HTML

hypertext markup language 의 약어로 관련 항목을 연결하도록 돕는 hypertext , 예를 들어 웹 1번 에서 웹 2번으로 연결하는 등 과 역할을 해주는 같은 하이퍼텍스트를 표시해주는 언어라는 뜻이다.
기본 구조

위와 같이 html의 문서에는 기본 구조가 존재하는데
먼저 DTD, 즉 document type definition을 사용해서 문서형을 정의하며 html 문서 작성 시 항상 처음으로 와야한다. <! DOCTYPE html> 과 같이 작성하곤 한다.
다음으론 html 태그가 온다(여기서 태그는 이어지는 내용에서 설명하겠다). html 태그란 html 문서의 시작과 끝을 의미한다. 따라서 모든 태그는 html 태그 안에 작성된다고 봐도 무방하다. 위 사진과 달리 <html lang="ko"> 이런 식으로 언어 설정을 하고 시작을 해서 </html> 로 끝맺음을 할 수 있다.
이어서 head 태그가 온다. head태그는 html문서에 대한 data를 정의하는 역할을 한다고 보면 된다.
head태그의 자식 태그로 meta태그가 존재하는데 아래 사진을 참고하자.

마지막으로 body태그가 있는데 body 태그는 웹에 노출되는 내용을 작성하는 영역으로 웹에 표시되는 모든 내용은 body태그 안에서 작성된다고 생각하면 될 것 같다.
태그
그런 html이란 언어에서 가장 기초가 되는 개념이 있는데 그것은 바로 '태그'에 해당된다. 태그란 다양한 구성요소를 정의하며 html문법을 이루는 가장 작은 단위라고 볼 수 있다. HTML은 다양한 기본 태그를 사용해 텍스트, 이미지, 링크 등을 표현한다. 자주 사용되는 태그에 대해 알아보자.
텍스트 관련 태그 정리
|
<h1> ( ~ <h2> <h3> <h4> <h5> <h6> ) </h1>
|
제목으로 처리할 때
|
|
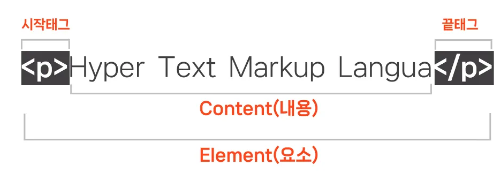
<p> </p>
 |
paragraph 단락을 만들때 사용합니다.
단락이 끝난 이후는 줄바꿈과 함께 약간의 줄여백이 생깁니다. |
|
<address></address>
|
실제 주소뿐만 아니라 문서의 연락처 정보를 의미하는 태그입니다.
|
|
<hr />
|
문서내에 구분선을 그을 때
|
|
<blockquote>
</blockquote> |
여백으로 인용문 표시
|
|
<q> ~ </q>
|
실제 쌍따옴표를 표시해줌
|
|
<em> </em>
|
이탤릭체
|
|
<strong></strong>
|
볼드 굵게 표시
|
|
<del> </del>
|
테스트 가운데 가로줄이 생기며 삭제 표시
|
|
<ins> </ins>
|
밑줄 표시
|
|
<sup> </sup>
|
윗첨자
|
|
<sub> </sub>
|
아래첨자
|
|
<img src=" " width="" height="" alt="대체텍스트">
|
인라인요소로 이미지를 불러올 수 없을 경우 대체텍스트 표시
|
|
<map>
<area shape="" coords="" href="" alt="대체텍스트" /> </map> |
shape = rect, circle, poly 중 하나
coords="21, 49, 38, 162" href="url" |
|
<a href="" > </a>
|
링크
href="#id" 같은 페이지의 id 를 지정하면 해당 위치로 스크롤되면서 이동 |
목록 관련 태그 정리
|
<ol>
<li> </li> </ol> |
Ordered List 순차적 목록을 만들 때 사용합니다.
각 목록은 순차적으로 번호가 매겨집니다. |
|
<ul>
<li> </li> </ul> |
UnOrdered List 메뉴 등을 만들 때 사용합니다.
|
|
<dl>
<dt> </dt> <dd> </dd> ... </dl> |
Definition List
목록을 정의하는데 사용 dt 와 dl 요소만 포함할 수 있습니다. |
|
<table>
<tr> <td> </td> </tr> </table> |
테이블
<table> 칸 속성에 합치기 기능 <td colspan="2" rowspan="2"> |
|
<form action="" method="">
|
온라인 서식
action = "url " method = "get" or "post" |
|
<form>
<fieldset> <legend> </legend> </fieldset> </form> |
블럭, form 내에 여러 요소를 그룹화할때
legend = 그룹제목 |
인풋 관련 태그 정리
|
<input type="">
|
입력 항목, type 에 따라 형태가 바뀜
|
|
type="text"
|
텍스트 입력, 한 줄
|
|
type="radio"
|
라디오 버튼 형태
|
|
type="checkbox"
|
체크박스
|
|
type="submit"
|
버튼 형태. 보통 form 데이터를 제출할 때 사용
|
|
type="button"
|
일반적인 버튼
|
|
type="image"
|
이미지 버튼
|
|
type="file"
|
파일업로드를 위한 첨부파일
|
|
type="search"
|
검색박스로 텍스트 입력시 지우기 버튼 표시
|
|
type="email"
|
이메일형식에 맞지 않으면 오류 메시지
|
|
type="number"
|
숫자입력 박스 직접 입력하거나 상하화살표로 증감
|
|
type="date"
|
캘린더와 함께 날짜 표시
|
|
type="time"
|
시간 설정 UI 와 함께 시간 표시
|
|
type="color"
|
컬러 파레트 및 색상 변경
|
|
<input required="required" autocomplete="on" list="id" disabled="disabled" readonly="readonly" />
<datalist id=""> <option value=""> </datalist> |
required 는 form 내에서 전송 시 입력 필수를 의미
autocomplete 는 자동완성기능 list 는 datalist 항목을 자동완성기능처럼 보여줌. disabled 는 비활성화 readonly 는 수정 불가 |
body에 사용되는 태그 추가사항
| <div> | 특정 영역 division이나 구획을 정의할 때 사용함 |
| <span> | div 처럼 특정 기능을 가지지 않는 태그 |
| <a> | 하이퍼 링크를 설정할 때 사용됨 |
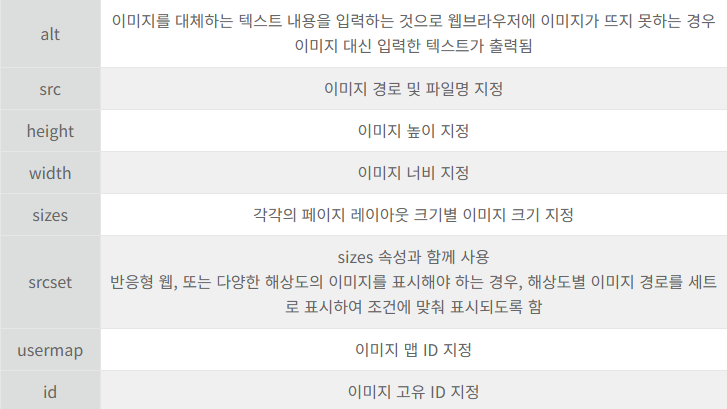
이미지 표시하는 법

다음과 같은 태그를 통해 이미지를 표현할 수 있다. src는 하나의 이미지 태그의 속성으로 img 파일의 경로를 표현하도록 기능하는 것을 돕는다 . src 제외하고도 다양한 속성이 있으니 소개하겠다.

링크 만들기
(하이퍼)링크란 다른 페이지나 사이트로 연결하는 링크를 가지는 문자 또는 이미지를 뜻한다.
<A href = "URL" target = "링크 방법" > 글 내용 </a>
위와 같은 형식을 기본적으로 사용하며, 그림에 하이퍼링크를 만들 수도 있다
<A href = "URL" target = "링크 방법" > <IMG src = "URL"> </a>
>> <IMG src = "URL"> </a> 이 부분을 글 내용 대신에 넣어주면 된다.
폼

웹 페이지의 정보를 다른 페이지로 전송하는 역할을 하는데 사용자 이름 , 전화번호 , 비밀번호 등의 값을 입력받고 처리할 때 사용되곤 한다. 폼이 있는 웹 페이지에 방문한 경우 폼 내용을 입력하면 폼 안에 있는 데이터를 웹 서버로 보내고 웹 서버는 받은 폼을 처리하기 위해 웹 프로그램으로 전달한다. 웹 프로그램에서 폼 데이터를 처리하면 그 결과에 따른 새로운 html 페이지를 웹 서버에 전달하고 웹 서버는 받은 html 페이지를 브라우저에 보내 브라우저가 해당 페이지를 보여주는 순서로 진행된다. (위 그림을 보고 이해하면 편할 것 같다. 각각의 숫자는 순서이다.)
뷰포트( view port )
뷰포트란 간단하게 사용자가 웹 페이지를 볼 때 화면에 표시되는 영역을 의미하는데 모바일 기기에서 특히 중요하다. 웹페이지를 사용자가 보는 영역이 뷰포트라면 pc에서 보던 웹페이지 브라우저의 크기를 줄이면 웹페이지 내용이 일부 가려지는 경우 등이 발생하곤 하는데 여기서 브라우저 영역에서 보이는 부분인 뷰포트가 모바일에 경우 화면이 작기에 사용자가 보는 영역이 확대 또는 축소 되었을 경우 어떻게 보일지 특히 모바일에서 어떻게 보일지를 신경쓰려면 뷰포트 설정을 잘 해야될 것이기 때문이다. 브라우저의 크기를 줄여도 웹페이지 내용이 사용자 들에게 잘 보여지도록 브라우저의 크기마다 뷰포트의 크기를 지정해서 바꾸곤 한다.
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2024-2 웹기초 스터디] 김지수 #2주차 (1) | 2024.11.06 |
|---|---|
| [2024-2 웹기초 스터디] 이민형 #1주차 (0) | 2024.11.01 |
| [2024-2 웹기초 스터디 #1주차] 김민재 - HTML (0) | 2024.10.31 |
| [2024-2 웹기초 스터디] 김지수 #1주차 (0) | 2024.10.31 |
| [2024 신입부원 기초 스터디] 이종윤 #6주차 (웹 기초 스터디 마무리~) (0) | 2024.05.28 |


