Css 란?
" CSS 는 사용자에게 문서를 표시하는 방법을 지정하는 언어 "
Css의 구조

출처 : https://hack-cracker.tistory.com/30
Css적용방법
- 인라인 스타일 - Inline Style Sheet
- 내부 스타일 - Internal Style Sheet
- 외부 스타일 - External Style Sheet
+ Css 주석 : 주석은 Style Sheet 내에 메모를 남기는 것을 말한다.
사용법 - /* 메모내용 */ 메모내용란에 문자작성
Css 출처
◆ 제작자 스타일 : 말 그대로 웹 사이트 제작자가 작성한 시트
◆ 사용자 스타일 : 사이트를 방문하는 일반사용자들이 구성한 스타일 시트
예시) 윈도우의 "고대비"설정
+ 보통은 잘 쓰이지 않으나 특수한 경우들이 쓰임
◆ 브라우저 스타일 : 브라우저들 마다 기본적으로 저장하고 있는 스타일
+ 브라우저마다 다를 수 있음
Css 출처 적용 우선순위
사용자 !important > 제작자 !important > 제작자 >사용자 > 브라우저
☆ important 는 흐름을 깰 수 있으니 주의하여 사용
기본 선택자
전체,타입,클래스,ID,
속성 선택자
그룹 선택자
선택자를 쉼표(,)로 구분해 여러 선택자를 나열
같은 스타일을 여러 선택자에 한번에 정의 가능
문법
선택자1,선택자2 { 스타일 규칙 }
결합자
- 자손결합자
자손 (공백) 결합자는 첫 번째 요소의 자손인 테그를 선택
문법 : A B
- 자식결합자
자식 > 결합자는 첫 번째 요소의 바로 아래 자식테그를 선택.
문법 : A>B
- 일반 형제 결합자
일반 형제 ~ 결합자는 형제, 즉 첫번 째 요소를 뒤따르면서 같은 부모를 공유하는 두 번째 요소를 선택
문법 : A ~ B
- 인접 형제 결합자
인접형제 + 결합자는 형제, 즉 첫 번째 요소의 바로 뒤에 위치하면서 같은부모를 공유하는 두 번째 요소를 선택
문법 : A + B
글꼴 관련 속성 MDN
- font - family : 글꼴의 종류를 지정
- + 기본 값 : 웹브라우저 기본 글꼴
- font-size : 글자 크기 지정
- font-style : 글자를 이텔릭체로 표시할지 지정
- font-weight : 글자 굵기 지정
- font-variant : 소문자를 대문자로 바꾸는 속성
웹 폰트
사용자의 컴퓨터에 설치된 폰트와 상관없이 온라인의 특정 서버에 위치한 폰트파일을 다운로드하여 화명레 표시애주는 웹 전용 폰트
단위 em,rem
- px : 픽셀 단위
- rem : 루트 요소의 글꼴 크기
- em : 요소의 글꼴 크기
- vw : viewport 너비의 1%
- vh : viewport 높이의 1%
폰트 사이트
눈누
상업용 무료한글폰트 사이트
noonnu.cc
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com
글자 색상
- 글자 색상은 color 속성으로 지정하며 색상값으로는 16진수 값 rgb 값 hsl 값 색상이름 이 사용된다.
색상 키워드 표기법
- 색상 키워드는 대소문자를 구분하지 않는 식별자로 red,blue,black,lightseagreen처럼 특정 색을 나타낸다.
- 이름이 표현하는 색을 가르키지만 모든 키워드의 본질은 인위적이며 특정 규칙을 따르지는 않는다.
transparent 키워드
- transparent 키워드는 완전히 투명한 색으로, "색"을 입힌 항목의 뒷편이 모두 보임
+ 기술적으로 transparent는 rgba(0,0,0,0)의 짧은 이름
currentColor 키워드
- currentColor 키워드는 요소의 Color 속성 값을 나타낸다.이를 통해 다른 속성이 Color 속성값을 따라가도록 설정
RGB/RGBA 표기법 , 16 진수 표기법
- 빨강,초록,파랑을 통해 특정색을 표현한다. 선택사항으로 색의 투명도를 알파채널로 표현
+ 함수형 표기 : rgb( ) , rgba( )
+ # 뒤에 16진수 표기법 사용가능
hsl / hsla 표기법
- hsl 색상모델은 색상,채도,명도를 통해 특정 색상을 표현한다. 선택사항으로 색의 투명도를 알파 채널로 표현
+ 함수형 표기 : hsl( ), hsla( )
표 관련 속성 MDN
테두리 그리는 방법
원하는 테그에 border 속성을 사용한다.
boder-collapse: collapse; 속성을 사용하여 테두리를 합친다.

출처 : https://www.tabmode.com/homepage/border.html
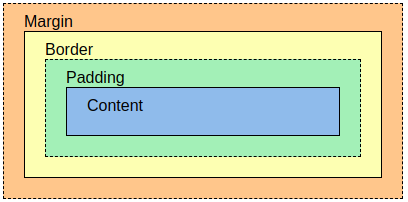
Box Model

- content - 텍스트나 이미지가 들어있는 Html요소의 실질적 내용
- padding - content와 border사이의 영역
- border - content를 감싸는 테두리
- margin - 테두리와 이웃하는 요소 사이의 간격
display 속성
- none : 요소를 보이지 않게 설정 / visibility 속성을 hidden으로 설정한 것과 달리 영역을 차지하지 않음
- block : 가로영역을 모두 채움 / 문단을 표시할 때 주로사용
- inline : 컨텐츠만큼 영역차지 / width와 height 지정 불가
- inline - block : block과 inline 의 중간형태, 요소는 inline 내부는 block으로 표시
+ inline - block 은 inline 처럼 컨텐츠 만큼의 영역을 차지하며 가로로 배치된다.
block 처럼 내부 속성인 wide,height 변경할 수 있다.
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 기초 스터디] 정찬우 #2주차 -CSS가 뭐길래... (0) | 2023.04.13 |
|---|---|
| [2023 신입부원 기초스터디] 도승준 #2주차 Cascading 뭔가 단어가 멋있지 않나요 저만 그래요? (0) | 2023.04.13 |
| [2023 신입부원 심화 스터디] 박지민 #2주차 - 기초문법 part. 2, 3 (0) | 2023.04.13 |
| [2023 신입부원 심화 스터디] 신진욱 #2주차 - 반복문,조건문,함수 (0) | 2023.04.13 |
| [2023 신입부원 기초 스터디] 최종은 #2주차 - CSS알아가기 (0) | 2023.04.12 |

