🤭 회원가입 기능 만들기 (Node Js)
Client 는 크롬 브라우저 처럼 회원가입하는 홈페이지이고 Server 는 현재 우리가 만들고 있는 것임!!!
Client - Server 통신하는 법
→ Body-parser 를 통해 Client 에서 보내는 정보를 받을 수 있음 (이름, 비밀번호 등)
npm install body-parser --save 를 통해 다운받음!
현재 회원가입을 할 때 필요한 client 사이트를 만들지 않았기 때문에
POST MAN 을 통해 client 역할을 대신 수행할 수 있음!
구글에 POST MAN 을 검색한 후 다운로드 하고~
그럼 준비완료…!
const express = require("express");
const app = express();
const port = 3000;
const bodyParser = require("body-parser");
const { User } = require("./models/User"); //User model 을 사용하기 위해 가져옴
//body parser 가 client 에서 오는 정보를 server에서 분석해서 가져올 수 있게 옵션을 설정해줌
//application/x-www-form-urlencoded 타입의 데이터를 분석해서 가져올 수 있게 해줌
app.use(bodyParser.urlencoded({ extended: true }));
//application/json 타입의 데이터를 분석해서 가져올 수 있게 해줌
app.use(bodyParser.json());
const mongoose = require("mongoose");
mongoose
.connect(
"mongodb+srv://hanjungyo5533:qq53374966!!@cluster0.xdkkvky.mongodb.net/?retryWrites=true&w=majority"
)
.then(() => console.log("MongoDB Connected..."))
.catch((err) => console.log(err));
app.get("/", (req, res) => {
res.send("Hello World!");
});
//회원 가입 할 때 필요한 정보들을 client에서 가져오면
//그것들을 데이터 베이스에 넣어준다.
app.post("/register", (req, res) => {
//post 방식을 사용할 것이고 end point 는 register 로 설정해줌
//req.body 안에는 json 형태로 id 나 password 정보가 들어있음 이것은 body-parser가 있기에 가능함
const user = new User(req.body); // 아까 가져온 User model로 인스턴스를 만들어줌
//몽고 DB에서 사용하는 메서드로 내용을 저장해줌
user
.save()
.then(() => {
res.status(200).json({
success: true,
});
})
.catch((err) => {
return res.json({ success: false, err });
});
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
이번에는 post 방식을 사용하여 회원가입을 구현해보았습니다!
mongoose 가 callback 함수를 더 이상 지원하지 않는다는 그런 이슈가 있어서 user.save() 부분에서 정말 한참을 해매었다는 슬픈 전설이… (강의를 그대로 따라하면 오류가 발생합니당)

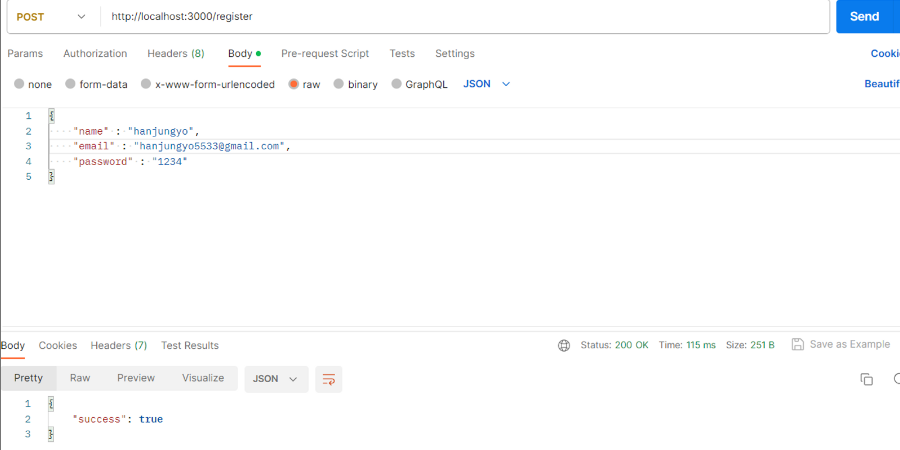
이렇게 다운받은 POST MAN 에서 json 으로 회원 정보를 입력해서 /register 로 send 하게 되면 success : true 가 return 되어서 성공적으로 완료되었다는걸 확인해볼 수 있습니다!

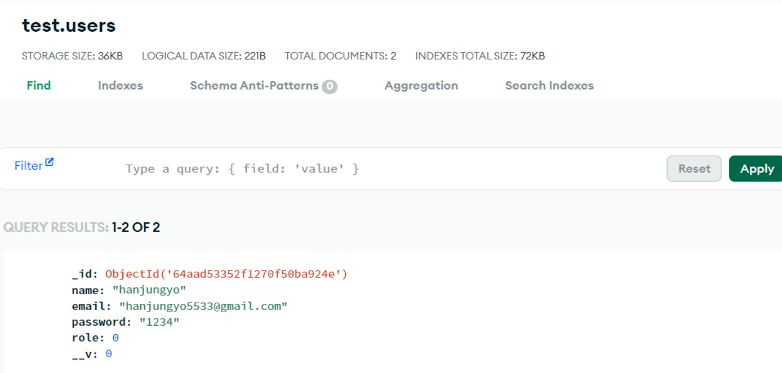
몽고 DB에도 잘 저장되어있습니다!!
(항목들에 require 요소를 따로 설정해놓지 않았기 때문에 편의를 위해 name, email, password 정도만 입력하였습니다)
🤭 NODE MON 다운로드 하기
NODE MON 이란 소스를 변경할 때 그걸 감지해서 자동으로 서버를 재시작 해주는 tool 이다!
npm install nodemon --save-dev 를 사용해서 다운 받는다!
→ dev를 붙이게되면 local 에서 할 때만 사용하겠다는 의미임 (굳이 안붙여도 괜찮긴 함!)

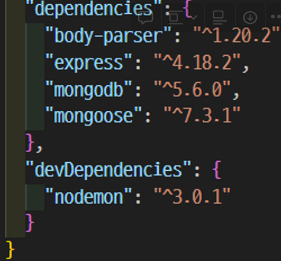
package.json 을 확인해보면 devDependencies 에 들어가 있는 것을 확인할 수 있음!
→ 파일을 변경하게 되면 서버를 껐다가 다시 켜야하는 단점을 없애준다!!!
"scripts": {
"start": "node index.js",
"nodemon" : "nodemon index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},package.json 에서 scripts 부분에 nodemon 실행 명령을 설정해야함!

이렇게 nodemon 실행 명령까지 설정한 후에 npm run nodemon 명령어를 실행하고
index.js 파일의 res.send 부분을 Hello World! 에서 Hello World! Hi~~ 로 바꾼 후 페이지를 새로고침하면 바로 출력되는 것을 확인할 수 있음!!
🤭 비밀 설정 정보 관리
소스안에 있는 비밀 정보를 보호하는 것을 해보겠습니다!
github 에 내가 만든 프로젝트를 올리려고할 때
...
mongoose
.connect(
"mongodb+srv://hanjungyo5533:<password>@cluster0.xdkkvky.mongodb.net/?retryWrites=true&w=majority"
)
...
다음과 같이 비밀 정보가 노출되는 부분이 있을 수 도 있다.!
→ .gitignore 을 통해 git 에 같이 올라가면 안된다고 명시해줘야 함!!
config 라는 폴더를 만들고 여기 안에다가 dev.js, prod.js, key.js 라는 파일을 만든다!
module.exports = {
mongoURI:
"mongodb+srv://hanjungyo5533:<password>@cluster0.xdkkvky.mongodb.net/?retryWrites=true&w=majority",
};
config/dev.js
module.exports = {
mongoURI: process.env.MONGO_URI,
};
config/prod.js
if (process.env.NODE_ENV === "production") {
module.exports = require("./prod"); // production 모드일 경우 prod.js 파일에서 가져오겠다는 의미!
} else {
module.exports = require("./dev"); // development 모드일 경우 dev.js 파일에서 가져오겠다는 의미!
}
// process.env.NODE_ENV 는 환경변수로 development 모드(local) 일 경우 development 로 반환되고
// deploy(배포) 후라면 production 이 반환된다!
config/key.js
개발할 때 두가지 환경에서 할 수 있는데
Local development 환경에서 할 수 있고 HEROKU 같은 클라우드 서비스등을 이용해서 Deploy(배포) 를 한 후에 개발을 할 수 도 있다.
→ 이 2가지 경우를 따로 생각해줘야함!
development 모드일 때는 dev.js 에서 변수를 가져올 수 있지만 Deploy(배포) 된 production 모드일 때는 HEROKU 등의 사이트에서 몽고 DB를 직접 관리하기 때문에 웹사이트에서 가져와야 함!

이게 HEROKU 사이트인데 강의에서는 자세히 다루지 않고 넘어간다고 하였음!
...
const config = require("./config/key");
...
mongoose
.connect(config.mongoURI) // config 를 통해 mongoURI 를 사용하겠다는 의미
.then(() => console.log("MongoDB Connected..."))
.catch((err) => console.log(err));
...
전에는 connect 에 비밀 정보가 들어있었지만 config 를 사용해서 대체했음!!
.gitignore 파일에 dev.js 를 추가해주고 github 에 올려주면 비밀 설정 정보를 안전하게 관리할 수 있다!!!!
(이렇게 하면 dev.js 는 github 에 올라가지 않으므로 비밀 정보를 지킬 수 있겠죠?)
'WINK-(Web & App) > 개인 스터디 & 프로젝트' 카테고리의 다른 글
| 알고리즘 2인 스터디 #2주차 - 이총명 (0) | 2023.07.25 |
|---|---|
| [알고리즘 개인 스터디] 2주차: DP 문제 풀이(11722, 15486) - 윤현승 (0) | 2023.07.22 |
| 알고리즘 2인 스터디 #1주차 - 박성훈 (0) | 2023.07.18 |
| 알고리즘 2인 스터디 #1주차 - 이총명 (0) | 2023.07.18 |
| [알고리즘 개인 스터디] 1주차: BFS 문제 풀이(10451, 2178) - 윤현승 (0) | 2023.07.15 |



