1. IntelliJ - Spring Boot 개발 환경 설정
Spring Boot 백엔드 개발은 IntelliJ를 가장 많이 활용한다고 한다.
먼저, 스프링 부트 스타터 사이트에서 Spring 프로젝트를 생성한다.
https://start.spring.io/ - 스프링 부트 스타터

위와 같이 설정한 후에 Generate하고, IntelliJ 프로젝트 폴더에 압축 해제하여 프로젝트 실행!

HelloSpringApplication 파일의 main을 실행했을 때, 위와 같은 실행 화면이 나오면 성공!
localhost:8080 에 접속했을 때 웹화면이 출력된다.
2. 라이브러리 살펴 보기
스프링 부트 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣 (웹서버 like Apache)
- spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- logback, slf4j
- spring-boot
테스트 라이브러리
- spring-boot-starter-test
- junit: 테스트 프레임워크
- mockito: 목 라이브러리
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
3. Welcom Page 만들기 (View)
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>스프링 부트는 static/index.html 을 올려두면 Welcom page 기능을 제공한다.
> 참고 : https://spring.io/guides/gs/serving-web-content/
Getting Started | Serving Web Content with Spring MVC
Static resources, including HTML and JavaScript and CSS, can be served from your Spring Boot application by dropping them into the right place in the source code. By default, Spring Boot serves static content from resources in the classpath at /static (or
spring.io
thymeleaf 템플릿 엔진
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}HelloController를 위와 같이 설정하고,
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>resource/templates/hello.html을 위와 같이 설정한 후 localhost:8080/hello 에 접속하면,
안녕하세요. hello!! 가 웹 화면에 출력된다!!
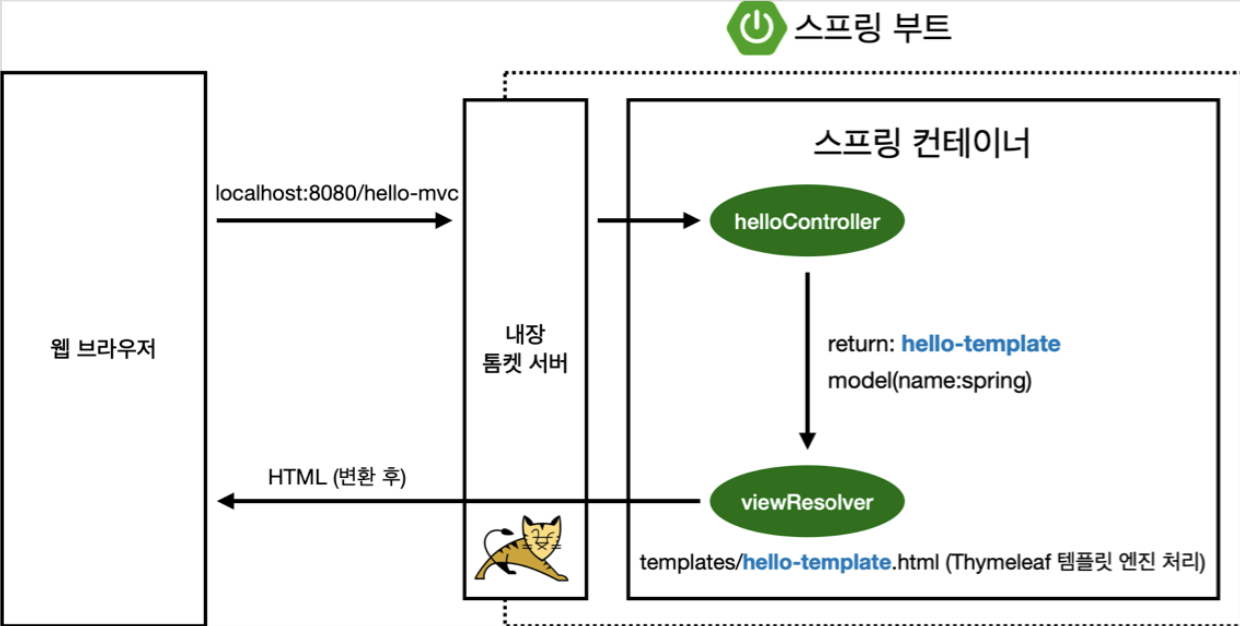
동작 순서
1. helloController에서 "hello"를 매핑하면, hello 메소드에서 model(data : hello!!)를 설정한 상태로 hello를 리턴한다.
2. 그 후 viewResolver에서 templates/hello.html을 컨트롤러에서 처리한 값이 적용된 상태로 변환시켜 웹 브라우저로 출력한다.

스프링은 터미널에서도 당연히 빌드와 실행이 가능하다.
- ./gradlew build
- cd build/libs
- java -jar hello-spring-0.0.1-SNAPSHOT.jar
- 실행확인
3. 스프링 웹 개발 기초
스프링 웹 개발 방법으로는 3가지 방법이 있다.
1. 정적 컨텐츠
2. MVC와 템플릿 엔진
3. API
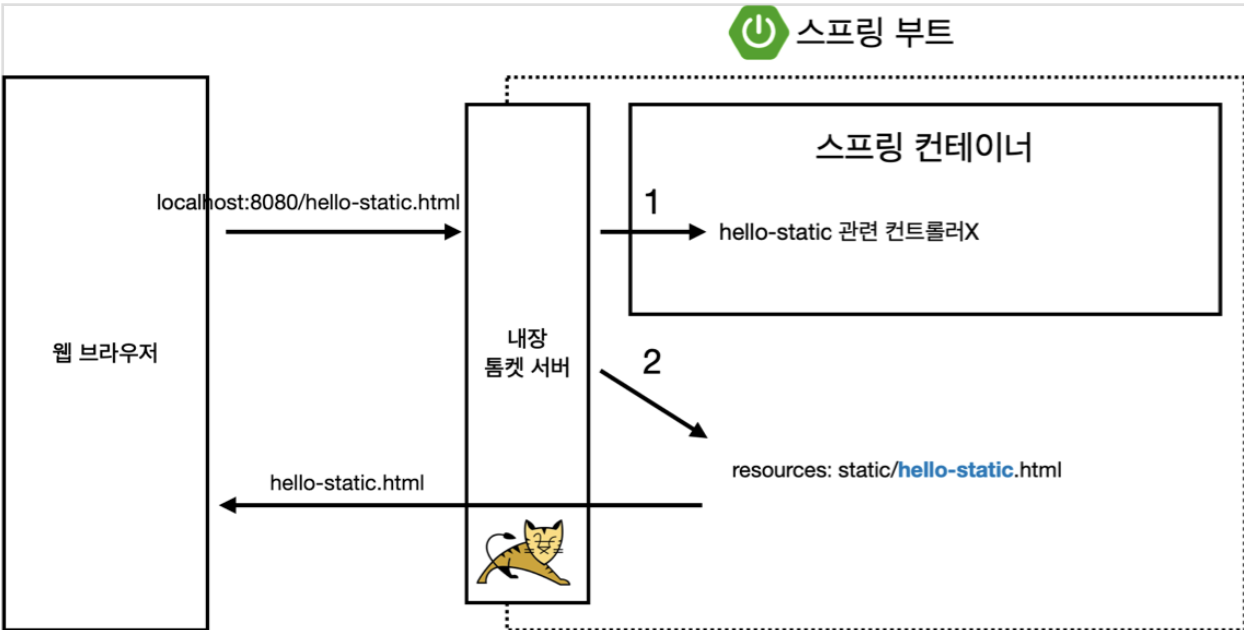
1. 정적 컨텐츠 개발
정적 컨테츠 개발은 resources/static 폴더에 html을 작성하여 컨텐츠를 표시하는 방법이다.
<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>위와 같이 resources/static 경로에 hello-static.html을 작성하고 실행하면,
localhost:8080/hello-static.html에서 원하는 화면을 얻을 수 있다.

2. MVC와 템플릿 엔진
- MVC는 Model, View, Controller 로 구성되어 작동한다.
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}View - templetes 폴더
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>실행은 http://localhost:8080/hello-mvc?name=spring 으로 확인할 수 있다.
MVC는 파라미터를 "?name=spring" 형식으로 전달 받아 작동한다.

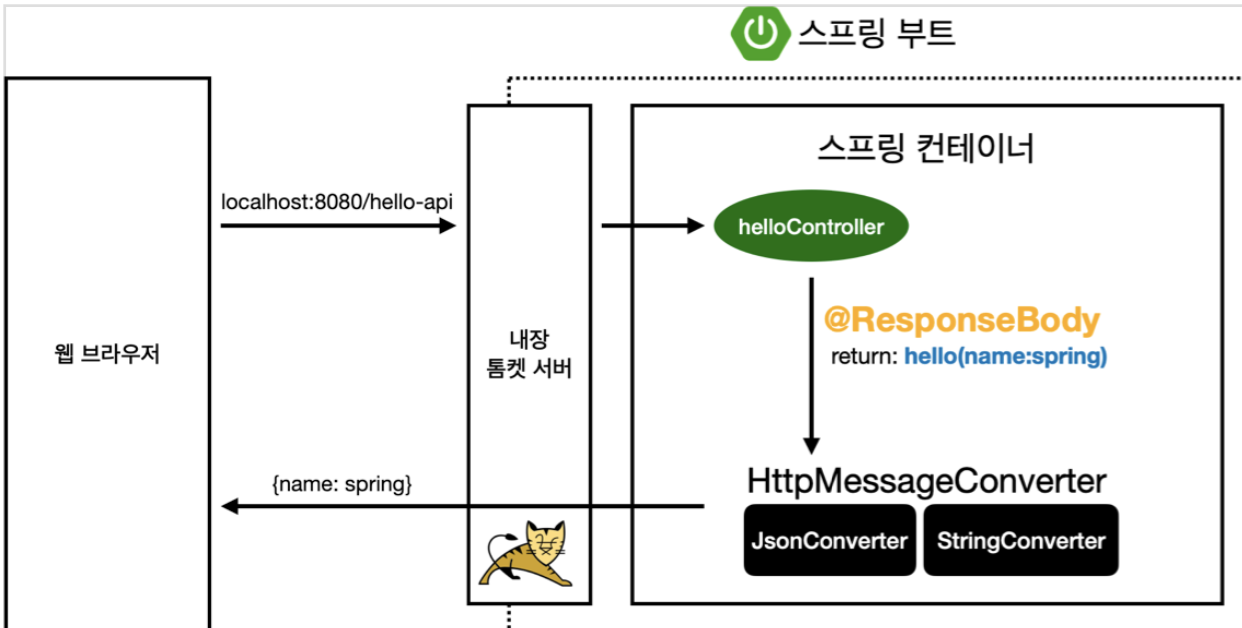
3. API
API는 @ResponseBody 를 사용하여, viewResolver를 사용하지 않는다. 대신에 HTTP의 body에 문자 내용을 직접 반환한다.
@ResponseBody 문자 반환
@Controller
public class HelloController {
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}
}@ResponseBody 객체 반환
@Controller
public class HelloController {
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}http://localhost:8080/hello-api?name=spring 을 통해 실행할 수 있다.
@ResponseBody 사용 원리
- HTTP의 BODY에 문자 내용을 직접 반환
- viewResolver 대신에 HttpMessageConverter 가 동작
- 기본 문자처리: StringHttpMessageConverter
- 기본 객체처리: MappingJackson2HttpMessageConverter
- byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있다.

1주차 끝 ~
'WINK-(Web & App) > Spring Boot 스터디' 카테고리의 다른 글
| [Spring Boot 스터디] 황현진 #1 주차 - 섹션 1, 2 "👋 🌸" (1) | 2023.07.14 |
|---|---|
| [Spring Boot 스터디] 이지원 #1 주차 - 섹션 1, 2 "Hello Spring" (0) | 2023.07.14 |
| [Spring Boot 스터디] 이정욱 #1주차 - 섹션 1, 2 ".... . .-.. .-.. ---" (0) | 2023.07.13 |
| [Spring Boot 스터디] 류건 #1주차 - 섹션 1, 2 "안녕, 봄" (0) | 2023.07.13 |
| spring Boot 스터디 1주차 조현상 (0) | 2023.07.13 |

