CSS란?
-Cascading Style Sheet의 약자로 HTML을 꾸며주는 언어이다.
Cascading 이라는 단어가 생소했는데 , 마침 강의에서 설명해주셨당 ㅋ -ㅋ (폭포라는 뜻)
HTML은
1.제작자 스타일을 우선 적용하고,
2.그 다음 브라우저 사용자 스타일
3.브라우저 기본 스타일
순으로 적용하는데, 이처럼 폭포와 같이 스타일이 우선순위에 맞게 연속적으로 적용됨을 의미해서 Cascading이라는 단어를 사용하였다.
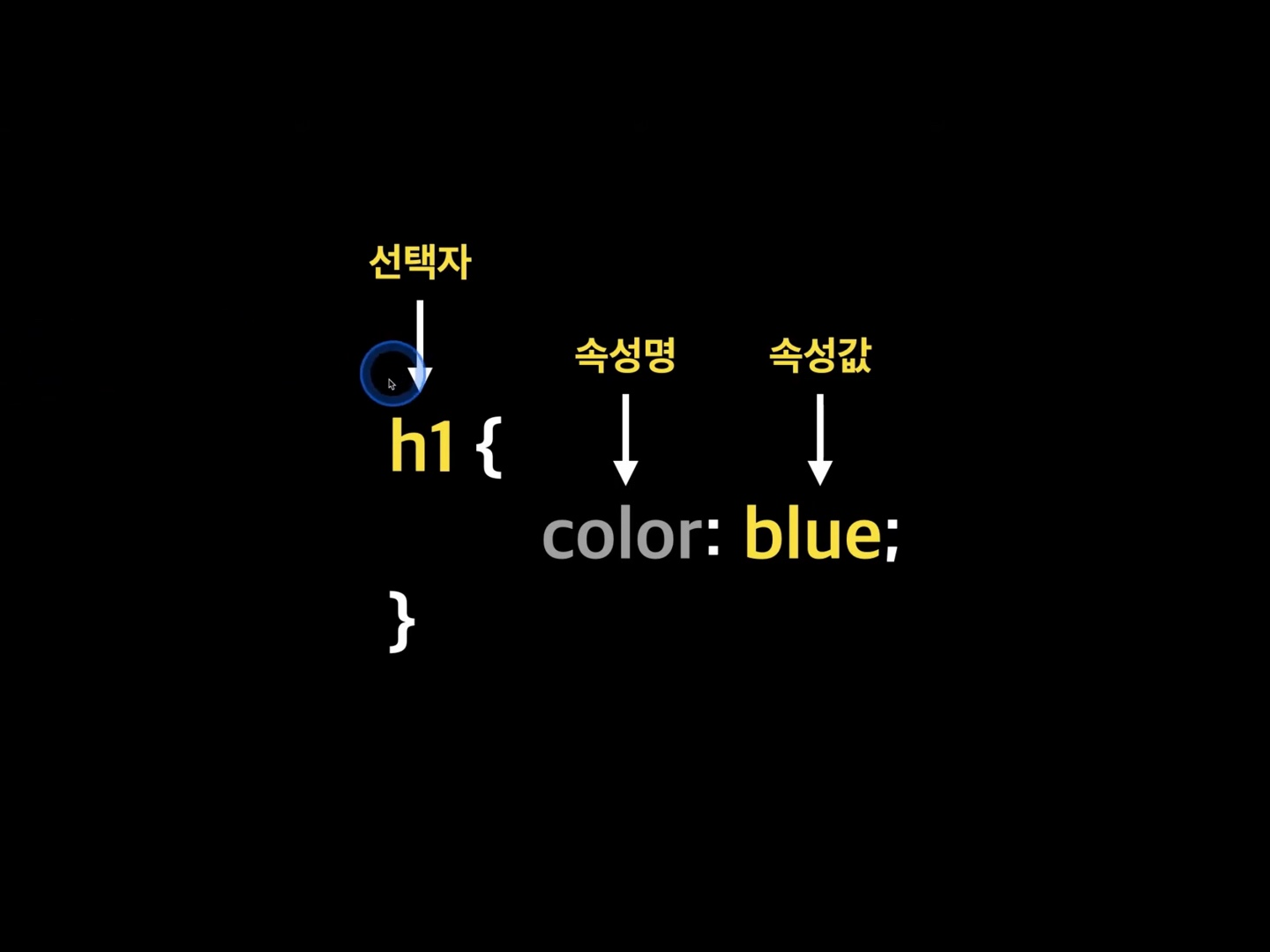
-CSS 구조

-CSS 적용 방법
CSS의 적용방법에는 크게 세 가지가 있는데, 바로 1. 인라인 스타일 2. 내부 스타일 3. 외부 스타일이다
1. 인라인 스타일
태그 안에 CSS를 적용하는 스타일이고, ;를 써서 태그 안에 여러 가지 속성을 적용할 수 있다.
그렇지만 한 태그안에 ;로 구분해서 여러 가지 속성을 넣는것이 가독성이 떨어지고, 일일이 파일마다 적용을 해주는 것이 비효율적이다.
2. 내부 스타일
<head>안에 <style>을 사용해서 그 안에 규칙, 속성을 사용함. 그래서 다른 파일에서도 똑같은 스타일을 쓰고 싶을 경우에 비효율적이다.
3. 외부 스타일 ★
외부에 따로 CSS파일을 만들어서 속성을 입히는 스타일. <style> 없이 바로 사용하고, HTML파일 안의 <head>안에 외부 리소스와 연결시켜주는 <link>를 사용해야 한다. 외부 스타일이 관리하기도 편하고, 응용도 쉽기 때문에 현업에서 제일 많이 사용하는 스타일이다.
따라서 1,2는 현업에서 잘 사용하지 않고, 외부 스타일을 현업에서 주로 사용한다.
- CSS 출처
1. 제작자 스타일
- 제작자(우리)가 작성한 스타일 시트
2. 사용자 스타일
- 사이트를 방문하는 일반 사용자들이 구성하는 스타일 시트
ex) 저시력자가 글자를 읽기 위해 사용하는 윈도우의 "고대비" 설정 기능
3. 브라우저 스타일
-브라우저마다 기본적으로 지정하고 있는 스타일. 크롬, 사파리, 파이어폭스 등 브라우저마다 기본 스타일 시트가 다름
CSS 출처 적용 우선순위
사용자 !important > 제작자 !important > 제작자 > 사용자 > 브라우저
!important는 조심해서 사용해야 함 ..
!important가 가장 우선시 되어 적용되기 때문에 기껏 애써 적용시켜놓은 스타일들이 !important에
다 묻혀버릴 수 있기 때문이다..
그 밖에 CSS에도 주석이 있는데 /* */와 같이 사용한다. 다시 기억을 되짚어 보자면 HTML은 <!-- -->로 사용하였다.
CSS 선택자
강의에서 들은 선택자에 대해서 간단하게 정리만 해보겠습니당
1. 전체 선택자 : 모든 태그를 선택함 *{ } (브라우저의 기본속성을 초기화할때 사용함)
2. 타입 선택자 : h2{ } -> h2로 지정된 모든 태그가 바뀜
3. class 선택자 : class 명으로 해당 요소를 선택함 .class{ }
4. id 선택자 : id는 고유해야함. Class와 다르게 한 요소만 선택 가능하다. #title{ }
5. 속성 선택자 : 주어진 속성을 가진 모든 요소 선택.
6.
a[href] -> a 태그에 href가 있는 모든 요소
a[href="~~~~~"] -> href 속성이 "~~~~~"와 일치하는 요소
a[href *= "example"] -> href 속성에 example 문자열을 포함하는 요소
a[href ^= "www"] -> href 속성이 www로 시작하는 요소
a[href $= ".org"] -> href 속성이 ".org"로 끝나는 요소
7. 그룹 선택자 -> ' , ' 를 사용해 여러 선택자를 나열함. ex) h1,p {text-align : center;}
결합자
자손 결합자 : 자손(공백) 결합자는 첫번째 요소의 자손인 태그 선택. ex) A B : A 아래에 있는 B 선택자를 모두 선택함자식 결합자 : 자식 > 결합자는 첫번째 요소의 "바로 아래" 자식인 태그를 선택함 ex) A > B일반형제 결합자 : 일반형제 ~ 결합자는 형제 , 즉 부모를 뒤따르면서 같은 부모를 공유하는 두번째 요소를 선택함 ex) A~B인접형제 결합자 : 인접형제 + 결합자는 형제, 즉 첫번째 요소의 "바로 뒤에" 위치하면서 같은 부모를 공유하는 "두번째 요소" 를 선택함 ex) A+B
글꼴 관련 속성
font-family : 글꼴 종류
font-size : 글꼴 크기
font-style : 이탤릭체로 표시할지 지정
font-weight: 글꼴 굵기
font-variant: 소문자를 작은 대문자로 바꿈
웹 폰트
사용자 PX에 설치된 폰트와 관계없이 온라인의 특정 서버에 위치한 폰트 파일을 다운로드하여 화면에 표시해주는 웹 전용 폰트
단위
- px - 픽셀 단위
- rem - 루트 요소의 글꼴크기 (최상위 요소의 몇 배 크기로 적용할건지 선택 ex) 2rem = 2배)
- em - 요소의 글꼴 크기 (현재 설정되어있는 자기 자신 요소의 몇 배 적용할건지 선택)
- vw : viewport 너비의 1%
- vh : viewport 높이의 1%
글꼴 색상 지정
색상 키워드 ex) blue, red, yellow
transparent : 투명하게 나타냄 ( rgba(0, 0, 0))
currentcolor: 요소의 color 속성값을 나타냄
RGB/RGBA 표기법 rgb() rgba()
16진수 표기법 ex) #ff0000 #ff00ff
그 외 글꼴 관련 속성
text-align : 글자 정렬 기능 left, center, right
line-height : 줄 간격
letter-spacing : 글자 간격
word-spacing : 단어 간격
text-indent: 들여쓰기
text- transform 1.uppercase : 모두 대문자로 변경 2. lowercsase : 모두 소문자로 변경
text-decoration : none(밑줄 없애기) / overline(글자 위에 줄)
text-shadow : 글자에 그림자 주기
테이블에 적용 할 수 있는 CSS
사실 정말 다양한 속성이 있지만 나머지는 필요할 때 찾아보면 될 것 같고, border-collapse: 테이블 줄을 한 줄로 바꿔주는 속성만 알면 될 것 같다.
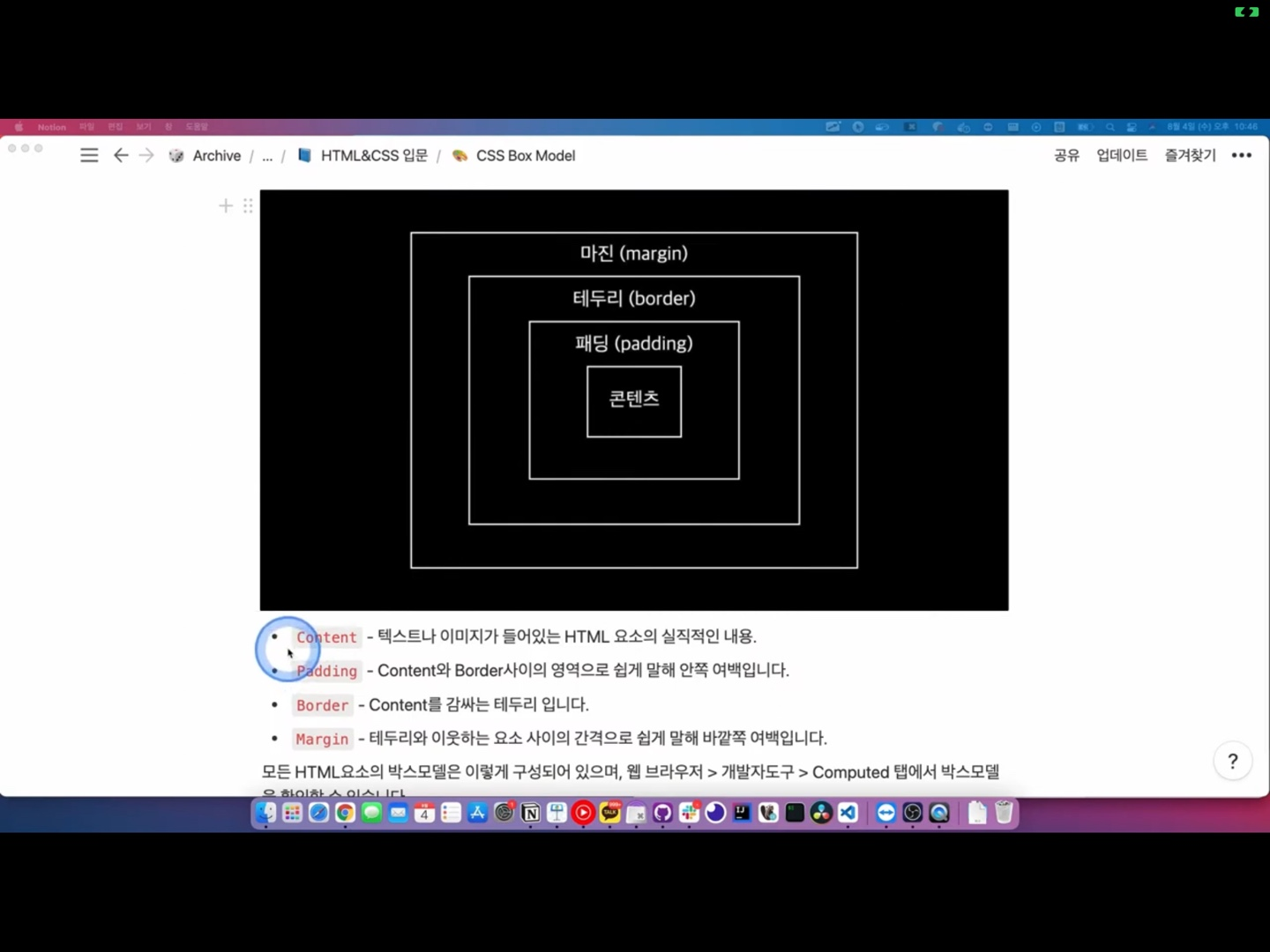
박스 모델

모든 HTML은 웹사이트에서 일정 공간을 차지하는데, 이를 CSS에서는 BOXMODEL이라고 부름
HTML의 BOXMODEL은
- margin
- content
- border
- padding
으로 이루어져 있다. 설명은 사진으로 대체하겠읍니당.
그 중에서 마진은 독특한데, 마진과 마진이 만날 때, 즉 위에있는 컨텐츠의 margin-bottom과 아래에 있는 컨텐츠의 margin-top이 만날 때 더 큰 쪽으로 마진이 병합 된다. 즉 20px의 마진과 10px의 마진이 만나면 20px가 되는 것이다.
border
border - style : 어떤 형태의 테두리 스타일을 정할지 나타낸다.(style과 border사이에 -left-등의 방향을 입력하면 그 면의 테두리만 바꾸는 것도 가능하다)
width : 테두리 두께 지정
border를 한번에 쓰면 테두리 두께, 스타일, 색상 한번에 표기 가능하다.
border -radius:테두리를 둥글게 만든다
Box-Sizing : HTML 요소의 너비나 높이 계산하는 방법을 지정함
- content-box : 기본 css 박스 크기 결정법 . 요소이ㅡ 너비가 100px 이면,
총 컨텐츠가 갖는 크기는 100px+border+padding이다 - border-box : 테두리와 안쪽 여백도 요소의 크기로 고려한다.
100px = content + border + padding이 되는 것
디스플레이 속성
- HTML 요소를 어떻게 표시할지 결정
HTML요소 마다 다르며. 주로 네 가지 속성 값이 쓰인다.
- none - 안 보이게 설정
- block - 가로 영역 모두 채우며, block 요소 다음에 등장하는 태그는 줄바꿈이 된 것 처럼 보임
- inline - 컨텐츠만큼만 영역 차지
- inline-block : 요소는 inline인데 내부는 block처럼 표시함 inline 처럼 컨텐츠만큼 영역을 차지해 가로로 배치되지만, block 처럼 width, height 값을 변경 가능하다
마치며
이번 주차는 전보다 더 프리코스 시절에 했던 내용이 자세하게 떠올라서 조았다 ^__^ 그때는 마진 패딩 개념이 약간 어려웠었는데, 지금 다시 한번 복습하니까 확실히 이해하게 되었다. 기초 스터디 선택 잘한거같네용 ㅋ -ㅋ wink와 함께 우주까지 가려면 기반이 튼튼해야함을 다시한번 상기하게 되었습니다. 사실 강의 들은지 조금 됐는데 블로그 쓰기 귀찮아서,,, 오늘까지 미뤘지만 블로그를 쓰다보니 내용이 한번 더 정리가 되어서 안 까먹게 되었고 좋았다 !! 이제 나에겐 시험뿐이야... 윙크 화이팅 ㅠ-ㅠ
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 심화 스터디] 황현진 #2주차 - 기초문법 part.2, 3 (0) | 2023.04.13 |
|---|---|
| [2023 신입부원 기초 스터디] 정찬우 #2주차 -CSS가 뭐길래... (0) | 2023.04.13 |
| [2023 신입부원 기초 스터디] 조상혁 2주차 - CSS알아가기! (1) | 2023.04.13 |
| [2023 신입부원 심화 스터디] 박지민 #2주차 - 기초문법 part. 2, 3 (0) | 2023.04.13 |
| [2023 신입부원 심화 스터디] 신진욱 #2주차 - 반복문,조건문,함수 (0) | 2023.04.13 |


