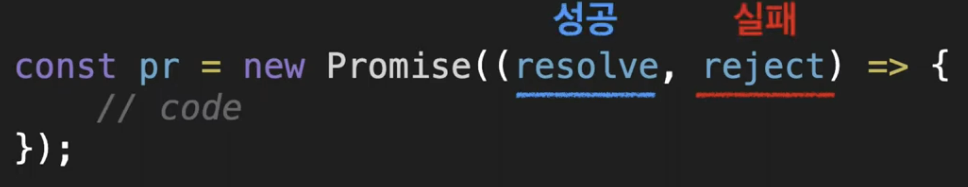
프로미스
: 콜백 함수와 용도는 비슷하지만 그 함수가 성공했을 때와 실패했을 때를 명확히 구분해서 쓸 수 있다.


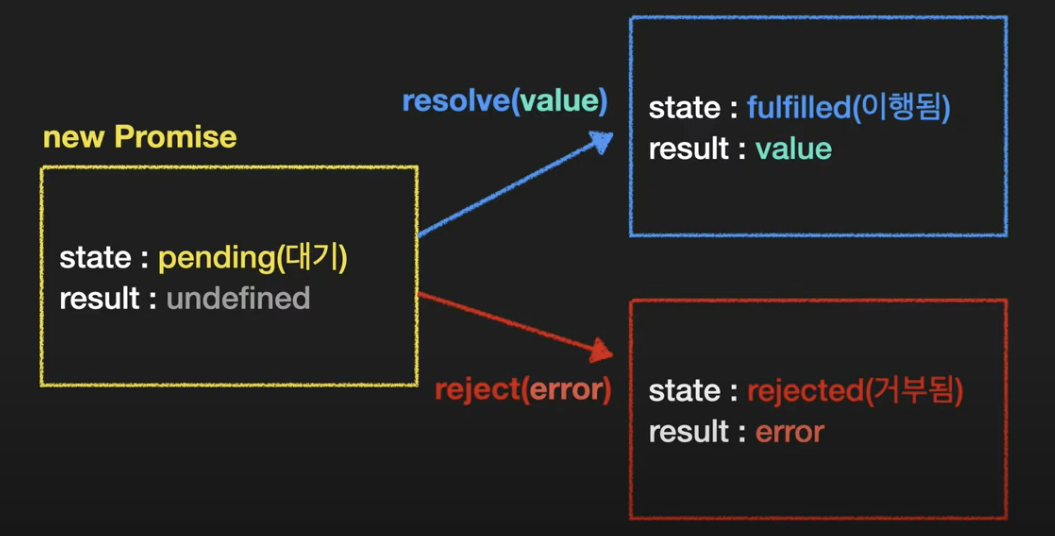
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
그리고 프로미스는 보기 편하게 .then으로 연결될 수 있다.
new Promise(function(resolve, reject){
setTimeout(function() {
resolve(1);
}, 2000);
})
.then(function(result) {
console.log(result); // 1
return result + 10;
})
.then(function(result) {
console.log(result); // 11
return result + 20;
})
.then(function(result) {
console.log(result); // 31
});async, await
: 프로미스를 사용한 코드를 깔끔하게 만들어준다.
async function 함수명() {
await 비동기_처리_메서드_명();
}async와 await는 위 코드처럼 작성하면 된다.
예외처리
: async & await에서 예외를 처리하는 방법은 바로 try catch이다. 프로미스에서 에러 처리를 위해 .catch()를 사용했던 것처럼 async에서는 catch {} 를 사용하면 된다.
'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2024 여름방학 React.js 스터디] 백채린 #3주차 (1) | 2024.07.26 |
|---|---|
| [2024 여름방학 React.js 스터디] 백채린 #2주차 섹션 8~9 (0) | 2024.07.19 |
| [2024 여름방학 React.js 스터디] 김민서 #2주차 (0) | 2024.07.19 |
| [2024 여름방학 React.js 스터디] 강보경 #2주차 (0) | 2024.07.19 |
| [2024 여름방학 React.js 스터디] 김태일 #2주차 (0) | 2024.07.19 |
