▶ 자바스크립트는 어떤 언어인가요?
자바스크립트는 웹사이트에 동적인 기능을 더하기 위해 만들어진 프로그래밍 언어입니다. HTML이 구조, CSS가 디자인을 맡는다면, 자바스크립트는 웹에 동작과 상호작용을 추가하는 역할을 합니다. 처음엔 웹 브라우저 전용 언어였지만, 2009년 Node.js의 등장으로 서버 개발, 앱 제작, 머신러닝 등 다양한 분야에서도 쓰이게 되었습니다. 문법은 C와 비슷하고, 인터프리터 언어이며 동적 타이핑을 지원해 자유롭게 코딩할 수 있습니다. 그만큼 유연하지만, 예기치 못한 버그가 생기기도 합니다. 지금은 프론트엔드와 백엔드 모두에서 활약하며, 가장 인기 있는 언어 중 하나로 자리 잡았습니다.
▷ 콘솔과 주석
자바스크립트에서 콘솔(console)은 디버깅과 코드 실행 결과를 확인하는 데 유용한 도구입니다. 브라우저의 개발자 도구에서 '콘솔' 탭을 열어 사용할 수 있습니다.

위 코드를 실행하면 콘솔에 'Hello, World!'가 출력됩니다. 또한, 주석은 코드에 설명을 추가하거나 특정 코드를 임시로 비활성화할 때 사용합니다. 한 줄 주석은 //, 여러 줄 주석은 /* */를 사용합니다.
▷ 변수와 상수에 데이터 담기
변수는 변할 수 있는 데이터를 저장하는 공간이며, let 키워드를 사용하여 선언합니다.

반면, 상수는 한 번 할당하면 변경할 수 없는 값을 저장하며, const 키워드를 사용합니다.

▷ 기본 자료형들과 연산자
자바스크립트의 주요 자료형은 다음과 같습니다.
- 문자열(String): 텍스트 데이터를 표현합니다.

- 숫자(Number): 정수와 실수를 포함한 숫자 데이터를 표현합니다.

- 불리언(Boolean): true 또는 false 값을 가집니다.

이러한 자료형들에 대해 다양한 연산자를 사용할 수 있습니다.
- 산술 연산자

- 비교 연산자

- 논리 연산자

▷ 연산자 더 알아보기
자바스크립트에는 다양한 연산자가 있으며, 그중 몇 가지를 더 살펴보겠습니다.
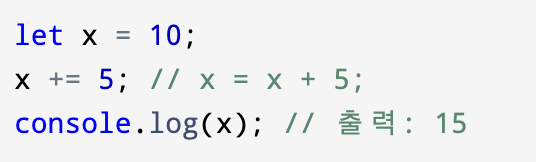
- 할당 연산자 : 변수에 값을 할당하거나 연산 후 할당합니다.

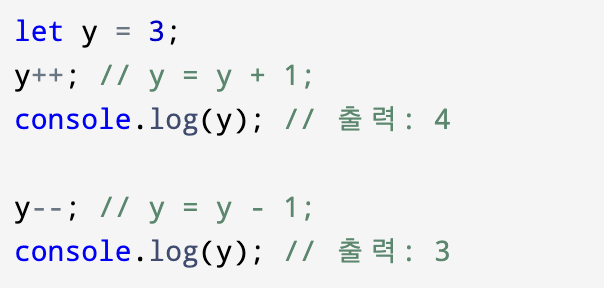
- 증/감 연산자 : 변수의 값을 1씩 증가 또는 감소시킵니다.

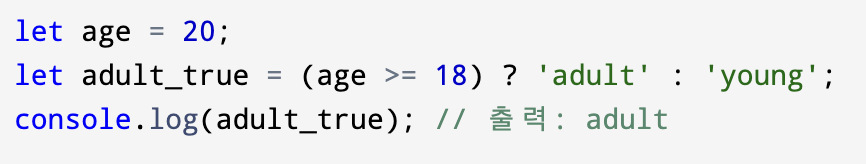
- 삼향 연산자

▷ 객체와 배열
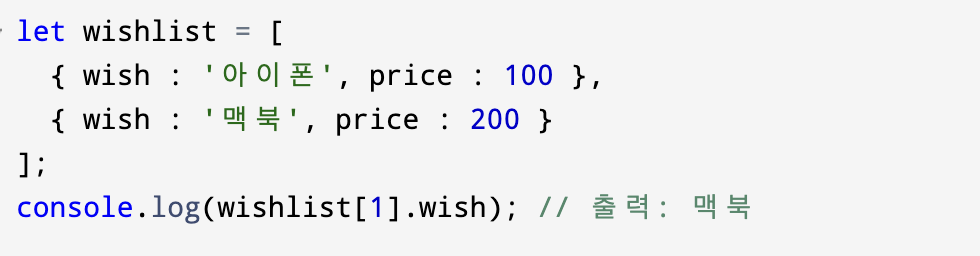
객체는 관련된 데이터를 키-값 쌍으로 저장하는 구조이고, 배열은 여러 값을 순서대로 저장하는 리스트입니다.
배열과 객체는 함께 사용될 수도 있습니다.

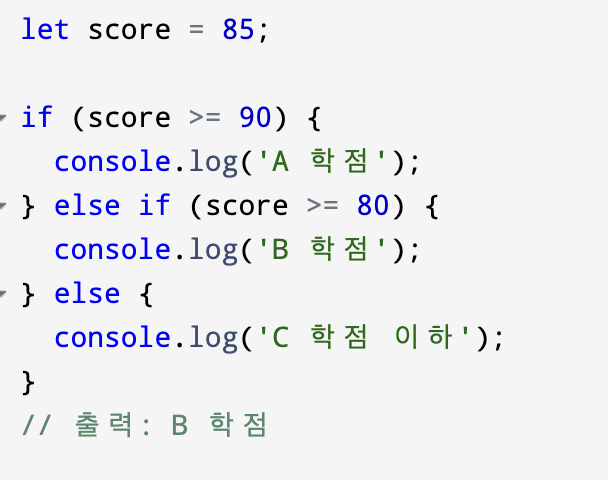
▷ if / else 문
조건에 따라 코드의 실행 흐름을 제어할 때 if / else 문을 사용합니다.

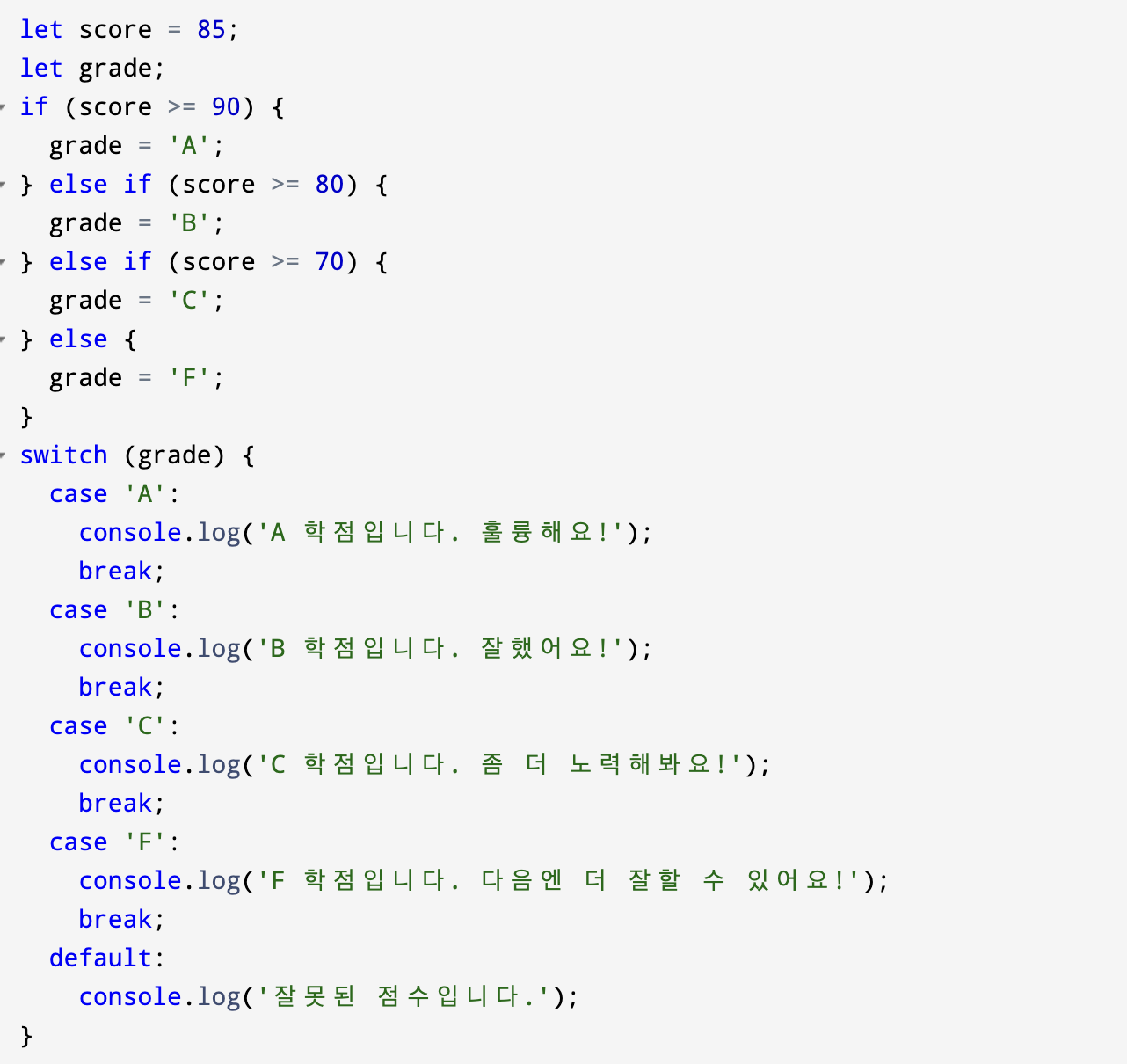
▷ switch 문
switch 문은 여러 값을 비교해야 할 때 if / else보다 더 깔끔하게 쓸 수 있는 조건문입니다. 주어진 값과 case들을 비교하여 일치하는 구문을 실행합니다.

자바스크립트는 웹 개발을 시작하는 사람이라면 꼭 익혀야 할 핵심 언어입니다. 이 페이지에서는 콘솔 사용부터 변수, 자료형, 연산자, 조건문, 객체와 배열까지를 하나하나 정리해봤습니다.
★ 요약 ★
- console.log()를 통해 코드를 확인하며 실습한다.
- let과 const로 데이터를 저장하고, 다양한 자료형을 이해한다.
- 연산자와 조건문을 통해 로직을 구성할 수 있다
- 객체와 배열을 이용해 복잡한 데이터를 구조화할 수 있다.

'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2025 1학기 React.js 스터디] 최은희 #1주차 (0) | 2025.03.28 |
|---|---|
| [2025 1학기 React.js 스터디] 강민지 #1주차 (0) | 2025.03.28 |
| [2025 1학기 React.js 스터디] 이승준 #1주차 (0) | 2025.03.26 |
| [2025 1학기 React.js 스터디] 이상래 #1주차 (0) | 2025.03.24 |
| [2025 1학기 React.js 스터디] 이서준 #1주차 (0) | 2025.03.23 |

