

세션 6
Float : 이미지가 둥둥 떠다니며 인접한 텍스트 혹은 인라인 요소가 이미지를 감싸게 해줌
float 속성
- none : 기본값. 요소를 띄우지 않음
- left : 왼쪽에 띄움
- right : 오른쪽에 띄움
- inherit : 부모 요소로부터 상속받은 값을 사용함
- initial : 기본값으로 설정한다.
clear 속성
- none : 기본값.
- left : float: left 값을 취소
- right : float: right 값을 취소
- both: 둘 다 취소
Position : HTML 요소가 어느 한쪽에 고정되어 있거나 위치를 변경하는 것
속성
- start - 일반적인 배치.
- relative - static 위치에서 top/right/left/bottom 에 의한 상대적인 위치
- absolute - static 속성이 없는 부모를 기준으로 움직임. (block이지만 그 특성을 무시하고 마치 inline인 것 처럼 '컨텐츠'만 표시함)
- fixed - viewport 기준 위치에 배치됨
- sticky - 일반적 흐름에 따라가다가 스크롤 위치가 임계점에 이르면 fixed 처럼 박스를 화면에 고정.
그 외
Z - index : 어느 객체가 앞으로 나오고, 뒤에 나올지 배치 순서를 결정하는 속성. Z-index 는 position(relative, absolute, fixed) 속성이 적용된 요소에서만 적용 가능.
이 속성은 한글 등 문서 작업을 할 때, 사진을 같은 부분에 두 개 이상 삽입해야 한다면 어느 사진이 앞으로 나올지 결정해야하는 상황이 있을 텐데, 그럴 때 사용하는 속성이라고 보면 좋을 것 같다.
Background
color : 배경 색 지정(16진수, 키워드, rgb, 특별 키워드, 전역 값(상속 받는 것)) 으로 입력 가능
image: 이미지 하나 이상 지정(URL 함수 이용) ex) url(" 경로 " );repeat : 배경 요소 반복 1. no repeat - 반복 하지 않음
2. repeat - x , ybackground - position- x ( left, right, center) -y ( top, bottom) 등으로 활용 가능하다.
background -attatchment : scroll : 선택한 요소와 같이 움직임. 내용 스크롤시 배경 이미지가 움직이지 않음
fixed : 움직이지 않음
local : 선택 요소와 같이 움직임. 내용 스크롤 하면 이미지도 스크롤 됨.
initial : 기본 값으로 설정
inherit : 부모 요소의 속성값 상속 받음
scroll, fixed, local은 직접 해보는 것이 이해가 빠르다. 저두 강의 보면서 필기한 거 다시 보는데.. 이해가 안되서 해보고 왔
background -size contain : 이미지가 짤리거나 찌그러지지 않는 한도에서 제일 크게 설정 cover : 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정. 이미지의 가로세로비가 요소와 다르다면 이미지를 세로/가로 방향으로 잘라내어 빈 공간이 생기지 않도록 설정함 (많이 사용함) auto : 배경 이미지의 원본 크기를 유지 <length> - 원본 크기의 너비/ 높이를 주어진 값으로 늘리거나 줄임. 음수는 적용되지 않아요 ^__^ <percentage> - 배경 위치 지정 영역의 지정된 백분율에 해당하는 크기로 이미지를 늘립니다.
그라데이션 - 선형 linear -gradient ( to 방향 deg 각도 로 그라데이션 모양 조절 가능)
- 원형 radial-gradient
고급 선택자
가상 클래스 : 선택하고자 하는 HTML 요소의 특별한 상태를 명시할 때 사용
대표적인 CSS 가상 클래스
- link - 아직 방문하지 않은 요소 선택. href 속성을 가진 <a> <area> <link>중 방문하지 않은 모든 요소를 선택함
- visited - 사용자가 방문한 적이 있는 링크를 나타냄
- active - 사용자가 활성화한 요소 (버튼 등)을 나타냄 (클릭하고 있는 상태)
- hover - 마우스 포인터가 요소 위에 올라가 있으면 선택
- focus - 양식의 입력 칸 등 포커스를 받은 요소 1. 클릭, 2 Tab 키
- nth - child - 형제 사이에서의 순서에 따라 요소를 선택 ex) nth-child(1 / even / odd)
- not(selector) - not(selector)안에 포함된 요소 제외
가상 요소
해당 HTML요소의 특정 부분만을 선택할 때 사용 됨
섹션 7
Transform, Transition
transform 속성은 HTML 요소를 회전, 크기조절, 기울이기, 이동효과를 나타낼 때 사용한다
*** transform 속성을 사용하려면 display 속성이 block / inline-block 이어야 함.
- translate : x, y축 이동
- scale : x,y 축으로 확대 - 축소
- rotate : 회전(각도, x축, y축, z축) - 각도를 이용한 rotate와 z축을 이용한 rotate는 값이 같게 나온다
- scew : 왜곡(xy축 모두, x, y)
transition 속성은 속성 값이 변할 때 더욱 더 부드럽게 전환할 수 있도록 도와준다.
- transition -property : 어떤 속성에 트랜지션 효과를 줄지 결정한다.
- transitiono-property : <속성 1>, <속성 2>
- all : 모든 속성 지정
- none : 아무것도 지정하지 않음
- transition - duration : 몇 초 지속할지
- - delay : ~초만큼 대기
- transition-timing-function : 속도 지정 1) linear: 일정 2) ease-in : 천천히 시작했다 완료할때 속도증가 3) ease-out: 빨리 시작 했다가 완료될떄 속도가 낮아짐
Animation
CSS가 움직이거나 변하는 것 . CSS 스타일이 변화하는 중간 지점을 키프레임이라고 함. @keyframes
트랜지션보다 훨씬 크고, 복잡하고 다양한 효과를 가짐

animation 속성
-duration과 -delay는 트랜지션과 같고,
- -iteration-count : 몇회 반복할지 골라줌. infinite로 무한히 반복 가능
- -play-state : 멈추거나 다 시 시작함.
- -timing-function : 중간 상태들의 전환을 어떤 시간 간격으로 진행할지 지정.
- -fill-mode : 시작 되기 전이나 끝나고 난 후 어떤 값이 적용될지 지정함.
반응형 웹 사이트 : 페이지 크기에 따라 디바이스에 최적화된 화면을 보여주는 것
viewport : 웹 부라우저에서 실제 내용이 표시되는 영역. 모바일과 PC의 viewport의 크기는 당연하겠지만 다르다.

미디어 쿼리 : 접속하는 디바이스나 뷰포트에따라 특정 CSS 스타일을 사용하는 방법
@media 키워드 사용. 특정 미디어에서 어떤 CSS를 적용할 것인지 선택하고, 이떄 그 구간을 중단점이라고도 함.
기본형은 @media [only | not] 미디어 유형 [and 조건] * [and 조건] 과 같이 사용한다. not 은 not 다음에 나오는 유형 제외 and : 조건 여러개 연결 only : 거의 사용안함 (미디어 쿼리를 지원하지 않는 브라우저에서는 미디어 쿼리를 무시하고 실행하지 않기 때문에 !!)
실제 사용법을 익혀보자면, 미디어 유형이 screen 이고, 최소너비가 768px, 최대 너비가 1439px 일때 변화를 주고 싶다면.@media screen and(min-width : 768px) and (max-width:1439px) 처럼 사용할수 있다.
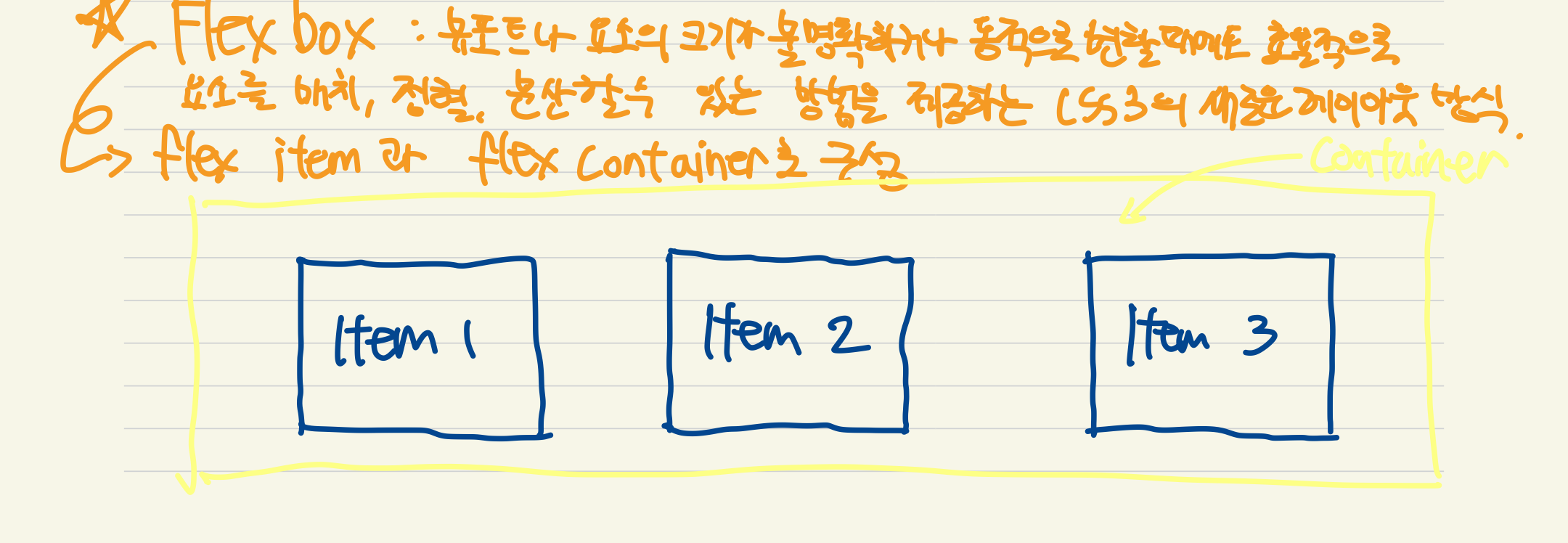
이제 진짜 진짜 중요하고 가장 많이 사용하는 FLEXBOX

flexbox를 만들기 위해선, 정렬하려는 요소의 부모요소에 display:flex 속성을 주면 된다. 그렇게 하면 자식 요소가 item이 되고, 부모요소가 container가 되는 셈이다.
flex box 의 주축 : flex-direction으로 결정된다 . default값은 row이고, row/column이 있다.
flex container 속성 .

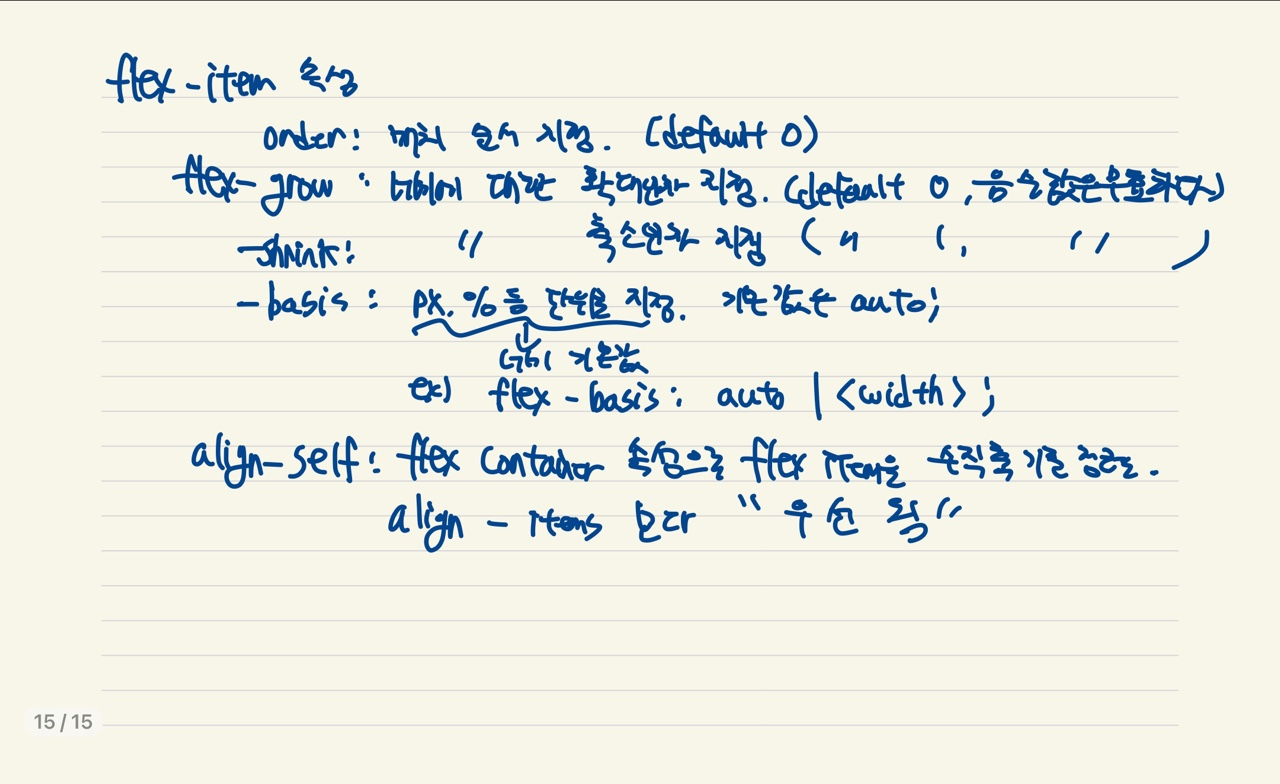
Flex item 속성

'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 심화 스터디] 조현상 4주차 - Part 6 (0) | 2023.05.07 |
|---|---|
| [2023 신입부원 심화 스터디] 김윤희 #3주차 - Part 4, Part 5 (0) | 2023.05.07 |
| [2023 신입부원 기초 스터디] 한승훈 3주차 - CSS (0) | 2023.05.05 |
| [2023 신입부원 기초 스터디] 정찬우 3주차 - css 너 정말... (1) | 2023.05.05 |
| [2023 신입부원 기초 스터디] 박민규 #3주차 - 기초부터 화악시일히이잉 (1) | 2023.05.05 |

