10. useRef로 특정 DOM 선택하기
- ref : DOM을 선택해야 하는 상황에서 사용
- useRef : 저장공간 또는 DOM요소에 접근하기 위해 사용되는 리액트 훅
- 리액트 훅 : 리액트 클래스형 컴포넌트에서 이용하던 코드를 작성할 필요없이 함수형 컴포넌트에서 다양한 기능을 사용할 수 있게 만들어준 라이브러리
▷리액트 훅 설명자료 : https://taei1.tistory.com/30
리액트 훅(React Hook)
01. 리액트 훅이란?- 리액트 클래스형 컴포넌트에서 이용하던 코드를 작성할 필요없이 함수형 컴포넌트에서 다양한 기능을 사용할 수 있게 만들어준 라이브러리- 클래스형 컴포넌트
taei1.tistory.com
▼초기화 버튼을 클릭했을 때 이름 input에 포커스가 잡히도록 useRef를 사용
//InputSample.js
import React, { useState, useRef } from 'react';
const InputSample = () => {
const [inputs, setInputs] = useState({
name: '',
nickname: ''
});
const nameInput = useRef();
const { name, nickname } = inputs; // 비구조화 할당을 통해 값 추출
const onChange = e => {
const { value, name } = e.target; // 우선 e.target 에서 name 과 value 를 추출
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value // name 키를 가진 값을 value 로 설정
});
};
const onReset = () => {
setInputs({
name: '',
nickname: ''
});
nameInput.current.focus(); //.current : 원하는 DOM을 가르키게 함
};
return (
<div>
<input
name="name"
placeholder="이름"
onChange={onChange}
value={name}
ref={nameInput}
/>
<input
name="nickname"
placeholder="닉네임"
onChange={onChange}
value={nickname}
/>
<button onClick={onReset}>초기화</button>
<div>
<b>값: </b>
{name} ({nickname})
</div>
</div>
);
}
export default InputSample;
11. 배열 렌더링하기
▼렌더링 할 배열
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];
1) 코드를 그대로 작성 (src 디렉터리에 UserList.js 컴포넌트 생성)
- 배열의 인덱스를 하나하나 조회하는 방법 --> 동적인 배열 렌더링 불가
//UserList.js
import React from 'react';
const User = ({ user }) => {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
</div>
); // 컴포넌트를 재사용 할 수 있도록 생성
}
const UserList = () => {
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];
return (
<div>
<User user={users[0]} />
<User user={users[1]} />
<User user={users[2]} />
</div>
);
}
export default UserList;

2) map() 함수 사용
- map() : 파라미터로 전달된 함수를 사용하여 새로운 배열 생성
반복되는 컴포넌트를 렌더링할 때 사용
- key라는 props 을 설정하지 않아 오류 발생
//UserList
import React from 'react';
const User = ({ user }) => {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
</div>
);
}
const UserList = () => {
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];
return (
<div>
{users.map(user => (
<User user={user} />
))}
</div>
);
}
export default UserList;
3) key값 설정 (2에서의 오류 해결)
- key값은 고유값으로 설정 (이 코드에서는 id)
//UserList.js
import React from 'react';
const User = ({ user }) => {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
</div>
);
}
const UserList = () => {
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];
return (
<div>
{users.map(user => (
<User user={user} key={user.id} />
))}
</div>
);
}
export default UserList;
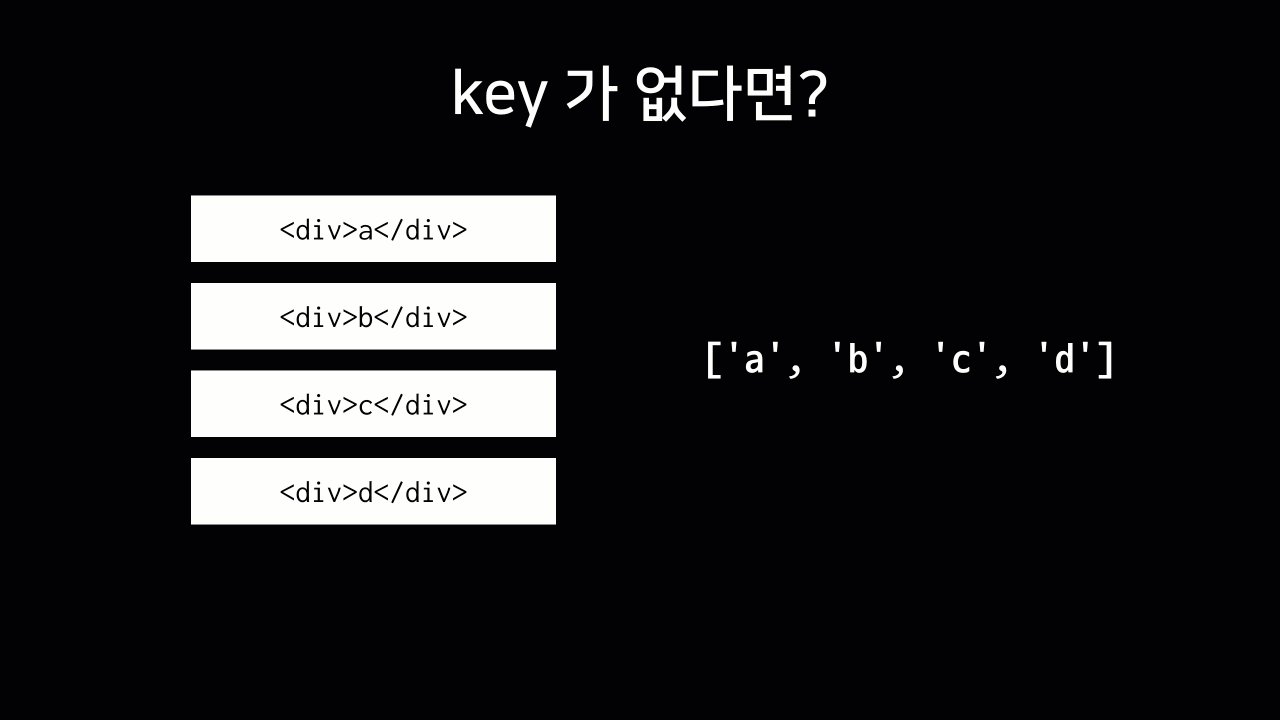
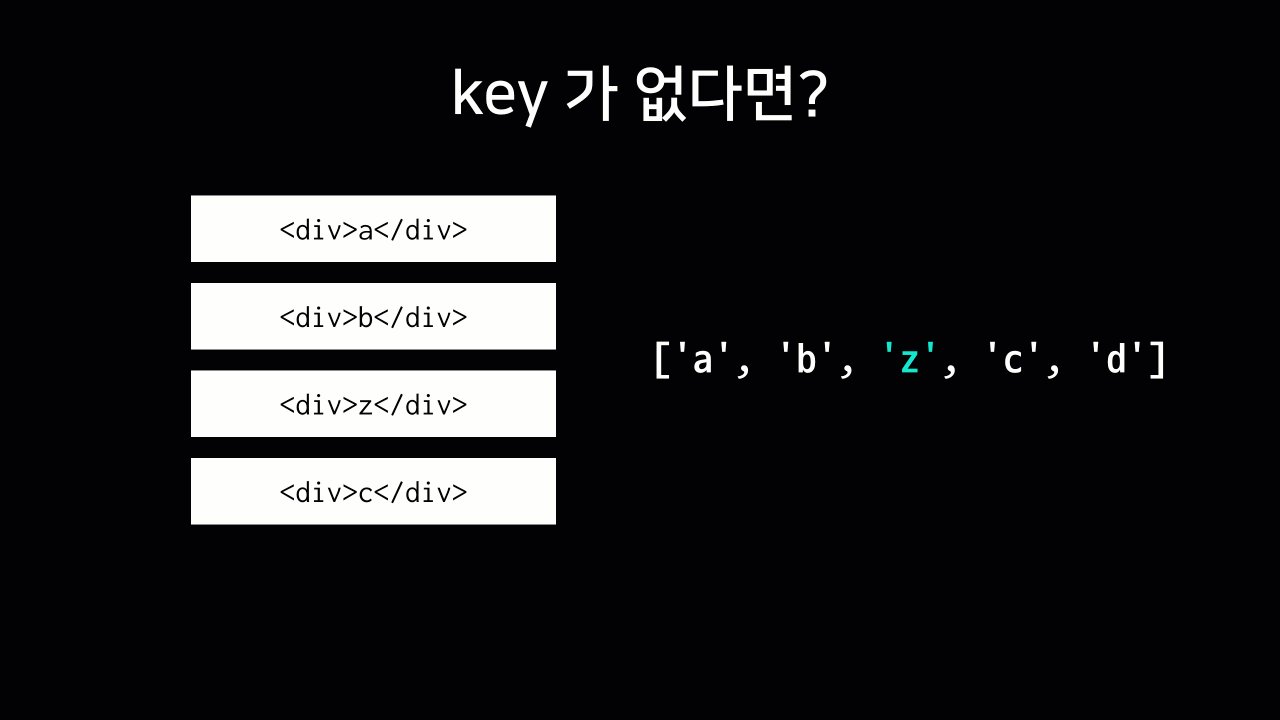
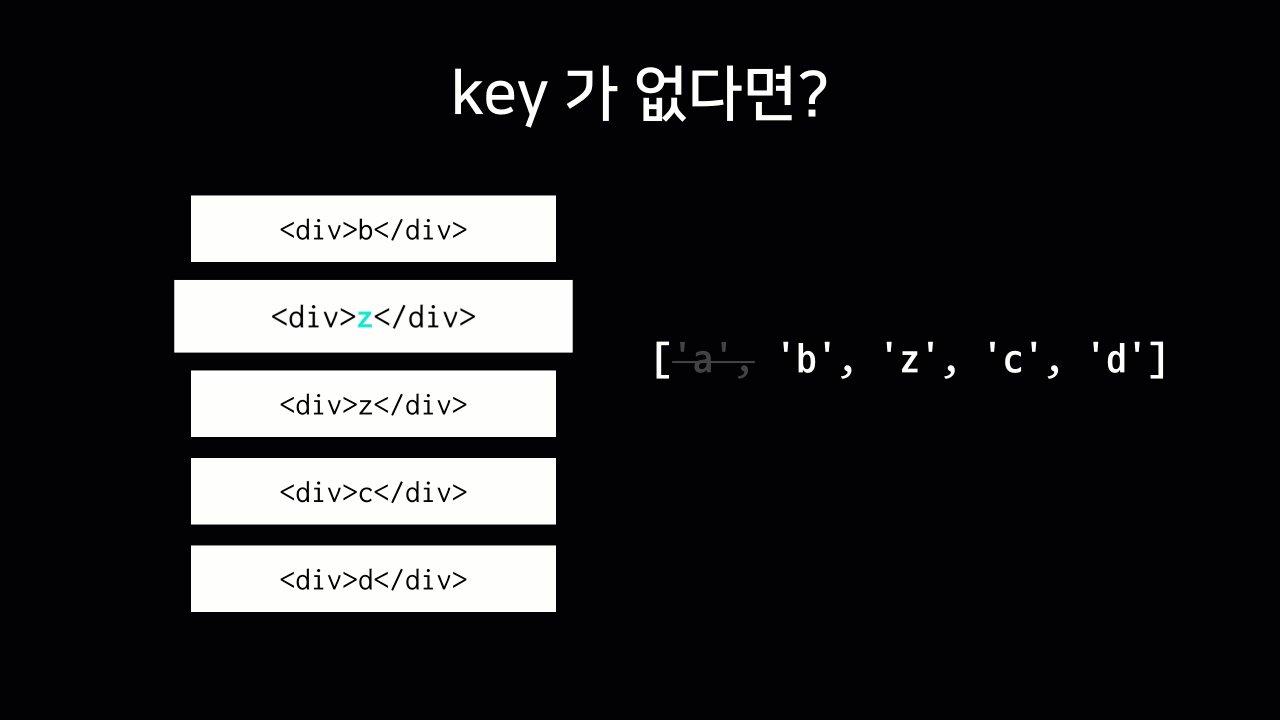
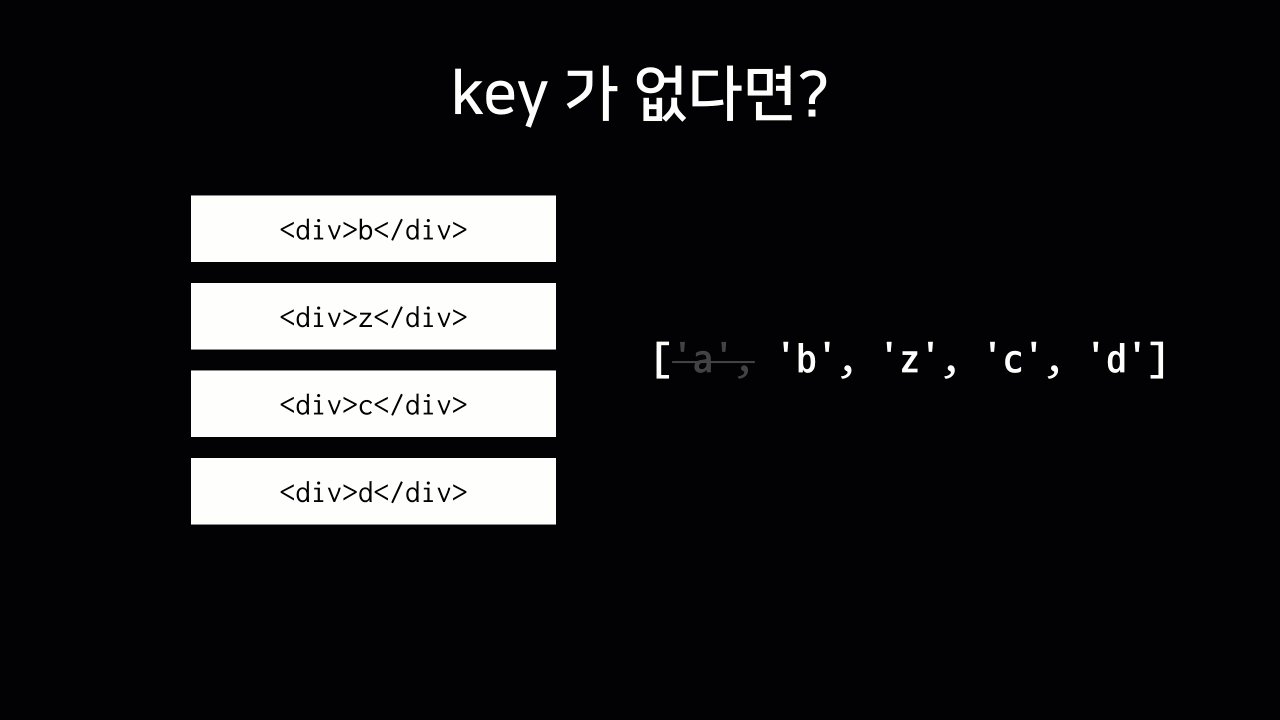
※ key 존재유무의 차이
- key값이 없을 때 : 중간에 값을 삽입하여 리렌더링 할때 새로운 div태그를 삽입하는것이 아닌 기존요소들을 순차적으로 바꾸고 마지막 값(이 배열에서는 d)을 새로 삽입하게 된다
const array = ['a', 'b', 'c', 'd'];array.map(item => <div>{item}</div>);
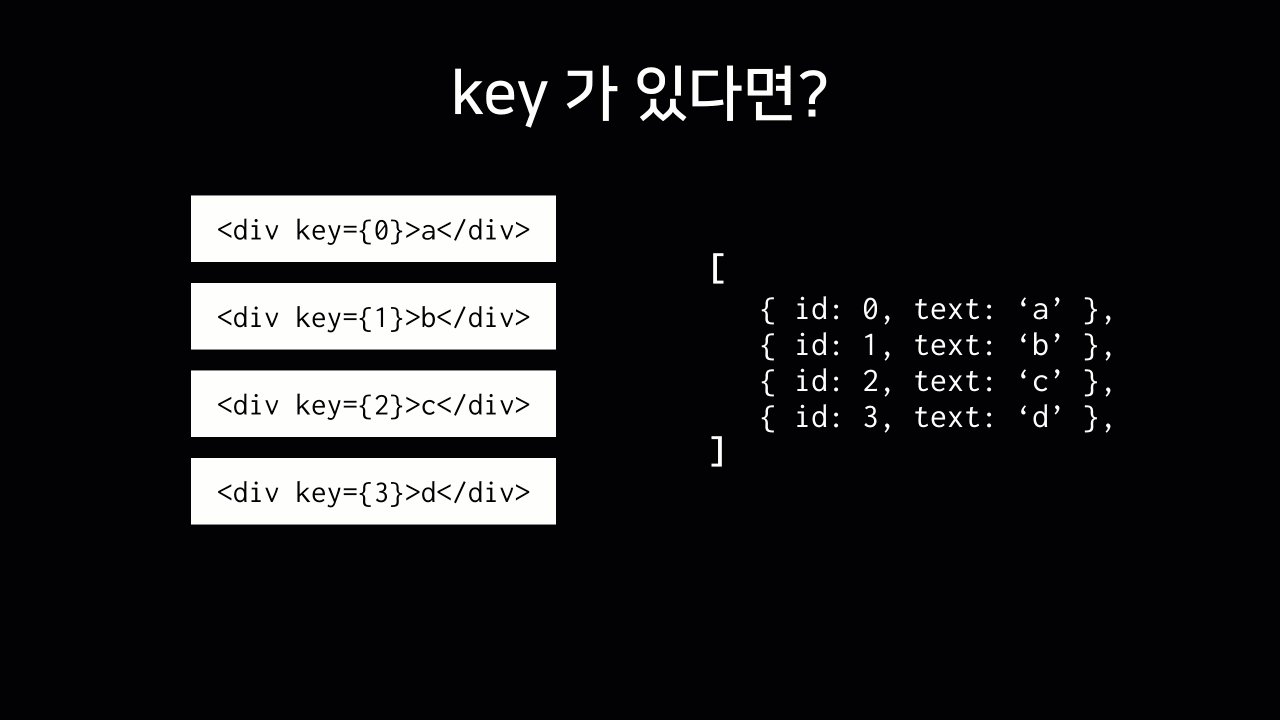
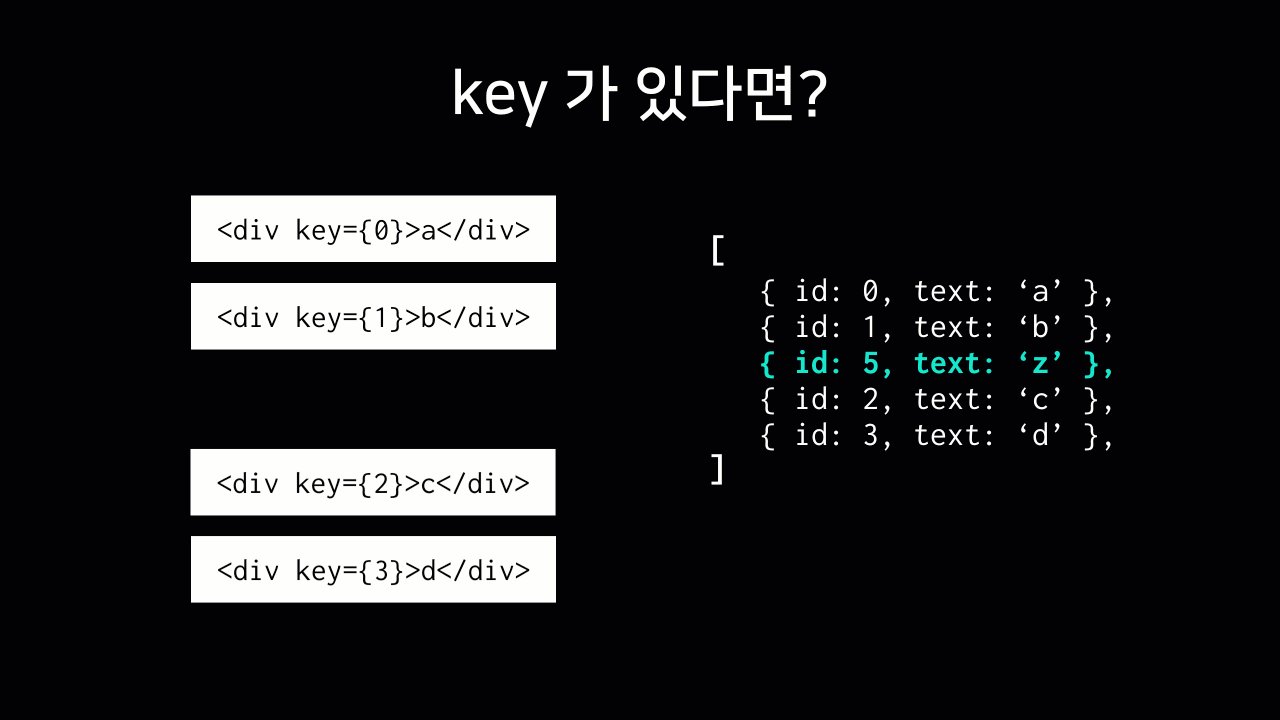
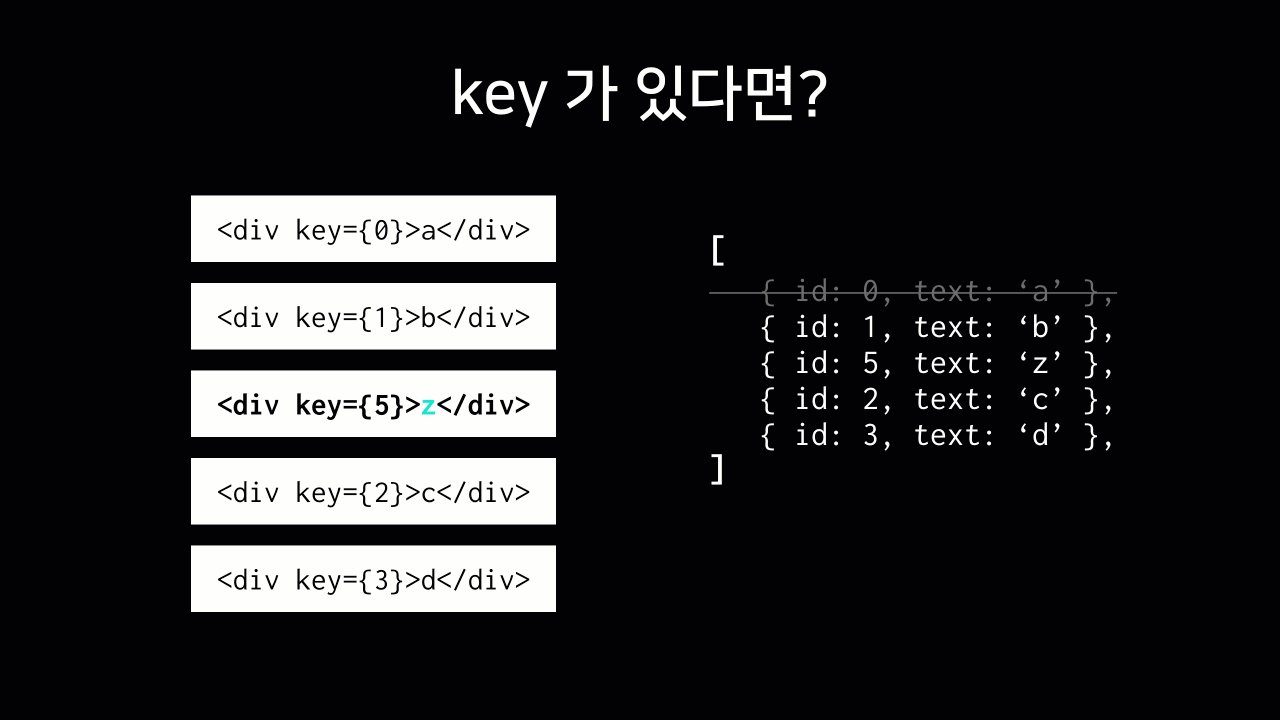
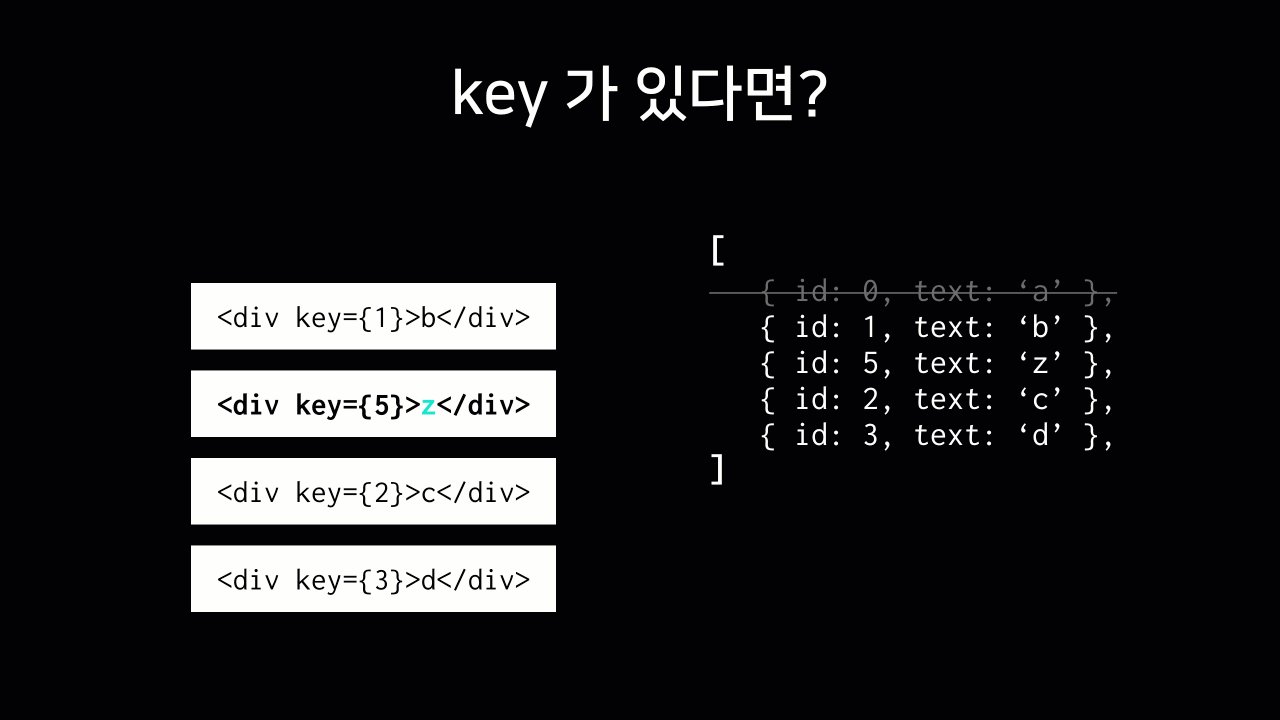
- key값이 있을 때 : 고유 값을 가지고 있으므로 기존값은 그대로 두고 원하는 곳에 내용 삽입, 삭제 가능
[
{
id: 0,
text: 'a'
},
{
id: 1,
text: 'b'
},
{
id: 2,
text: 'c'
},
{
id: 3,
text: 'd'
}
];
array.map(item => <div key={item.id}>{item.text}</div>);

12. useRef로 컴포넌트 안의 변수 만들기
- useRef는 DOM을 선택하는 용도 외에도, 컴포넌트 안에서 조회 및 수정 할 수 있는 변수를 관리하기도 함
1) 배열을 App에서 선언하고 UserList에게 props 로 전달
//App.js
import React from 'react';
import UserList from './UserList';
const App = () => {
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];
return <UserList users={users} />;
}
export default App;//UserList.js
import React from 'react';
const User = ({ user }) => {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
</div>
);
}
function UserList({ users }) {
return (
<div>
{users.map(user => (
<User user={user} key={user.id} />
))}
</div>
);
}
export default UserList;
2) App에서 useRef를 사용하여 nextId라는 변수 생성
- useRef 파라미터에 들어간 값은 .current값의 기본값이 됨
- 이 값을 수정, 조회할때는 .current의 값을 수정, 조회하면 됨
//App.js
import React, { useRef } from 'react';
import UserList from './UserList';
const App = () => {
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];
const nextId = useRef(4);
const onCreate = () => {
// 나중에 구현 할 배열에 항목 추가하는 로직
// ...
nextId.current += 1;
};
return <UserList users={users} />;
}
export default App;
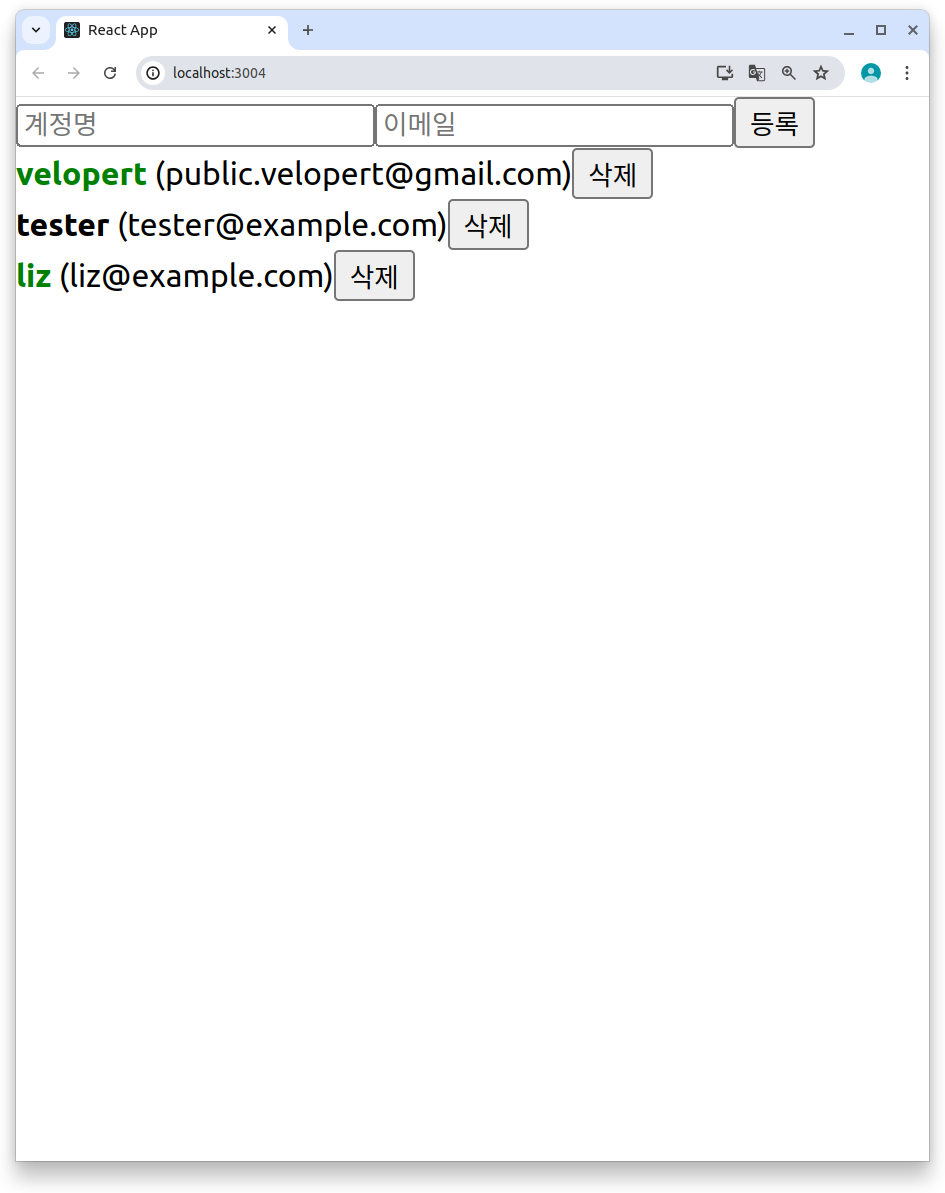
13. 배열에 항목 추가하기
1) src 디렉터리에 CreateUser.js (input 두개, button 하나로 이루어진 컴포넌트) 생성
//CreateUser.js
import React from 'react';
const CreateUser = ({ username, email, onChange, onCreate }) => {
return (
<div>
<input
name="username"
placeholder="계정명"
onChange={onChange}
value={username}
/>
<input
name="email"
placeholder="이메일"
onChange={onChange}
value={email}
/>
<button onClick={onCreate}>등록</button>
</div>
);
}
export default CreateUser;
2) App에서 input값 및 이벤트로 등록할 함수들 props로 전달
import React, { useRef, useState } from 'react';
import UserList from './UserList';
import CreateUser from './CreateUser';
const App = () => {
const [inputs, setInputs] = useState({
username: '',
email: ''
});
const { username, email } = inputs;
const onChange = e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
};
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];
const nextId = useRef(4);
const onCreate = () => {
// 나중에 구현 할 배열에 항목 추가하는 로직
// ...
setInputs({
username: '',
email: ''
});
nextId.current += 1;
};
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} />
</>
);
}
export default App;
3) useState를 사용하여 컴포넌트의 상태로서 users 관리
import React, { useRef, useState } from 'react';
import UserList from './UserList';
import CreateUser from './CreateUser';
const App = () => {
const [inputs, setInputs] = useState({
username: '',
email: ''
});
const { username, email } = inputs;
const onChange = e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
};
const [users, setUsers] = useState([
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
]);
const nextId = useRef(4);
const onCreate = () => {
// 나중에 구현 할 배열에 항목 추가하는 로직
// ...
setInputs({
username: '',
email: ''
});
nextId.current += 1;
};
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} />
</>
);
}
export default App;
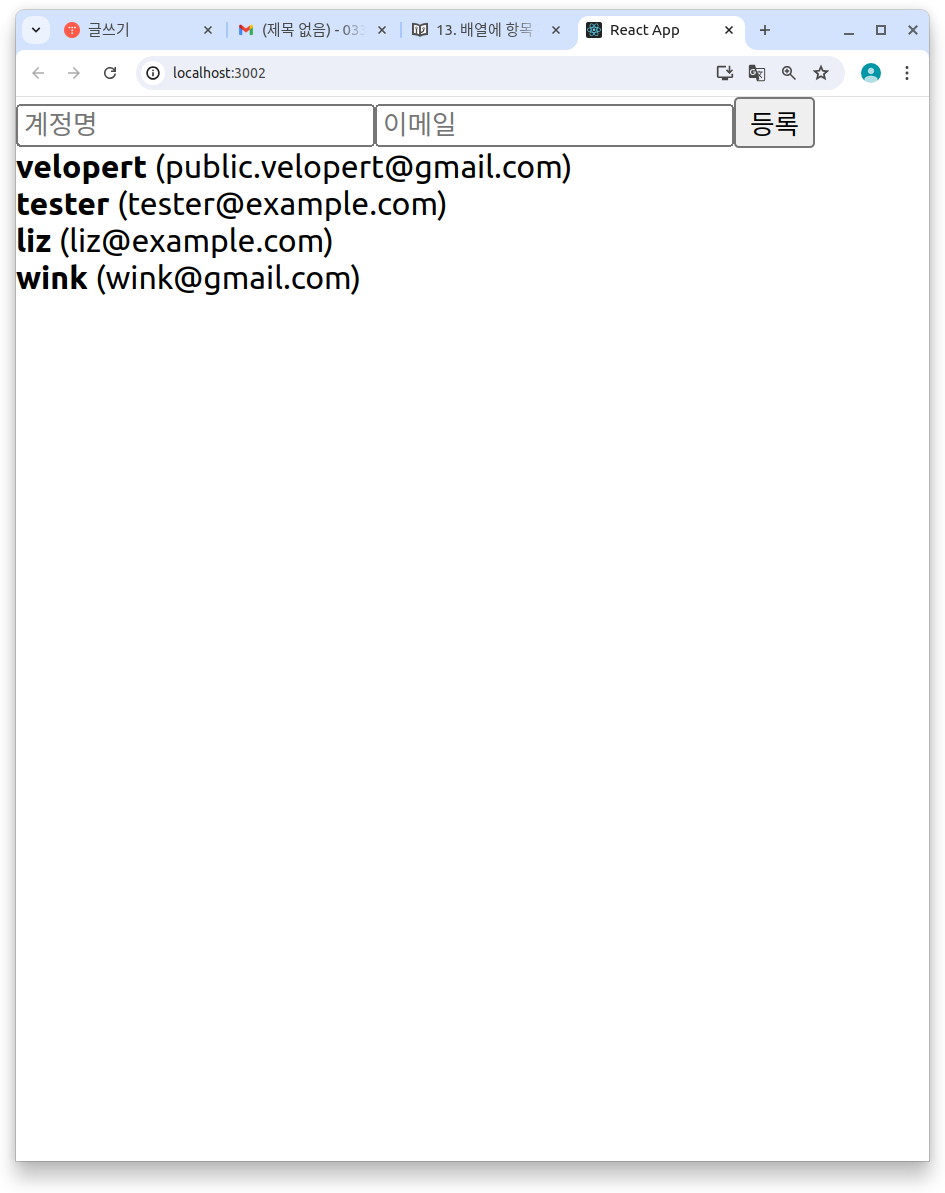
4) 배열에 새 항목 추가하기
4-1) spread 연산자를 사용 (...배열이름)
//App.js
import React, { useRef, useState } from 'react';
import UserList from './UserList';
import CreateUser from './CreateUser';
const App = () => {
const [inputs, setInputs] = useState({
username: '',
email: ''
});
const { username, email } = inputs;
const onChange = e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
};
const [users, setUsers] = useState([
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
]);
const nextId = useRef(4);
const onCreate = () => {
const user = {
id: nextId.current,
username,
email
};
setUsers([...users, user]);
setInputs({
username: '',
email: ''
});
nextId.current += 1;
};
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} />
</>
);
}
export default App;
4-2) concat 함수 사용 (배열이름.concat(합치고 싶은 배열))
- concat 함수 : 기존의 배열을 수정하지 않고, 새로운 배열 생성
//App.js
import React, { useRef, useState } from 'react';
import UserList from './UserList';
import CreateUser from './CreateUser';
const App = () => {
const [inputs, setInputs] = useState({
username: '',
email: ''
});
const { username, email } = inputs;
const onChange = e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
};
const [users, setUsers] = useState([
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
]);
const nextId = useRef(4);
const onCreate = () => {
const user = {
id: nextId.current,
username,
email
};
setUsers(users.concat(user));
setInputs({
username: '',
email: ''
});
nextId.current += 1;
};
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} />
</>
);
}
export default App;
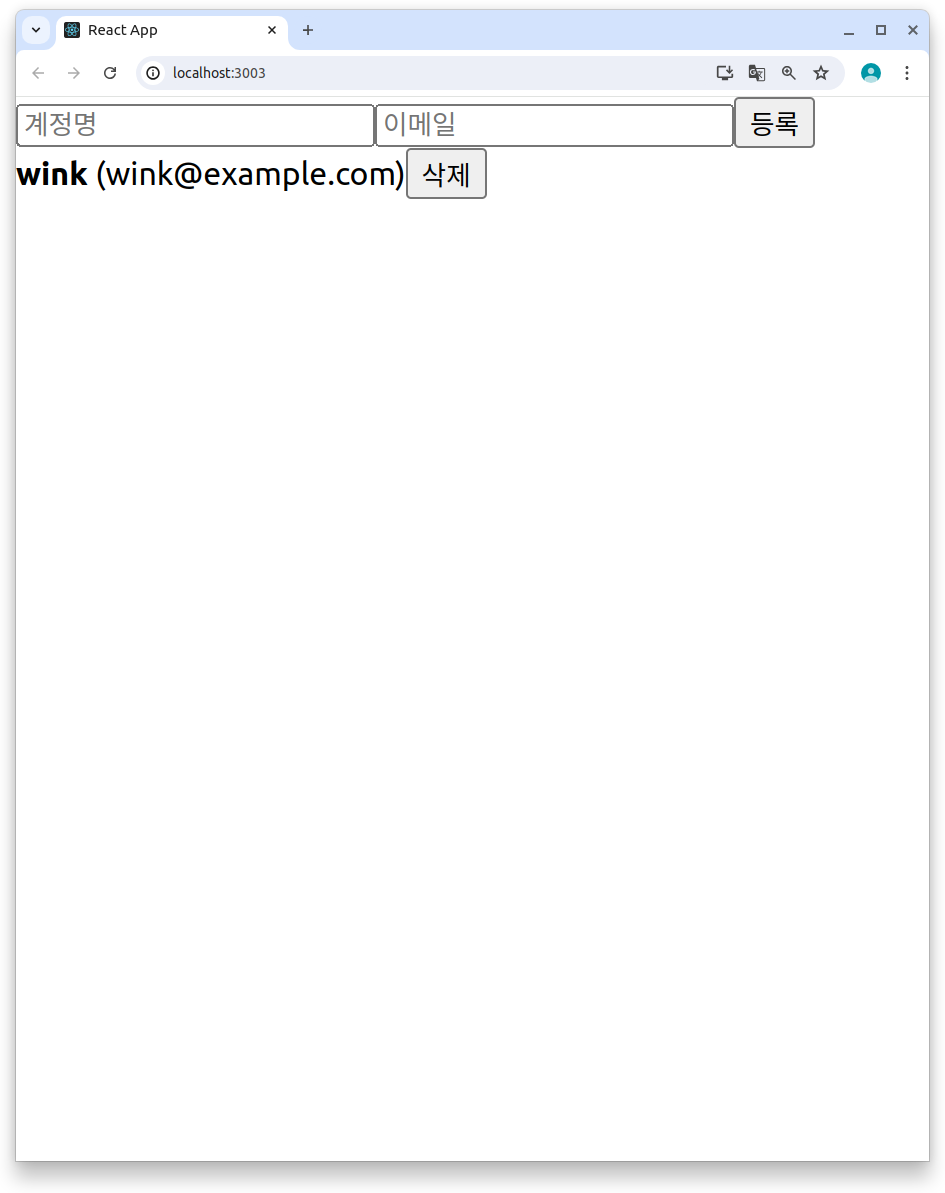
14. 배열에 항목 제거하기
1) UserList 에 삭제 버튼 렌더링
- user.id 값을 onRemove 함수의 파라미터로 넣어서 호출
//UserList
import React from 'react';
const User = ({ user, onRemove }) => {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
function UserList({ users, onRemove }) {
return (
<div>
{users.map(user => (
<User user={user} key={user.id} onRemove={onRemove} />
))}
</div>
);
}
export default UserList;
2) App 컴포넌트에서 UserList로 전달
//App.js
import React, { useRef, useState } from 'react';
import UserList from './UserList';
import CreateUser from './CreateUser';
const App = () => {
const [inputs, setInputs] = useState({
username: '',
email: ''
});
const { username, email } = inputs;
const onChange = e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
};
const [users, setUsers] = useState([
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
]);
const nextId = useRef(4);
const onCreate = () => {
const user = {
id: nextId.current,
username,
email
};
setUsers(users.concat(user));
setInputs({
username: '',
email: ''
});
nextId.current += 1;
};
const onRemove = id => {
// user.id 가 파라미터로 일치하지 않는 원소만 추출해서 새로운 배열을 만듬
// = user.id 가 id 인 것을 제거함
setUsers(users.filter(user => user.id !== id));
};
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} onRemove={onRemove} />
</>
);
}
export default App;
15. 배열 항목 수정하기
- User 컴포넌트에 계정명을 클릭했을때 색상이 초록으로 바뀌고, 다시 누르면 검정색으로 바뀌도록 구현
1) App 컴포넌트의 users 배열 안의 객체 안에 active 속성 추가
//App.js
import React, { useRef, useState } from 'react';
import UserList from './UserList';
import CreateUser from './CreateUser';
const App = () => {
const [inputs, setInputs] = useState({
username: '',
email: ''
});
const { username, email } = inputs;
const onChange = e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
};
const [users, setUsers] = useState([
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com',
active: true
},
{
id: 2,
username: 'tester',
email: 'tester@example.com',
active: false
},
{
id: 3,
username: 'liz',
email: 'liz@example.com',
active: false
}
]);
const nextId = useRef(4);
const onCreate = () => {
const user = {
id: nextId.current,
username,
email
};
setUsers(users.concat(user));
setInputs({
username: '',
email: ''
});
nextId.current += 1;
};
const onRemove = id => {
// user.id 가 파라미터로 일치하지 않는 원소만 추출해서 새로운 배열을 만듬
// = user.id 가 id 인 것을 제거함
setUsers(users.filter(user => user.id !== id));
};
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} onRemove={onRemove} onToggle={onToggle} />
</>
);
}
export default App;
2) UserList 컴포넌트에서 active 값에 따라 폰트 색상 바뀌도록 구현
+ cursor 필드를 설정하여 마우스를 올렸을 때 커서 모양이 손가락으로 바뀌도록 구현
//UserList.js
import React from 'react';
function User({ user, onRemove }) {
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
>
{user.username}
</b>
<span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
function UserList({ users, onRemove }) {
return (
<div>
{users.map(user => (
<User user={user} key={user.id} onRemove={onRemove} />
))}
</div>
);
}
export default UserList;
3) App 컴포넌트에서 onToggle 함수 구현
onToggle 함수 : 키고 끄는 함수
//App.js
import React, { useRef, useState } from 'react';
import UserList from './UserList';
import CreateUser from './CreateUser';
const App = () => {
const [inputs, setInputs] = useState({
username: '',
email: ''
});
const { username, email } = inputs;
const onChange = e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
};
const [users, setUsers] = useState([
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com',
active: true
},
{
id: 2,
username: 'tester',
email: 'tester@example.com',
active: false
},
{
id: 3,
username: 'liz',
email: 'liz@example.com',
active: false
}
]);
const nextId = useRef(4);
const onCreate = () => {
const user = {
id: nextId.current,
username,
email
};
setUsers(users.concat(user));
setInputs({
username: '',
email: ''
});
nextId.current += 1;
};
const onRemove = id => {
// user.id 가 파라미터로 일치하지 않는 원소만 추출해서 새로운 배열을 만듬
// = user.id 가 id 인 것을 제거함
setUsers(users.filter(user => user.id !== id));
};
const onToggle = id => {
setUsers(
users.map(user =>
user.id === id ? { ...user, active: !user.active } : user
)
);
};
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} onRemove={onRemove} onToggle={onToggle} />
</>
);
}
export default App;
4) UserList 컴포넌트에서 onToggle을 받아 User에게 전달, onToggle에 id 넣어서 호출
UserList.js
import React from 'react';
const User = ({ user, onRemove, onToggle }) => {
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
onClick={() => onToggle(user.id)}
>
{user.username}
</b>
<span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
const UserList = ({ users, onRemove, onToggle }) => {
return (
<div>
{users.map(user => (
<User
user={user}
key={user.id}
onRemove={onRemove}
onToggle={onToggle}
/>
))}
</div>
);
}
export default UserList;
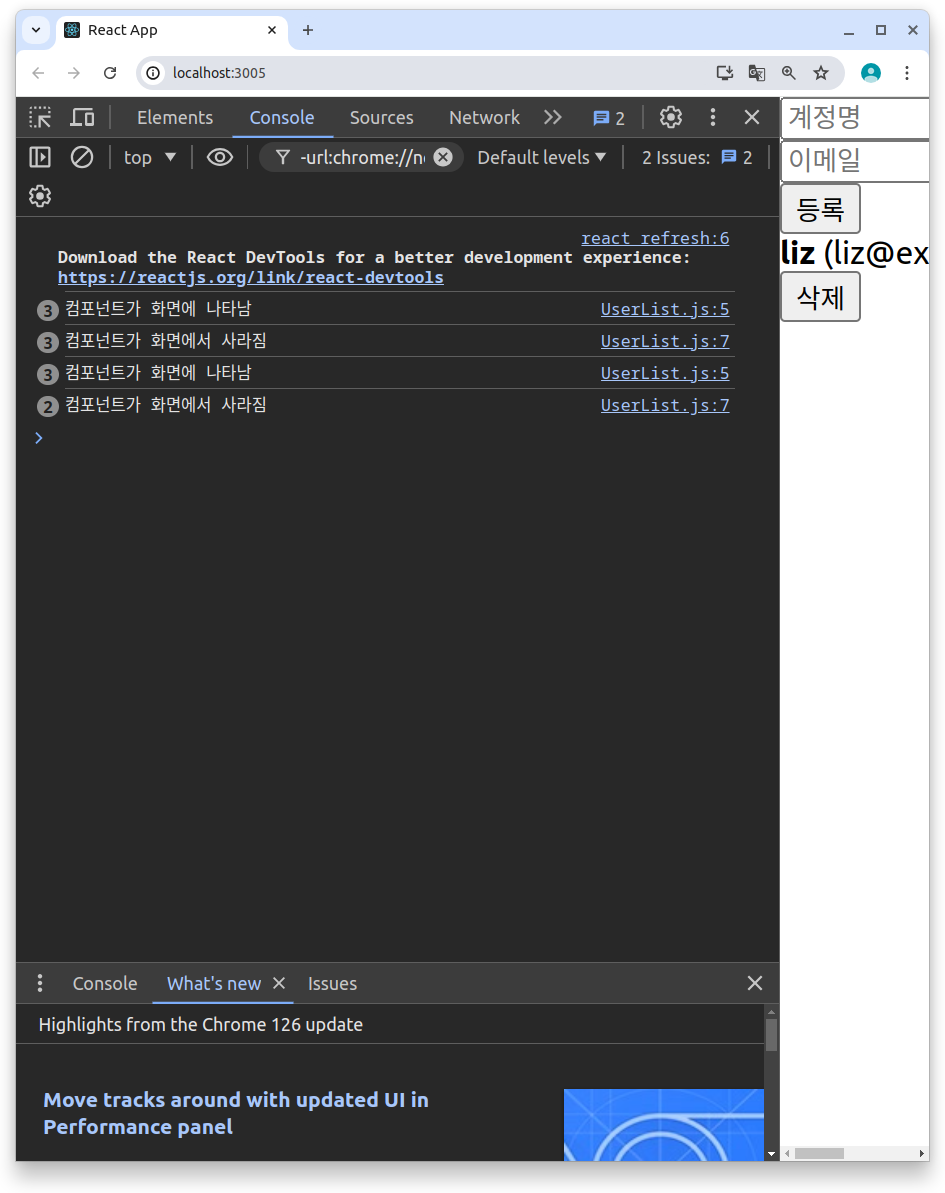
16. useEffect를 사용하여 마운트/언마우트/업데이트시 할 작업 설정하기
- 마운트 : 처음 나타남
- 언마운트 : 사라짐
- 업데이트 : 특정 props 바
1) 마운트/ 언마운트 관리
- useEffect 첫번째 파라미터에는 함수, 두번째 파라미터에는 의존값이 들어있는 배열(deps)을 넣음
- 만약 deps 배열을 비운다면, 컴포넌트가 처음 나타날때만 useEffect에 등록한 함수 호출됨
- cleanup함수 : useEffect에서 반환한 함수 (deps가 비어있는 경우 컴포넌트가 사라질때 호출됨)
//UserList.js
import React, { useEffect } from 'react';
const User = ({ user, onRemove, onToggle }) => {
useEffect(() => {
console.log('컴포넌트가 화면에 나타남');
return () => {
console.log('컴포넌트가 화면에서 사라짐');
};
}, []);
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
onClick={() => onToggle(user.id)}
>
{user.username}
</b>
<span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
const UserList = ({ users, onRemove, onToggle }) => {
return (
<div>
{users.map(user => (
<User
user={user}
key={user.id}
onRemove={onRemove}
onToggle={onToggle}
/>
))}
</div>
);
}
export default UserList;

마운트 시 하는 작업
- props 로 받은 값을 컴포넌트의 로컬 상태로 설정
- 외부 API 요청 (REST API 등)
- 라이브러리 사용 (D3, Video.js 등...)
- setInterval 을 통한 반복작업 혹은 setTimeout 을 통한 작업 예약
언마운트 시 하는 작업
- setInterval, setTimeout 을 사용하여 등록한 작업들 clear (clearInterval, clearTimeout)
- 라이브러리 인스턴스 제거
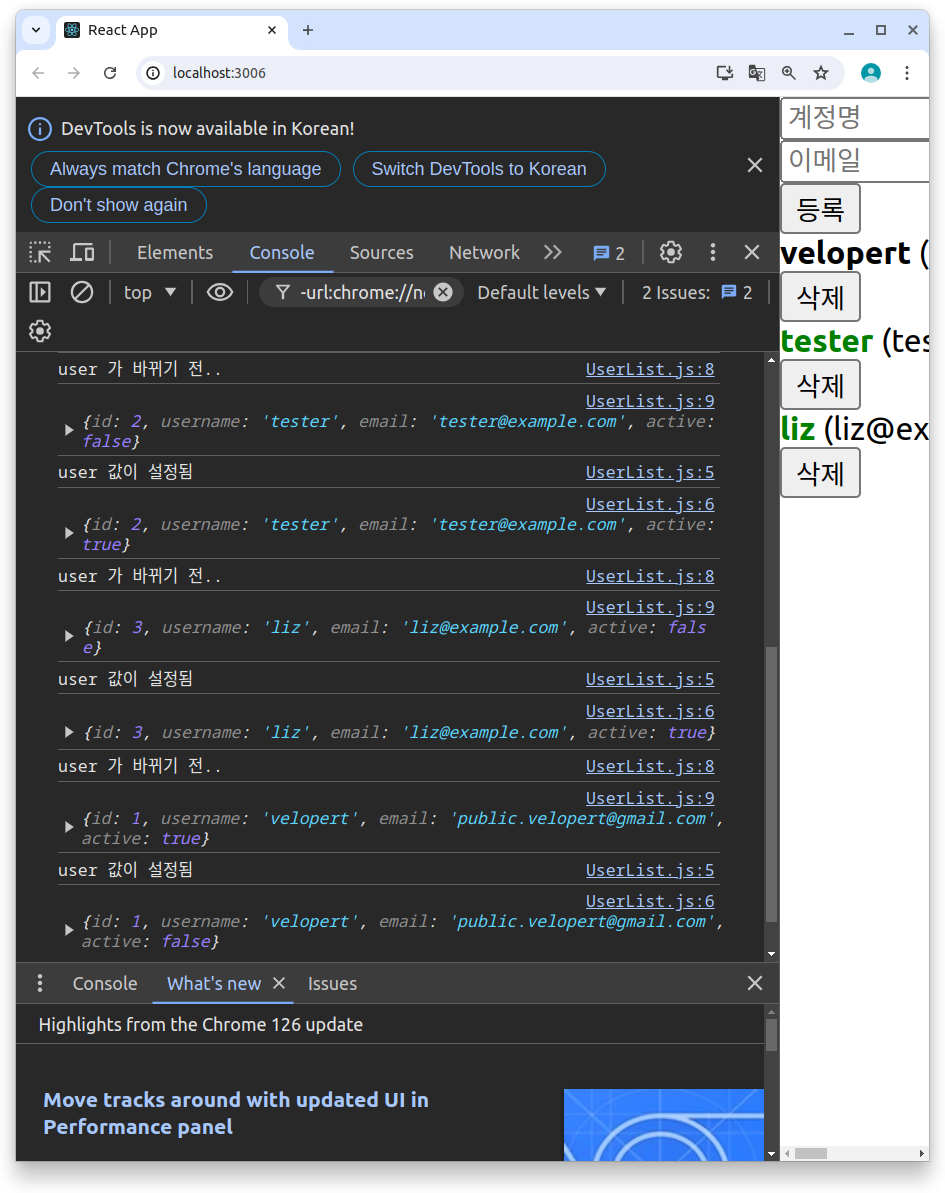
16-1 deps에 특정 값 넣기
- deps에 값을 넣으면 처음 마운트/ 언마운트 될때, 지정한 값이 바뀔 때 모두 호출이 됨
- useEffect 안에서 사용하는 상태나, props 가 있다면, useEffect 의 deps 에 넣어주어야 함
import React, { useEffect } from 'react';
const User = ({ user, onRemove, onToggle }) => {
useEffect(() => {
console.log('user 값이 설정됨');
console.log(user);
return () => {
console.log('user 가 바뀌기 전..');
console.log(user);
};
}, [user]);
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
onClick={() => onToggle(user.id)}
>
{user.username}
</b>
<span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
const UserList = ({ users, onRemove, onToggle }) => {
return (
<div>
{users.map(user => (
<User
user={user}
key={user.id}
onRemove={onRemove}
onToggle={onToggle}
/>
))}
</div>
);
}
export default UserList;
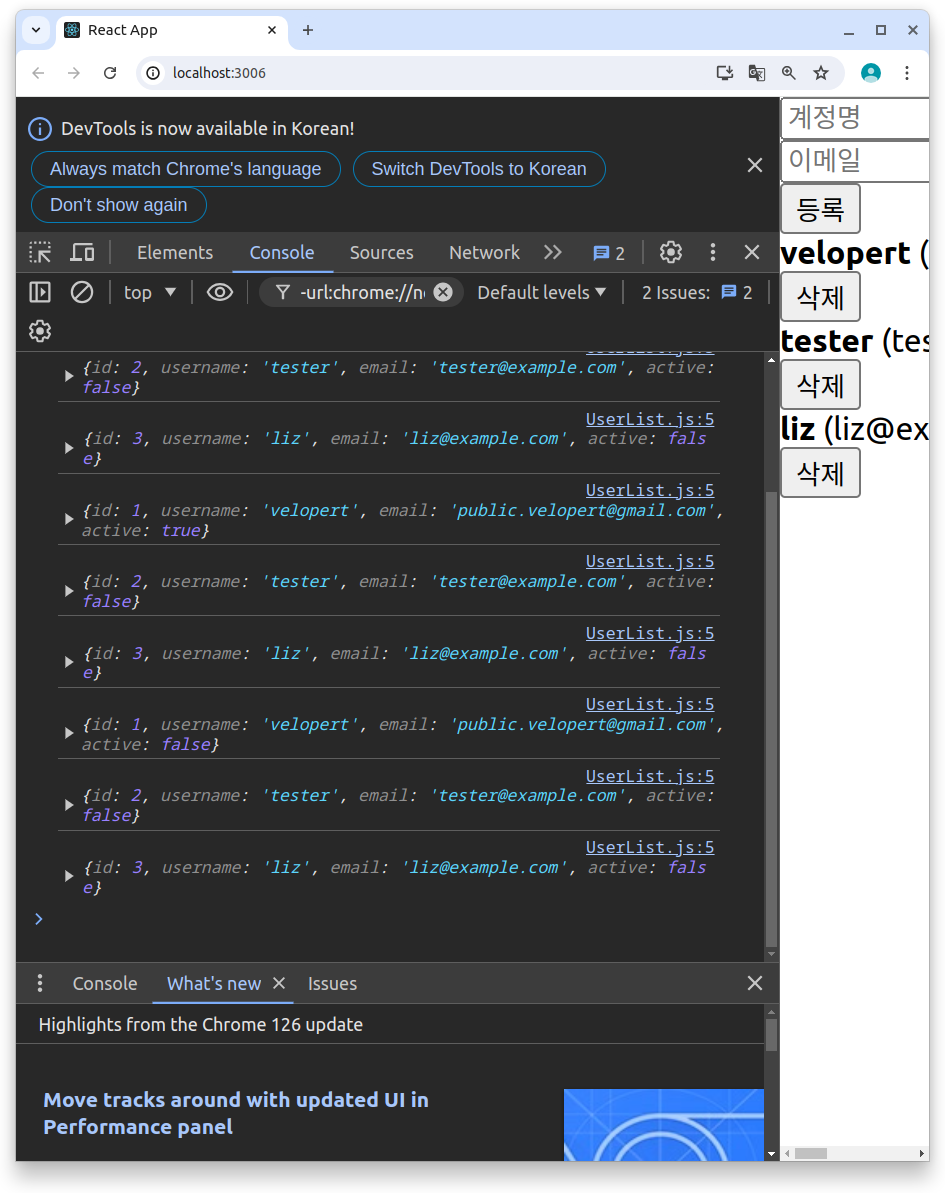
16-2 deps 파라미터 생략하기
- deps 파라미터를 생략한다면, 컴포넌트가 리렌더링 될 때마다 호출됨
import React, { useEffect } from 'react';
const User = ({ user, onRemove, onToggle }) => {
useEffect(() => {
console.log(user);
});
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
onClick={() => onToggle(user.id)}
>
{user.username}
</b>
<span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
const UserList = ({ users, onRemove, onToggle }) => {
return (
<div>
{users.map(user => (
<User
user={user}
key={user.id}
onRemove={onRemove}
onToggle={onToggle}
/>
))}
</div>
);
}
export default UserList;
참고자료 : https://react.vlpt.us/basic/01-concept.html
1. 리액트는 어쩌다가 만들어졌을까? · GitBook
01. 리액트는 어쩌다 만들어졌을까? 리액트 학습을 본격적으로 하기 전에, 리액트라는 라이브러리가 어쩌다가 만들어졌는지 알면 리액트를 이해하는데 도움이 될 것입니다. JavaScript를 사용하여
react.vlpt.us
'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2024 여름방학 React.js 스터디] 이종윤 #4주차 (0) | 2024.08.02 |
|---|---|
| [2024 여름방학 React.js 스터디] 강보경 #4주차 (0) | 2024.08.02 |
| [2024 여름방학 React.js 스터디] 김민서 #4주차 (0) | 2024.08.02 |
| [2024 여름방학 React.js study] 이가인 #3주차 (0) | 2024.07.26 |
| [2024 여름방학 React.js study] 이가인 #2주차 (0) | 2024.07.26 |