
리액트를 버억 ~ 킹킹킹 ~
1. 리액트 생성 이유
돔 관리를 위해
그런데 돔 상태 바뀔 때, 다 날려버리고 새로 만들어서 보여주는거 어떨까 하는 생각 -> 리액트
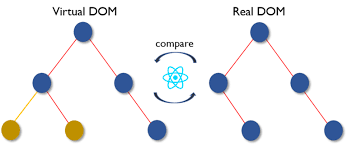
진짜 날리면 답없어서 Virtual DOM 사용해서 가능하게 함
Virtual DOM : 가상 돔.

2. 개발환경 준비
으하하 저는 프로젝트를 한번 해보아서 ...작업환경이 세팅이 되어잇씁니다 !!! 우하하 !!! 저는 그리고 yarn 을 사용하지 않고 npm 이 익숙해서 npm 으로 하겟습니다.
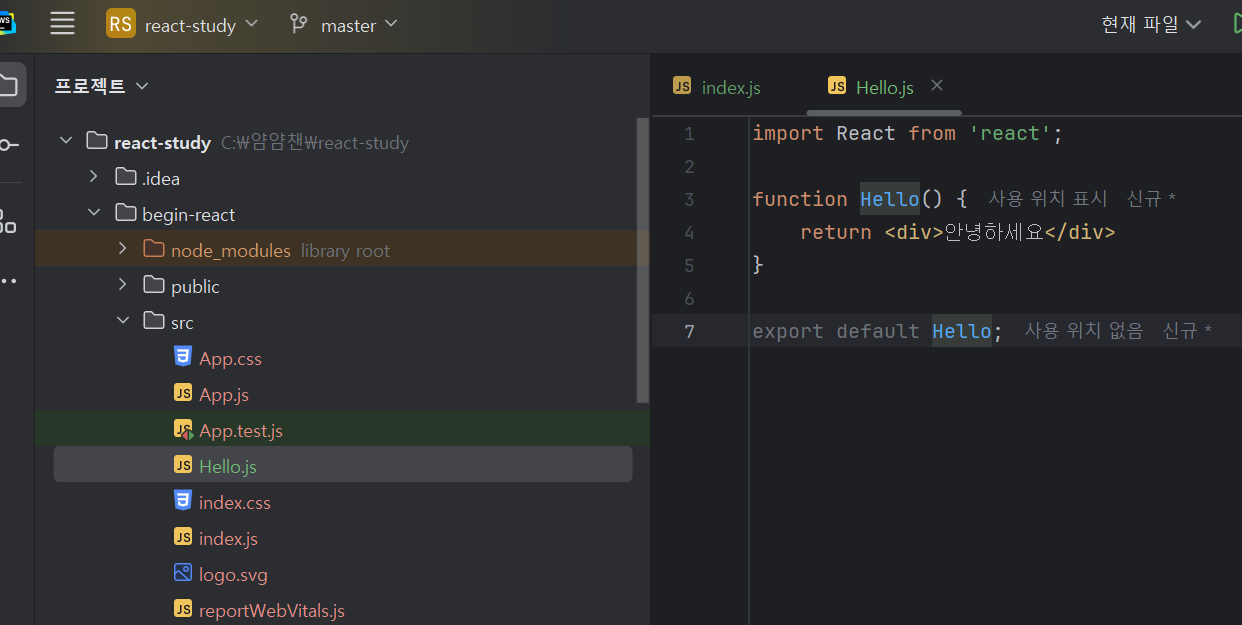
3. 얌얌의 first 리액트 컴포넌트.

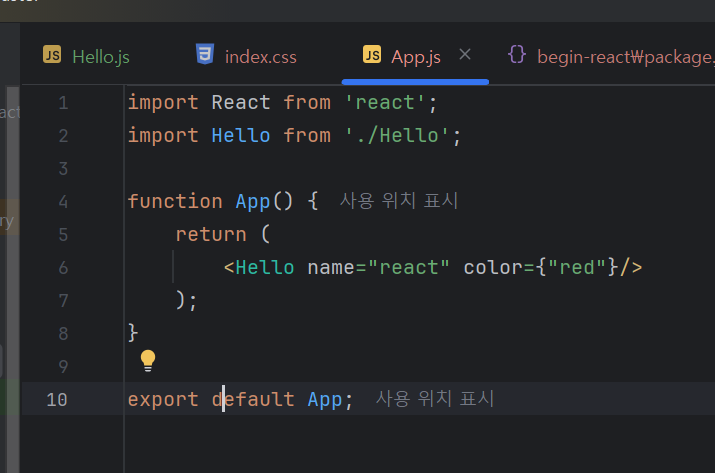
import React from 'react';첫줄 : 리액트 불러오는 코드.
export default Hello;마지막줄 : 컴포넌트 내보내겟다는 뜻
ReactDOM.render 의 역할 : 실제 돔에 리액트 컴포넌트 렌더링
4. JSX
JSX 란. 문법
- 태그 닫기
- 두개 이상 태그 -> 하나의 태그로 감싸기 (번거로움) : Fragment
☆ Fragment 만들기 : 태그 작성시 이름없이 작성
- JSX 내부에 자바스크립트 변수 보여줄때 : {변수}
- 주석 : {/* 주석입니닷 ㅋㅋ */}
style 과 className
인라인 스타일 : 객체 형태로 작성
-로 구분되는 이름 : camelCase 로 네이밍
CSS class 설정 :
class= X
className= O
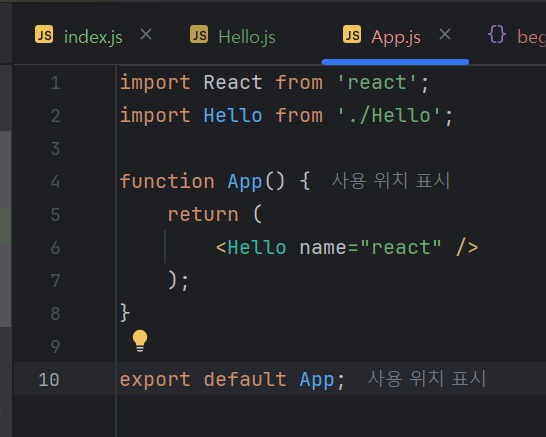
5. props 를 통해 컴포넌트에게 값 전달하기
props 가 뭘까 . . . -> 값을 컴포넌트에 전달할때 사용. (properties 의 줄임말.)


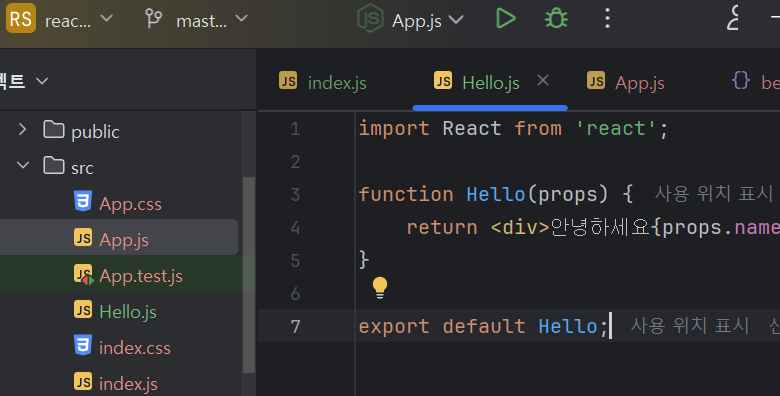
흐흐. 컴포넌트 전달되는 props는 파라미터를 통해 조회가능, props는 객체 형태 전달
예) name 값 조회 -> props.name 조회
props 가 여러개 : 함수 파라미터에서 비구조화 할당(구조분해) : 이게 먼말이냐.

props 지정 X -> 기본값 : defaultProps 설정
props.children : 컴포넌트 태그 사이에 넣은 값 조회하고싶을 때 props.children 조회하면 되.
Wrapper 태크 내부에 Hello 컴포넌트 두개 넣음 -> 보여지지 않음
보여질려면, Wrapper 에서 props.children 렌더링
6. 조건부 렌더링
조건부 렌더링 : 특정 조건에 따라 다른 결과물 렌더링하는 것
true, false 이냐에 따라 * 표시 -> 처리할 때 기본적인 방법 : 삼항연산자 사용
※ JSX 에서 null, false, undefined 렌더링 하면 아무것도 나타나지 X
props 값 설정 생략(이름만 작성) -> ={true}
7. useState 통해 컴포넌트 에서 바뀌는 값 관리하기
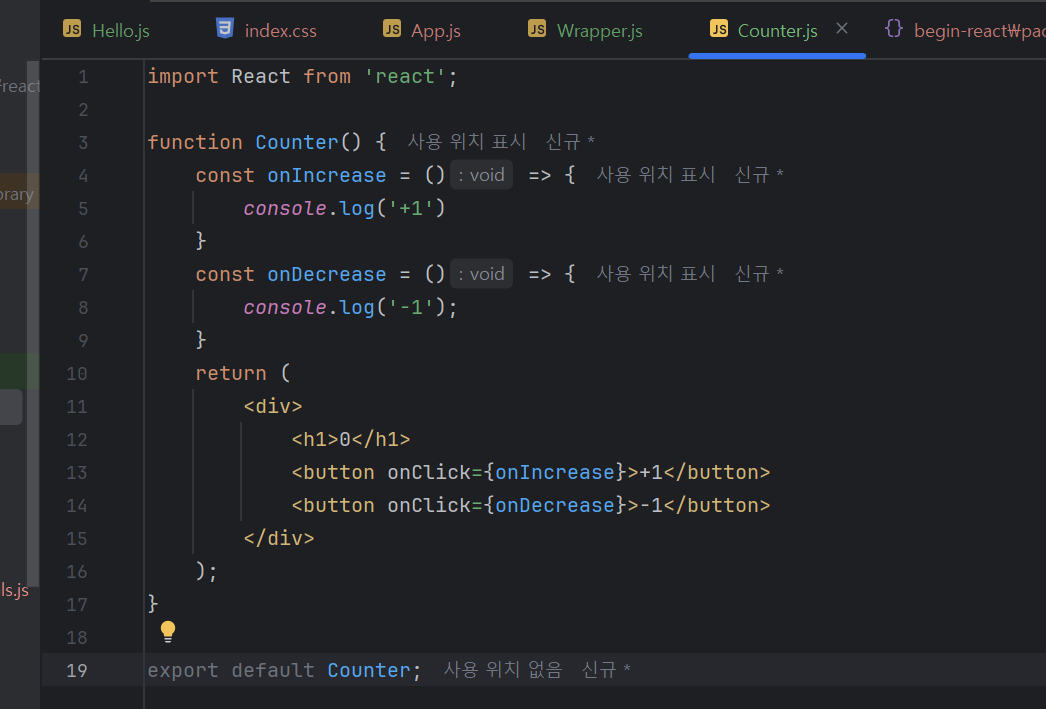
예) counter 컴포넌트
이벤트 설정

※ 엘리먼트에 이벤트 설정 : on이벤트이름={실행하고싶은함수} 형태로 설정
-> 이벤트를 설정할때에는 함수타입의 값을 넣어줘야함 !!
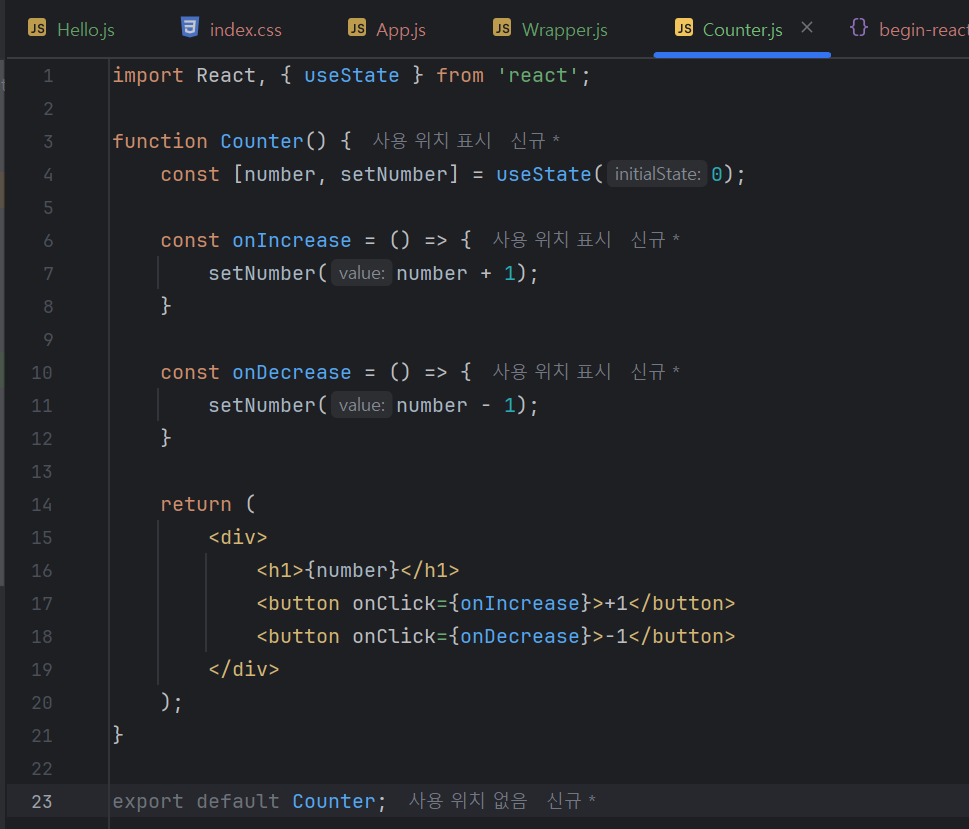
useState : 컴포넌트에서 상태 관리 함 (동적인 값: 상태(state))

import React, { useState } from 'react';첫줄: 리액트 패키지에서 useState 함수 호출
const [number, setNumber] = useState(0);useState 사용 시 상태의 기본값을 파라미터로 넣어 호출.
이때 이 함수 호출 : 배열 반환, 첫번째 원소는 현재 상태, 두번째 원소는 Setter함수임
Setter 함수 : 파라미터로 전달받은 값 최신 상태로 설정
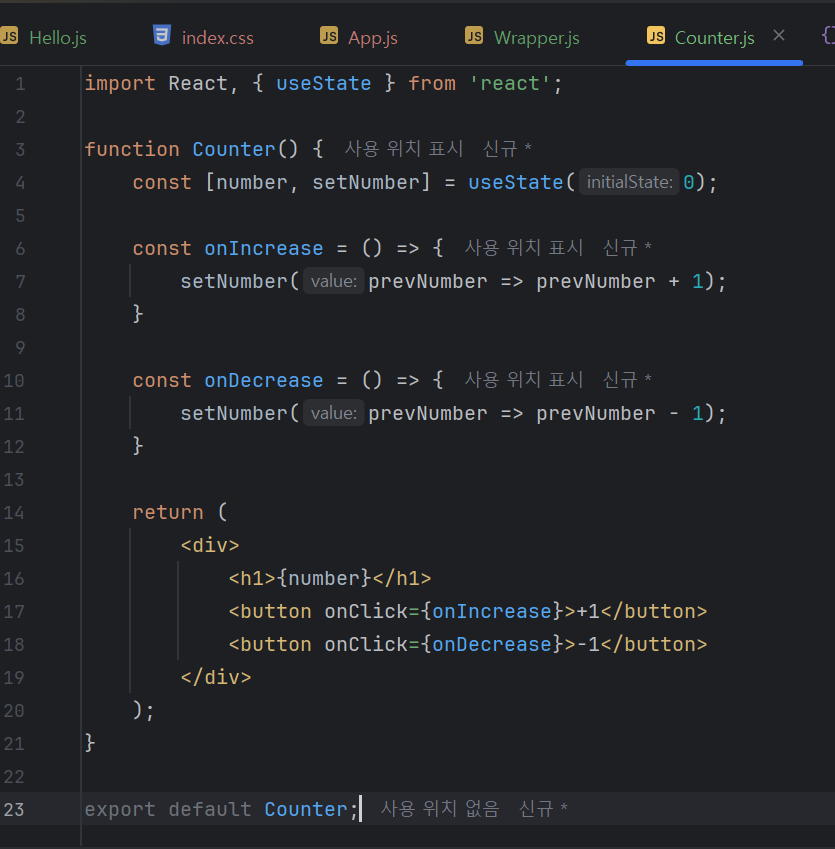
함수형 업데이트
- Setter 함수는 일일히 새로운값 넣음, 업데이트할 함수를 등록하자.

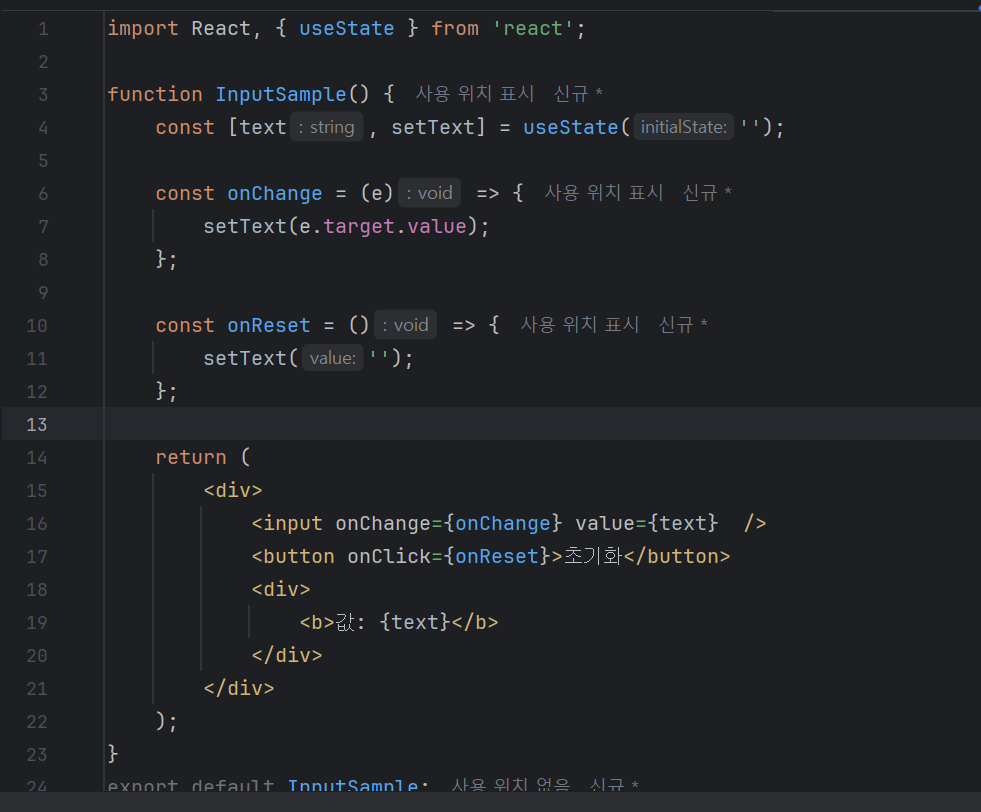
8. input 상태 관리하기
input 태그(사용자가 입력할 수 있는 ) 상태 관리
input의 onChange를 사용하면 이벤트 객체 e를 파라미터로 받을수 있음.
e 객체의 e.target은 이벤트가 발생한 DOM을 가리킨다.
e.target.value를 조회하면 현재 input의 value값을 알 수 있다.

9. 여러개의 input 상태 관리하기
8에서는 input 한개, 지금은 여러개 !
placeholder : 인풋에 대한 설명을 보여줌
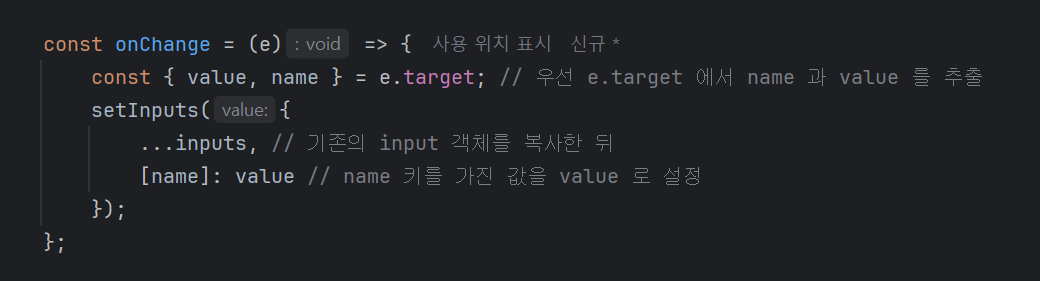
input 여러개일때 , useState 여러번 사용, onChange도 여러개 만들어서 가능
but!!!! input에 name 설정후 이벤트 발생했을 때 이 값 참조
useState 에서는 문자열이 아니라 객체 형태의 상태 관리
※ 객체 수정시 !!!! ※
→ 새로운 객체 생성 후 새 객체에 변화주고, 이를 상태로 사용해주어야 함.

... 문법 (spread 문법)
: 객체의 내용을 모두 '펼쳐서' 기존 객체 복사 (불변성을 지키는 것)
글면 왜 불변성을 지키냐?
고것은. because ... 컴포넌트 업테이트 성능 최적화
흐흐.... 셤 하이팅 우가우가우가우가아가
'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2025 1학기 React.js 스터디] 백채린 #3주차 (0) | 2025.04.10 |
|---|---|
| [2025 1학기 React.js 스터디] 한혜민 #3주차 (1) | 2025.04.09 |
| [2025 1학기 React.js 스터디] 강민지 #3주차 (0) | 2025.04.09 |
| [2025 1학기 React.js 스터디] 이승준 #3주차 (0) | 2025.04.08 |
| [2025 1학기 React.js 스터디] 이서준 #3주차 (0) | 2025.04.06 |



