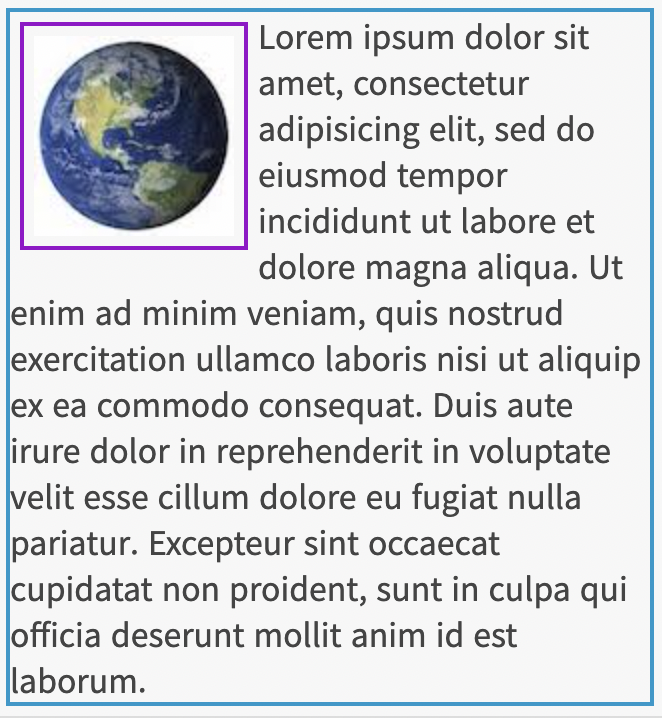
CSS Float

float 속성 값
- none - 기본값으로 요소를 띄우지 않음
- left - 왼쪽에 띄움
- right - 오른쪽에 띄움
- inherit - 부모 요소로부터 상속함
- initial - 기본값으로 설정함
clear 속성 값
- clear: none; - 기봇값
- clear: left; - 왼쪽을 취소
- clear: right; - 오른쪽을 취소
- clear: both; - 왼쪽 오른쪽 둘다 취소
CSS Position
position 속성
- static(기본 값) -
- relative -요소가 자신의 static 위치에서 top right bottom left와 같은 속성에 의한 상대적인 위치에 배치된다.
- absolute - absolute는 position: static속성을 가지고 있지 않은 부모를 기준으로 움직인다.
- fixed - absolute와 마찬가지로 요소가 문서의 일반적인 흐름에서 제거되지만, 스크린의 뷰포트(viewport)를 기준으로 한 위치에 배 치된다.
- sticky - sticky는 요소가 HTML 문서안에서 static과 같이 일반적인 흐름에 따라가다가 스크롤 위치가 임계점에 이르면 fixed와 같 이 박스를 화면에 고정할 수 있는 속성입니다.
위치 속성
position 속성은 배치를 하는 방법이라면 위치속성은 요소들을 원하는 곳으로 위치 시키는 속성이다.
- top
- left
- bottom
- right
배경 스타일링 하기
말 그대로 웹 페이지의 배경을 꾸밀 때 사용한다
background-color : HTML 요소의 배경 색을 지정한다.
background-image : HTML요소에 배경 이미지를 한 개 또는 여러 개를 지정할 수 있다.
background-repeat : 배경 이미지를 가로축 세로축에 따라 반복하고 아에 반복하지 않을 수도 있다.
background-posotion : 배경 이미지의 초기 위치를 설정한다.

background-attachment : 배경 이미지를 뷰포트(현재 화면에 보여지고 있는 다각형 영역) 내에서 고정할지 말지를 지정하는 속성이다.
- scroll : 선택한 요소와 같이 움직입니다. 내용을 스크롤하면 배경 이미지는 스크롤되지 않습니다. (기본값)
- fixed : 움직이지 않습니다.
- local : 선택한 요소와 같이 움직입니다. 내용을 스크롤하면 배경 이미지도 스크롤됩니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
background : 위에 말한 여러가지 속성을 한꺼번에 선언할 수 있다.
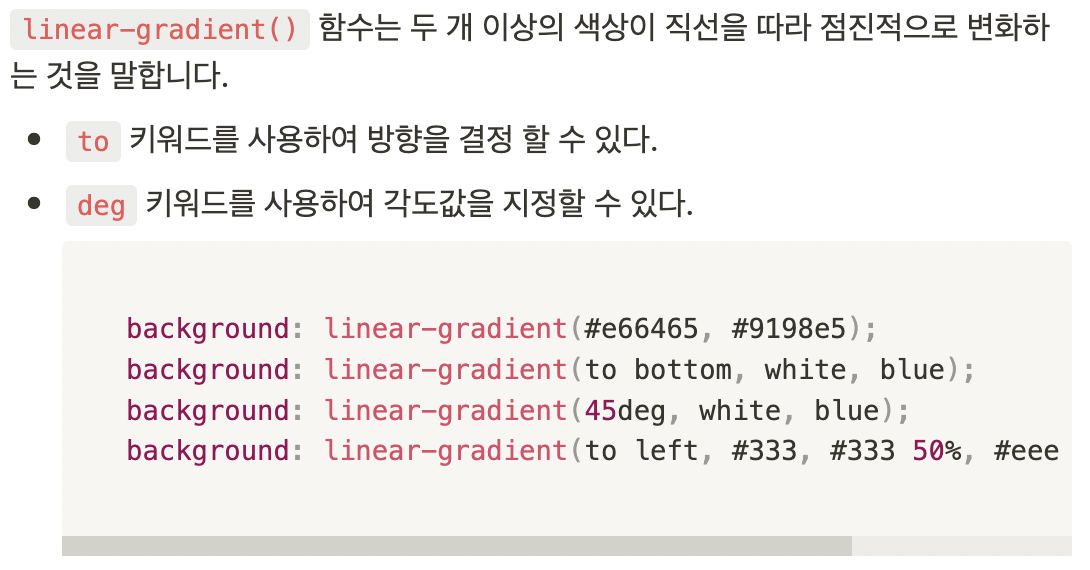
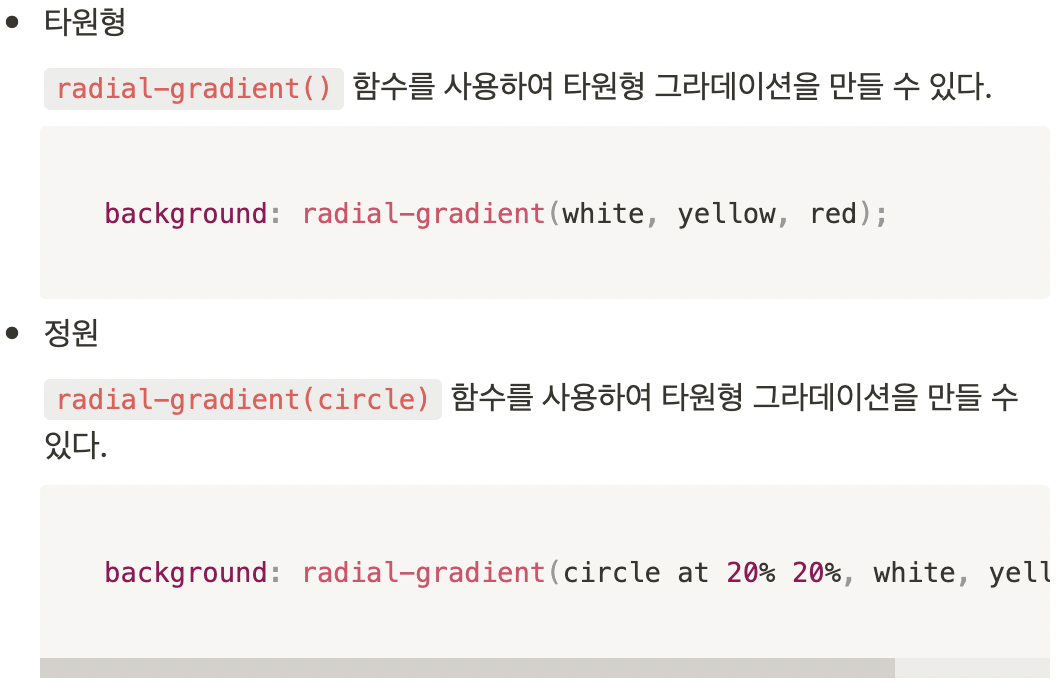
그라데이션
그라데이션은 두 가지 이상의 색상이 연결되서 자련스럽게 보여주는 것을 말하고 선형 그라데이션과 원형 그라데이션 두 종류가 있다


가상 (클래스/요소)
가상 클래스는 선택하고자 하는 HTML 요소의 특별한 '상태(state)'를 명시할 때 사용한다.
문법
선택자:가상클래스이름 { 속성: 속성값;}
ex) a:hover{ color: orange;}
대표적인 CSS 가상 클래스
- :link - 아직 방문하지 않은 요소를 나타. href 속성을 가진 <a> <area> <link> 중 방문하지 않은 모든 요소를 선택한다.
- :visited - 사용자가 방문한 적이 있는 링크를 나타낸다.
- :active - 사용자가 활성화한 요소(버튼 등)를 나타낸다.
- :hover - 사용자의 마우스 포인터가 요소 위에 올라가 있으면 선택된다
- :focus - 양식의 입력 칸 등 포커스를 받은 요소를 나타내고, 보통 사용자가 요소를 클릭 또는 탭하거나, 키보드 Tab 키로 선택했을 때 발동한다.
- :nth-child - 형제 사이에서의 순서에 따라 요소를 선택한다.
- :not(selector) - not(selector) 안에 포함된 요소를 제외시키겠다는 뜻.
👉대표적인 가상클래스를 사용할 때는 순서가 달라지면 적용이 안될 수도 있으니 link -> visited -> hover -> active 순서로 선언하여 사용 하길 권장한다.
가상 요소
해당 HTML 요소의 특정 부분만을 선택할 때 사용한다.
문법
선택자::가상요소이름{속성: 속성값;}
p::first-line{
color: blue;
text-transform: uppercase;
}
대표적인 css 가장요소
- ::first-letter - 텍스트의 첫 글자만을 선택한다. 단, 블록 레벨 요소(block-level-element)에만 사용할 수 있다.
- ::first-line - 텍스트의 첫 라인만을 선택한다. 단, 블록 레벨 요소(block-level-element)에만 사용할 수 있다.
- ::before - 특정 요소의 내용(content) 부분 바로 앞에 다른 요소를 삽입할 때 사용한다.
- ::after - 특정 요소의 내용(content) 부분 바로 뒤에 다른 요소를 삽입할 때 사용한다.
- ::selection - 해당 요소에서 사용자가 선택한 부분만을 선택할 때 사용한다.
👉다양한 가상클래스와 가상요소들은 외울 필요는 없고, 자주 사용하다보면 자연스럽게 외워 진다고 한다.
CSS Transform
Transform 속성은 HTML요소를 회전, 크기조절, 기울이기, 이동효과를 나탈낼 때, 속성 값으로 특수한 함수를 넣어서 사용한다.
👉주의사항
transform을 사용하려면 해당 요소의 display 속성이 block 또는 inline-block 이어야 합니다.
CSS Transition
CSS에서 transition은 속성 값이 변할 때 더욱더 부드럽게 전환할 수 있도록 도와준다.
예를들면 100x100 사과 이미지에 마우스를 올려놓으면 사과 이미지를 transform으로 인해 200x200으로 변환 한다라고 했을 때 한번에 딱! 변하는 것보다 서서히~ 스무스하게~ 변하는게 Transition은 이러한 작업을 도와준다.
🫱 Transform ,Transition 함수는 종류가 너무 많아서 나중에 사용할 때 찾아서 사용하는게 맞는 것 같다.
CSS Animation
Animation은 ppt에서 사용한거와 같이 엘리먼트에 적용되는 css 스타일을 다른 css 스타일로 부드럽게 전환시켜주는 역할을 한다.
css에서는 animation이 아니더라도 꾸미고 전환시켜는게 많지만 animation을 이용하면 다음과 같은 이점을 가진다.
- 자바스크립트를 모르더라도 간단하게 애니메이션을 만들 수 있습니다.
- 자바스크립트를 이용한 애니메이션은 잘 만들어졌더라도 성능이 좋지 못할때가 있습니다. CSS 애니메이션은 frame-skipping 같은 여러 기술을 이용하여 최대한 부드럽게 렌더링됩니다.
- 브라우저는 애니메이션의 성능을 효율적으로 최적화할 수 있습니다. 예를 들어 현재 안보이는 엘리먼트에 대한 애니메이션은 업데이트 주기를 줄여 부하를 최소화할 수 있습니다
반응형 웹 디자인
웹 사이트에서 PC화면 뿐만 아니라 모바일, 태블릿, 노트북 등 여러가지 디바이스의 해상도에 반응하여 각각에 맞는 최적의 화면을 보여주는 홈페이지를 말한다. 예를 들어 네이버를 생각해보면 컴퓨터로 들어가는 네이버랑 휴대폰으로 들어가는 네이버가 다르게 생긴것도 반응형 웹 사이트여서 그런것이다.
뷰포트(viewport)
웹 브라우저에서 실제 내용이 표시되는 영역이다. 모바일 viewport와 PC의 viewport는 그 크기가 다르기 때문에 반응형 웹 에서는 viewport에 맞게 화면을 보여줘야 한다.
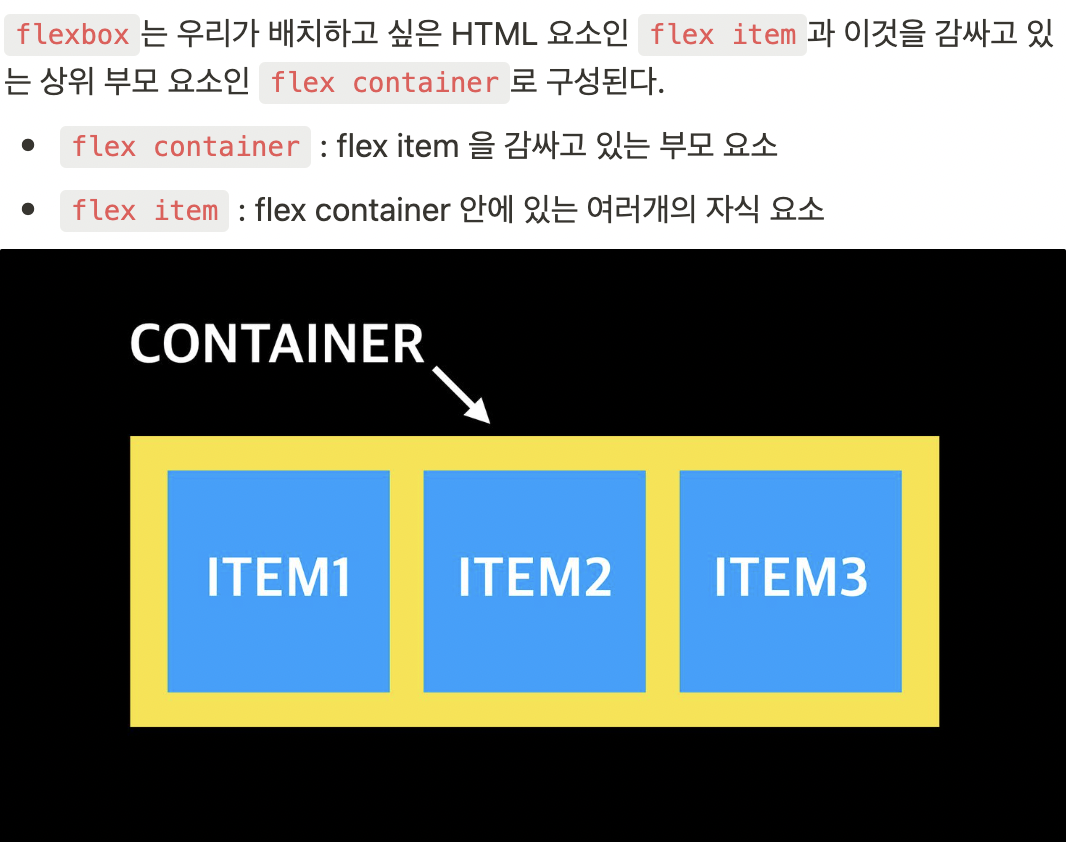
FlexBox
flex같은 경우는 프리코스에서 정명이형이 강조했던거여서 오랜만에 보니까 반가웠다. flexbox는 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 HTML 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식이다.
flexbox 구성

flex container
전체적인 정렬이나 흐름에 관련된 속성은 flex container에 정의한다.
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex item
자식 요소의 크기나 순서에 관련된 속성은 flex item에 정의한다.
- flex
- flex-grow
- flex-shrink
- flex-basis
- order
- align-self
👉 위에 속성들도 사용할때 찾아보면서 사용하다보면 자연스럽게 외울 수 있을것 같다.
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 기초 스터디] 도승준 3주차 기리보이의 flexbox (1) | 2023.05.05 |
|---|---|
| [2023 신입부원 기초 스터디] 한승훈 3주차 - CSS (0) | 2023.05.05 |
| [2023 신입부원 기초 스터디] 박민규 #3주차 - 기초부터 화악시일히이잉 (1) | 2023.05.05 |
| [2023 신입부원 기초 스터디] 최종은 #3주차 - CSS 딥-하게 학습하기 (0) | 2023.05.05 |
| [2023 신입부원 스터디] 박승환 #3주차 - CSS를 마무리하며..... (0) | 2023.05.04 |

