반응형
가위바위보 게임
js 실습 코드
// 무료 강의 👉 https://youtube.com/playlist?list=PLI33CnBTx2MZGD7zAQ810_B8dDU_E8gaq
// 이 아래 코드를 작성하세요.
const buttons = document.querySelectorAll('button');
const computerChoice = document.querySelector('.computer-choice');
const userChoice = document.querySelector('.you-choice');
const winner = document.querySelector('.result');
const result = ['가위', '바위', '보'];
const show = (user, computer, outcome) => {
computerChoice.innerText = computer;
userChoice.innerText = user;
winner.innerText = outcome;
};
const game = (user, computer) => {
let message;
if (user === computer) {
message = '무승부';
} else {
switch (user + computer) {
case '가위보':
case '바위가위':
case '보바위':
message = '사용자 승리!';
break;
case '보가위':
case '가위바위':
case '바위보':
message = '컴퓨터 승리!';
break;
}
}
show(user, computer, message);
};
const play = (event) => {
const user = event.target.innerText;
const randomIndex = Math.floor(Math.random() * 3);
const computer = result[randomIndex];
game(user, computer);
};
buttons.forEach((button) => {
button.addEventListener('click', play);
});실행화면



컴퓨터와 10판을 진행해본 결과 7승 2무 1패 압승
Todo list 웹사이트
js 실습 코드
// 무료 강의 👉 https://youtube.com/playlist?list=PLI33CnBTx2MZGD7zAQ810_B8dDU_E8gaq
// 이 아래 코드를 작성하세요.
const form = document.querySelector('form');
const input = document.querySelector('input');
const ul = document.querySelector('ul');
const delItem = (event) => {
const target = event.target.parentElement;
todos = todos.filter((todo) => todo.id != target.id);
save();
target.remove();
};
let todos = [];
const save = () => {
localStorage.setItem('todos', JSON.stringify(todos));
};
const addItem = (todo) => {
if (todo.text !== '') {
const li = document.createElement('li');
const button = document.createElement('button');
const span = document.createElement('span');
span.innerText = todo.text;
button.innerText = '삭제';
button.addEventListener('click', delItem);
li.appendChild(span);
li.appendChild(button);
ul.appendChild(li);
li.id = todo.id;
}
};
const handler = (event) => {
event.preventDefault();
const todo = {
id: Date.now(),
text: input.value,
};
todos.push(todo);
addItem(todo);
save();
input.value = '';
};
const init = () => {
const userTodos = JSON.parse(localStorage.getItem('todos'));
localStorage.getItem('todos');
if (userTodos) {
userTodos.forEach((todo) => {
addItem(todo);
});
todos = userTodos;
}
};
init();
form.addEventListener('submit', handler);
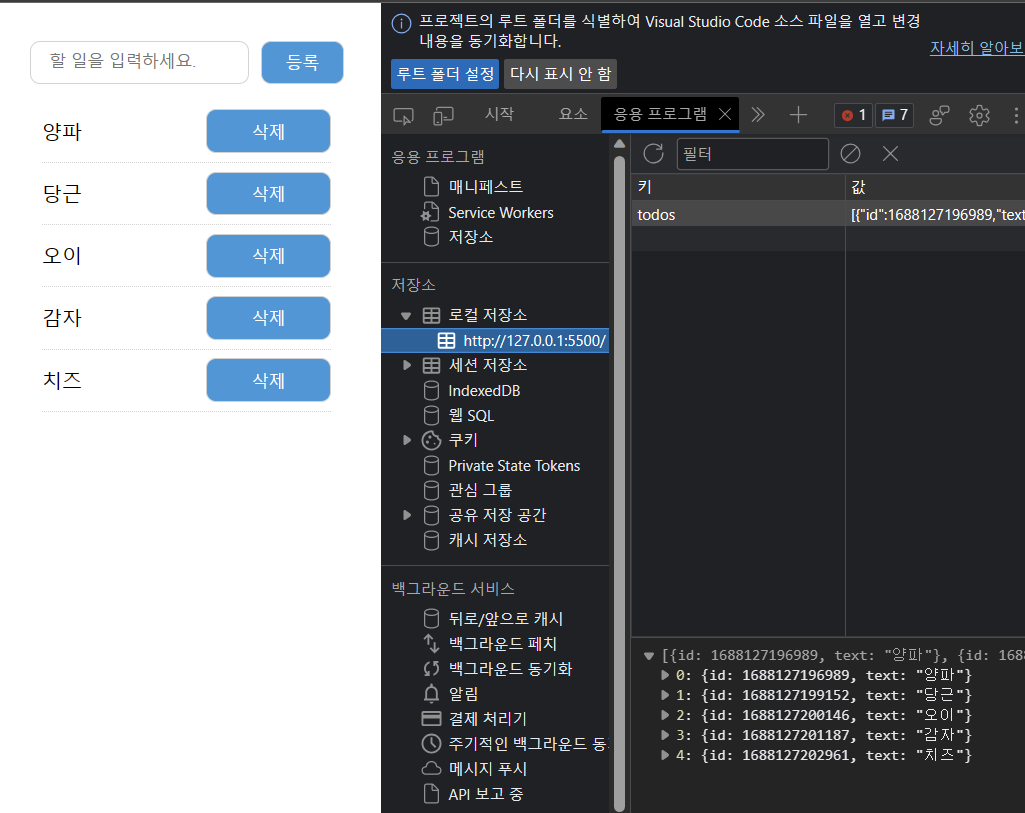
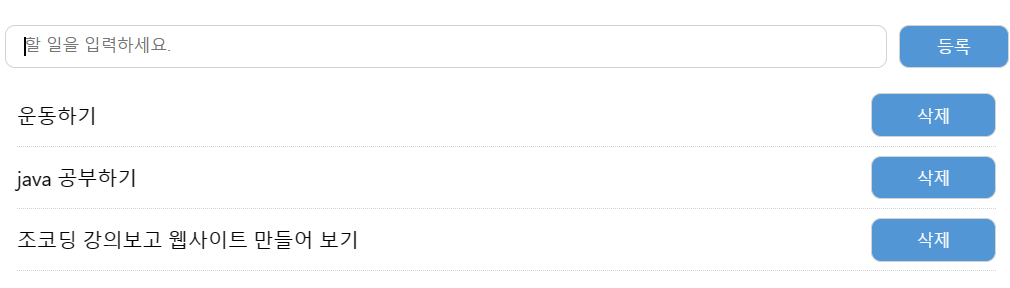
실습 예제 실행화면

실습 예제로 작성한 이번 방학 목표

반응형
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 기초 스터디] 이총명 #8주차 - JS 해치웠나..? (0) | 2023.07.01 |
|---|---|
| [2023 신입부원 기초 스터디] 한승훈 #8주차 - 섹션6 (0) | 2023.06.30 |
| [2023 신입부원 기초 스터디] 최종은 #8주차 - 배우긴했으니예제를만들어보자 (0) | 2023.06.30 |
| [2023 신입부원 기초 스터디] 정찬우 #8주차 - 스터디 끝~ (1) | 2023.06.30 |
| [2023 신입부원 기초 스터디] 박민규 #7주차 - 나태해진 나의 JS 블로깅.. (0) | 2023.06.30 |


