반응형
1 . 모달 실습
- 강의대로 하면 심심해서 살짝 바꿔봤어요!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<button class="open">👉눌러보세요👈</button>
<div class="container">
<div class="modal">
<h2>즐겁고 행복한 하루!</h2>
<img src="images/goodlife.png">
<button class="close">😍감사합니다😍</button>
</div>
</div>
<script src="./index.js"></script>
</body>
</html>
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen,
Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
background-image: linear-gradient(30deg, red, orange, yellow, green, blue, indigo, purple);
}
button {
height: 50px;
border-radius: 15px;
border: none;
width: 200px;
color: white;
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, purple);
cursor: pointer;
font-size: 1rem;
}
button:hover {
background-image: linear-gradient(to left, red, orange, yellow, green, blue, indigo, purple);
}
.container {
position: absolute;
top: 10vh;
left: 0;
width: 120vw;
height: 100vh;
display: none;
flex-direction: column;
justify-content: center;
align-items: center;
}
img{
width: 70%;
height: 40%;
/* object-fit: cover; */
}
.modal {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
max-width: 80%;
row-gap: 15px;
padding: 30px;
border: 1px solid lightgray;
border-radius: 7px;
box-shadow: 3px 5px 15px rgba(0, 0, 0, 0.2);
}
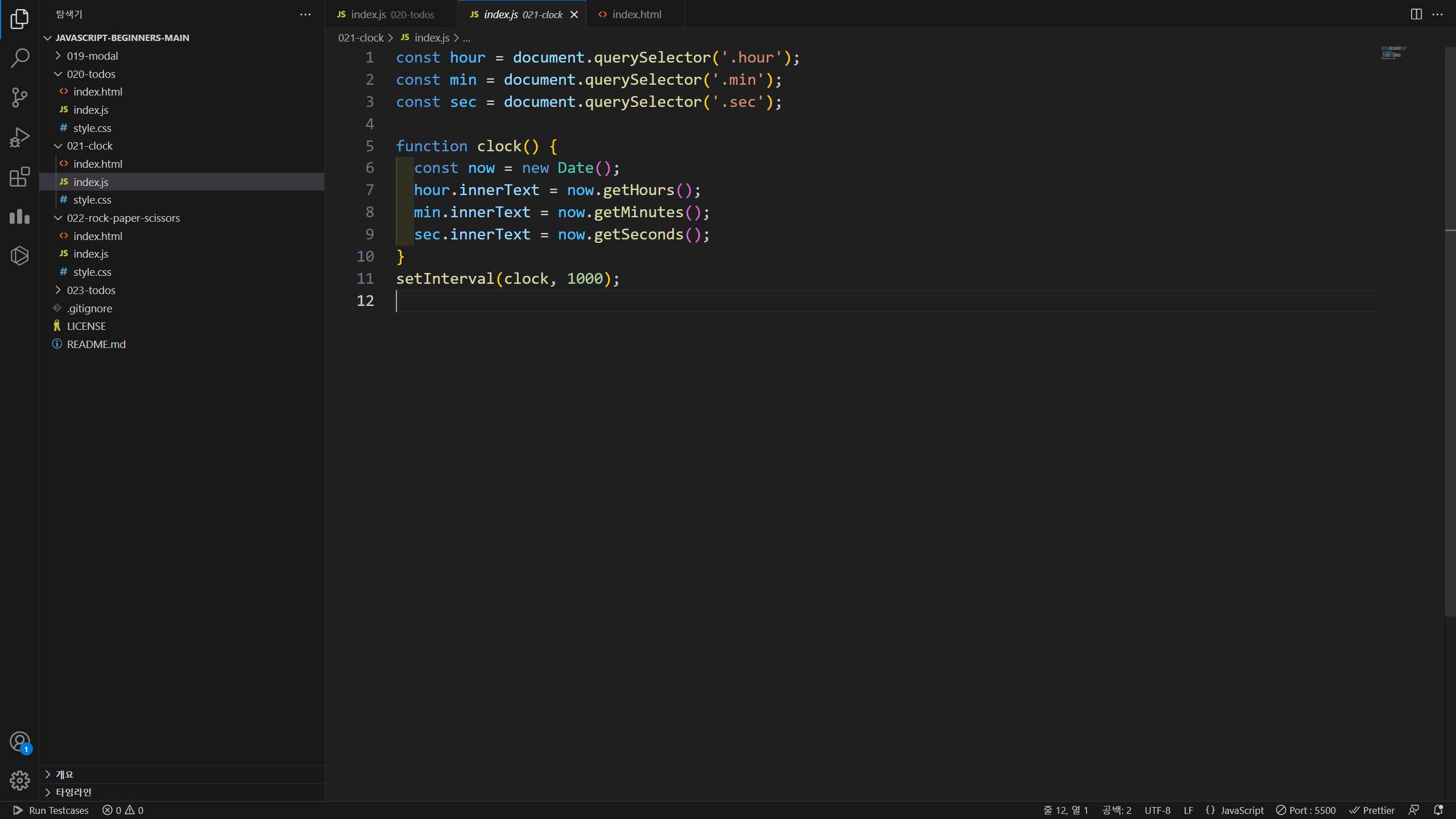
2 . 시계 실습
html 코드

js 코드

이렇게 하면 모든 button요소를 가져와서 배열 같은 형태로 buttons에 넣어줄 수 있다.
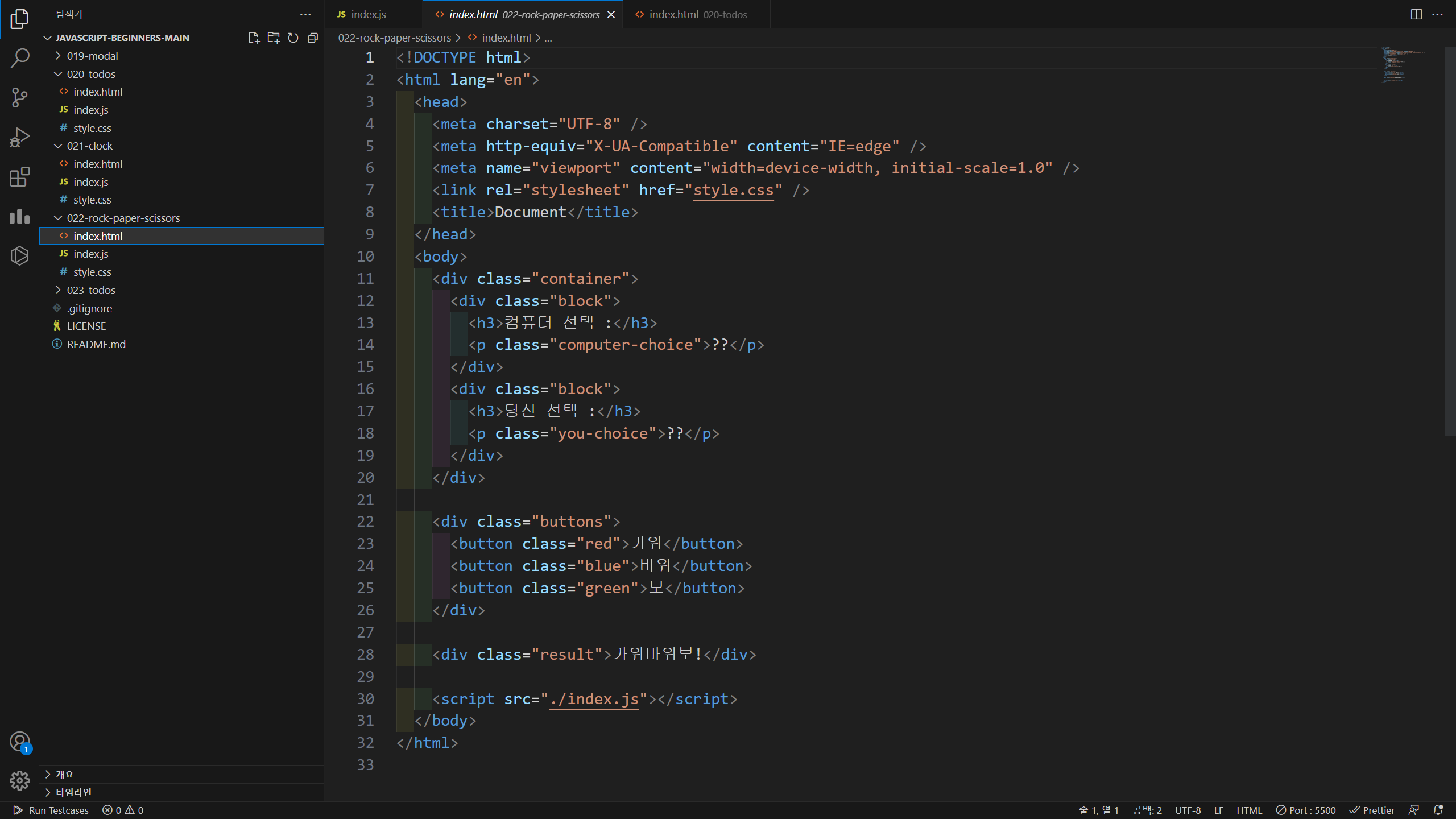
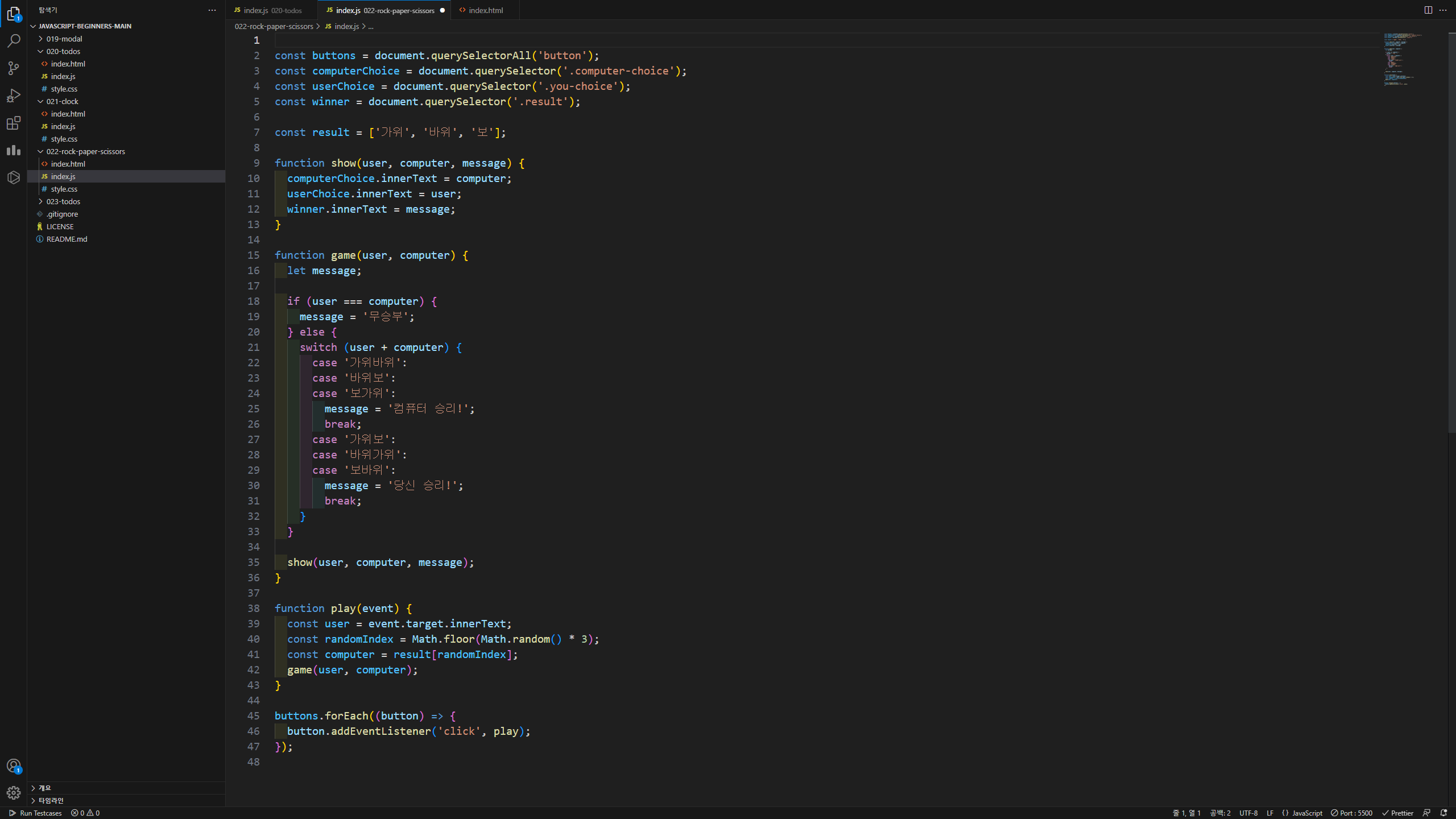
3 . 가위바위보 실습
html 코드

js 코드

const buttons = document.querySelectorAll('button');이렇게 하면 모든 button요소를 가져와서 배열 같은 형태로 buttons에 넣어줄 수 있다.
4 . To do list 개량버전
html 코드

js 코드

예제들을 풀다보니까 까먹은게 많다는게 느껴지네요..
윙크 40일 프로젝트를 하면서 복습도 해야겠어요!
다들 블로깅하느라 수고하셨습니다!!
반응형
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 심화 스터디] 신진욱 #마지막주 React.js 섹션 3 - 6 #귀칼보단 리액트지 ㅋ (0) | 2023.07.02 |
|---|---|
| [2023 신입부원 심화 스터디] 김윤희 #마지막주차 React.js 섹션3 ~ 7 #치타는힘드러 (0) | 2023.07.01 |
| [2023 신입부원 기초 스터디] 한승훈 #8주차 - 섹션6 (0) | 2023.06.30 |
| [2023 신입부원 기초 스터디] 조상혁 #8주차 - Js 실습 예제 (0) | 2023.06.30 |
| [2023 신입부원 기초 스터디] 최종은 #8주차 - 배우긴했으니예제를만들어보자 (0) | 2023.06.30 |

