0. 인사말
안녕하세요.
뭔가 오랜만이 아니라 요즘 자주 보는 기분이네요.
기분탓입니다.
다들 6/21에 스파이더맨:어크로스 더 스파이더버스 개봉하신 거 아시나요?
저는 오늘로 3회독 완료했습니다.
방학하고 시간 되실 때 꼭 보는걸 추천드립니다.

8주차는 실습 과제였습니다.
실행 화면과 코드를 이용하여 배운 것을 간단히 정리해보도록 해요.
1. Modal 연습문제
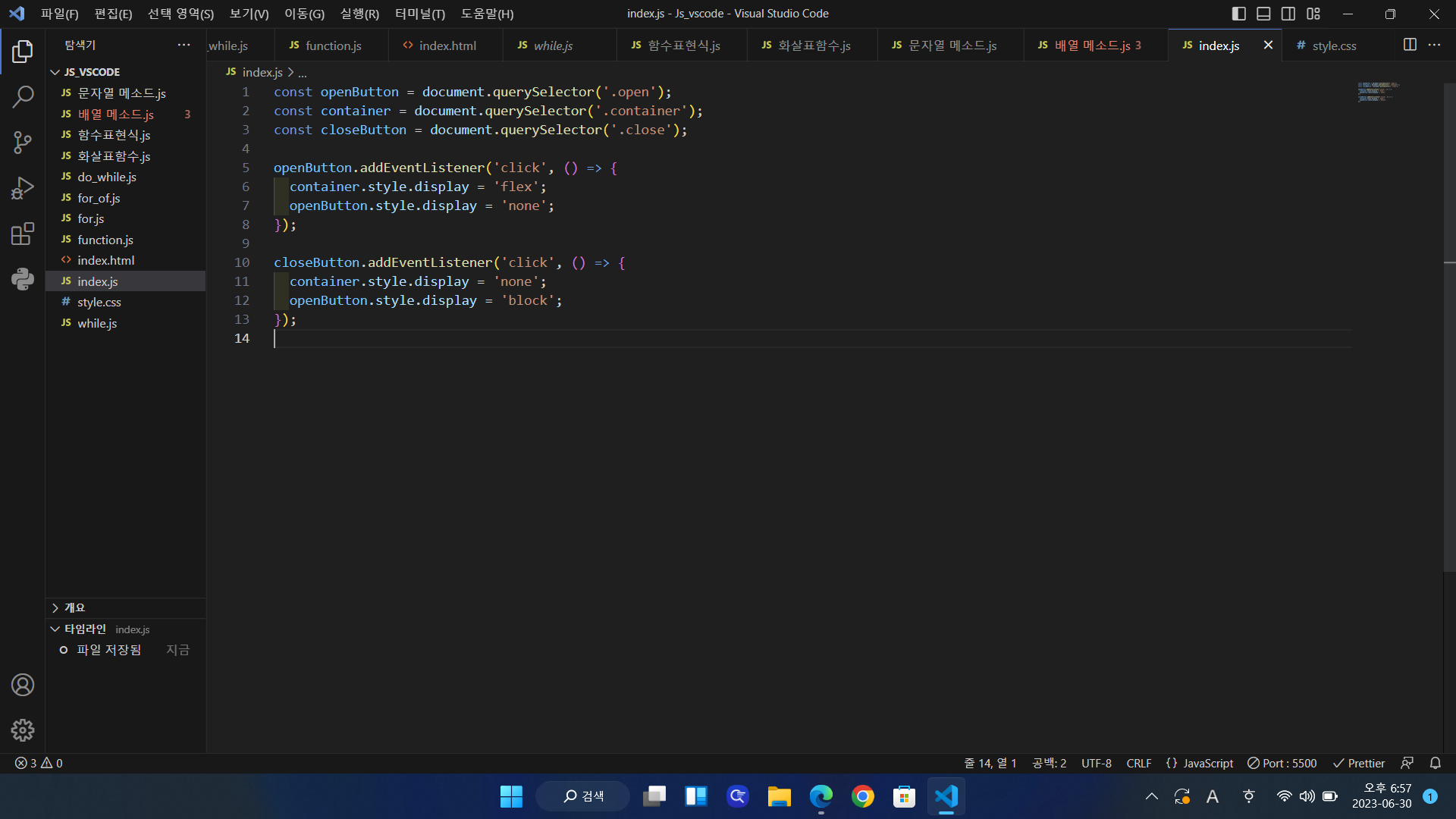
가장 먼저 할 일은 클릭할 버튼을 가져오는 것입니다. openButton을 이용합니다.
처음 화면에서는 css에서 container의 display:none; 설정 때문에 보이지 않는 것입니다.
display 속성에 접근하여 none을 flex로 바꾸면 감춰져있던 모달 창이 보이게 됩니다.
버튼은 반대로, none으로 바꿔주면 됩니다.
그러면 모달 창이 열림과 동시에 버튼은 사라지게 됩니다.
다음으로 닫기 버튼을 누르면 초기 상태로 되돌리기 위해, close버튼을 생성하여 동일한 작업을 해주겠습니다.



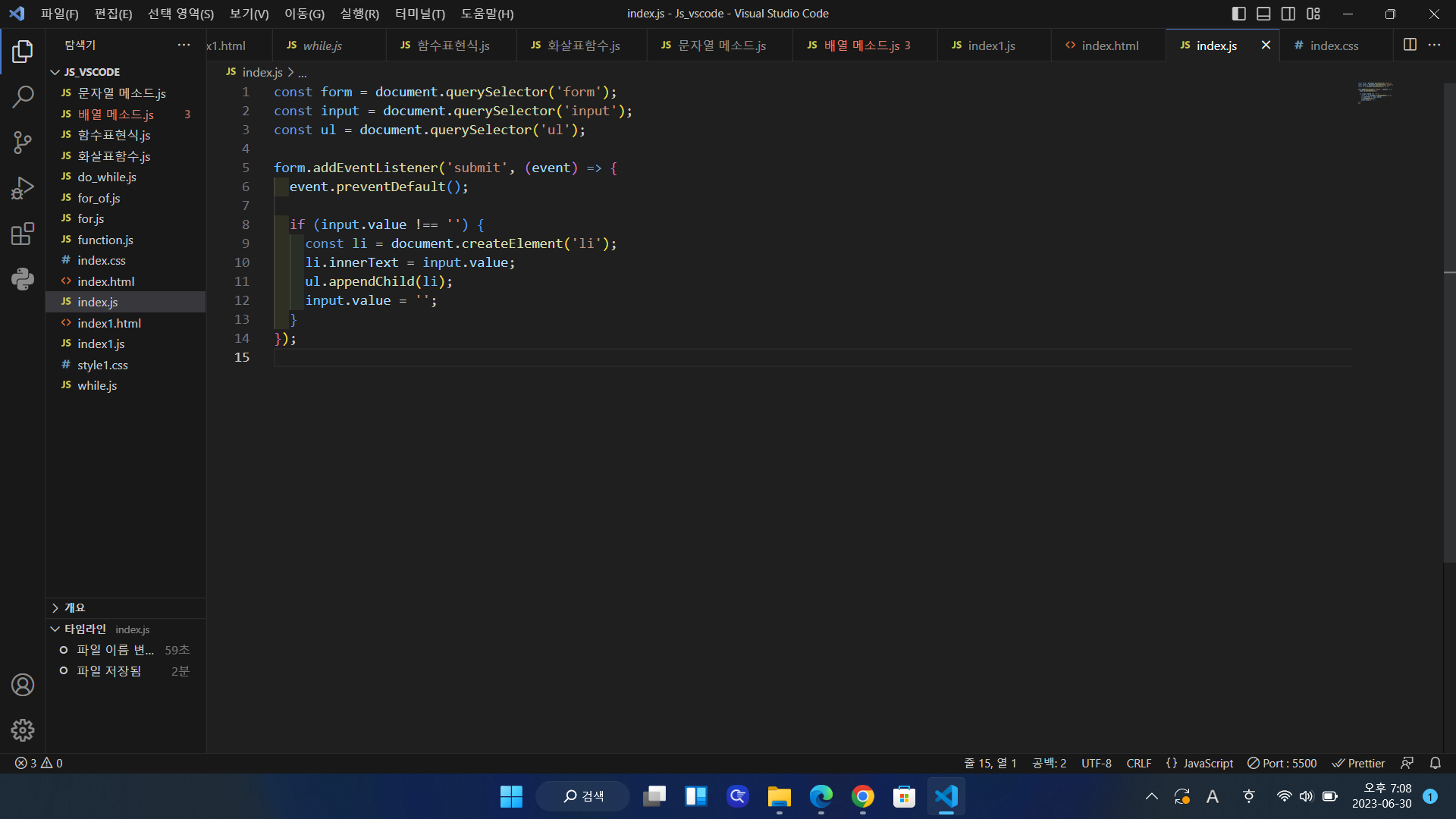
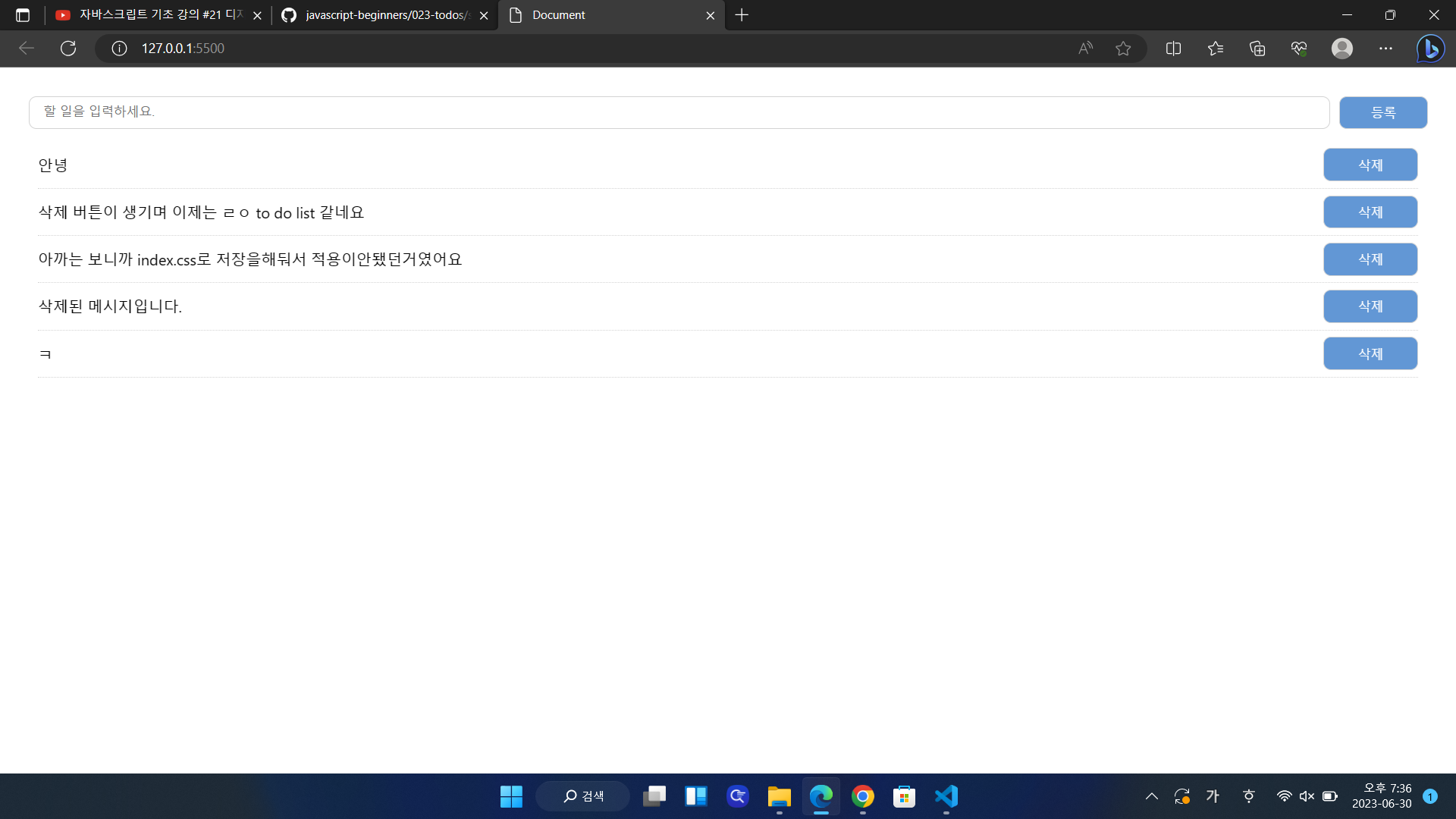
2. To Do LIst
style.css라고 저장을안하고 index.css라고 저장을해버려서 css가 적용이 안 됐군요.
디자인이 구린 점 감안 부탁드립니다.
submit 이벤트는 홈 내부의 enter 혹은 submit버튼을 누를 경우 발생합니다.
form.addEventlistner로 submit의 이벤트를 정의해봅시다.
li 태그 내에 사용자가 작성한 문구를 출력해볼까요?
li.innerText=input.value;로 가능하겠군요. ul태그에 붙여주면 보일겁니다 음하하
이후, 공백 텍스트는 등록이 불가능하게 설정을 해주었습니다.
다만, 리스트는 저장되지 않으며 삭제 기능이 없습니다.


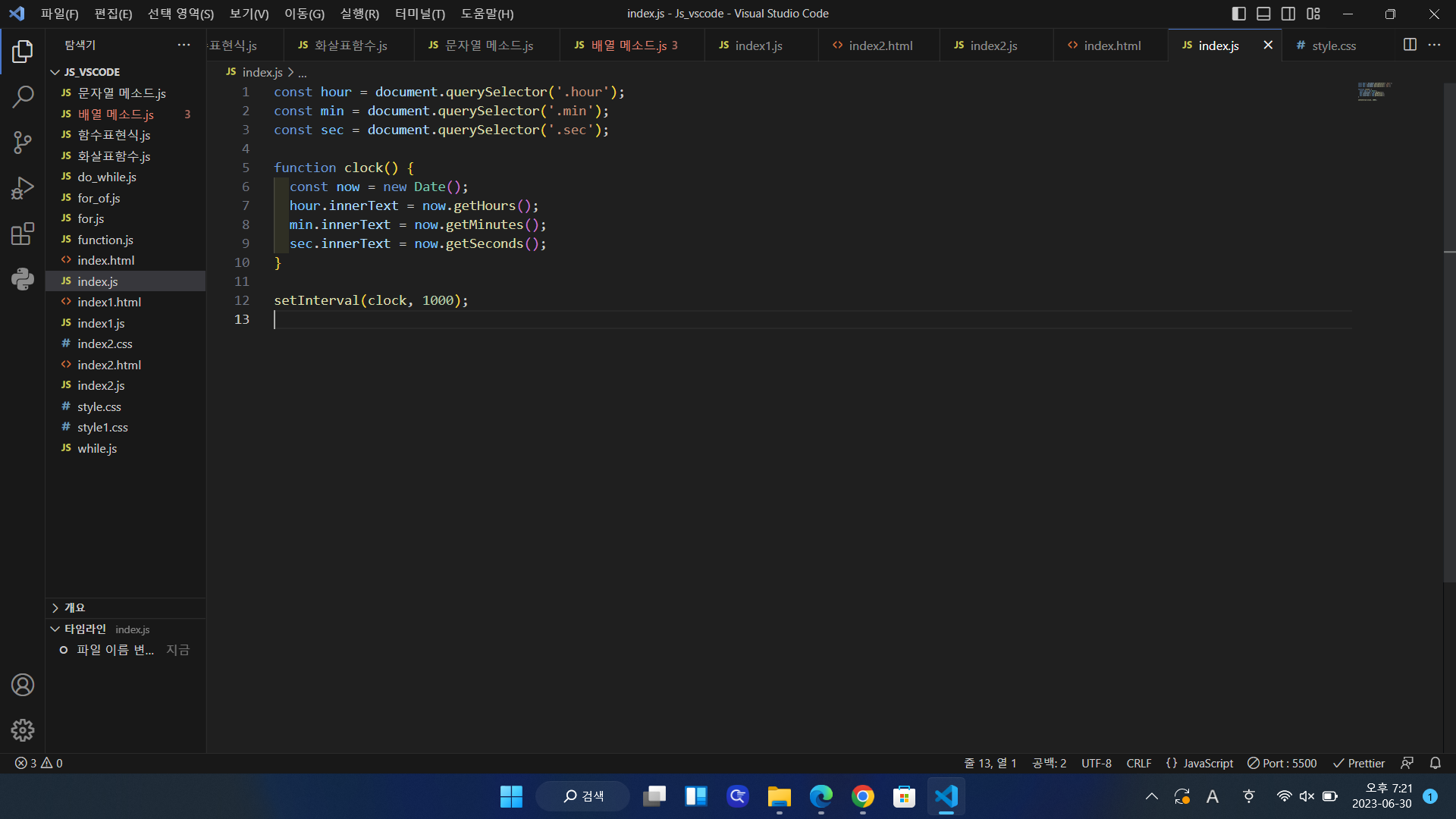
3. 디지털 시계
현재 시간을 가져오기 위해 date라는 객체를 사용해보겠습니다.
const now = newDate();
현재 시간을 가져와 innertext로 넣어주도록 합시다.
hour.innerText = now.getHours(); 로 가능하겠네요.
hour에 이어 min, sec까지 동일하게 설정해주면 됩니다.
여기까지 하면, 시간을 가져오지만 새로고침을 해야만 시간이 바뀌는 상황입니다.
1초마다 이 코드를 반복하게 해주면 초 단위로 바뀌는 시계가 됩니다.
setInterval(반복할함수, 딜레이 시간);
이라는 함수를 사용하면 됩니다.
끝!


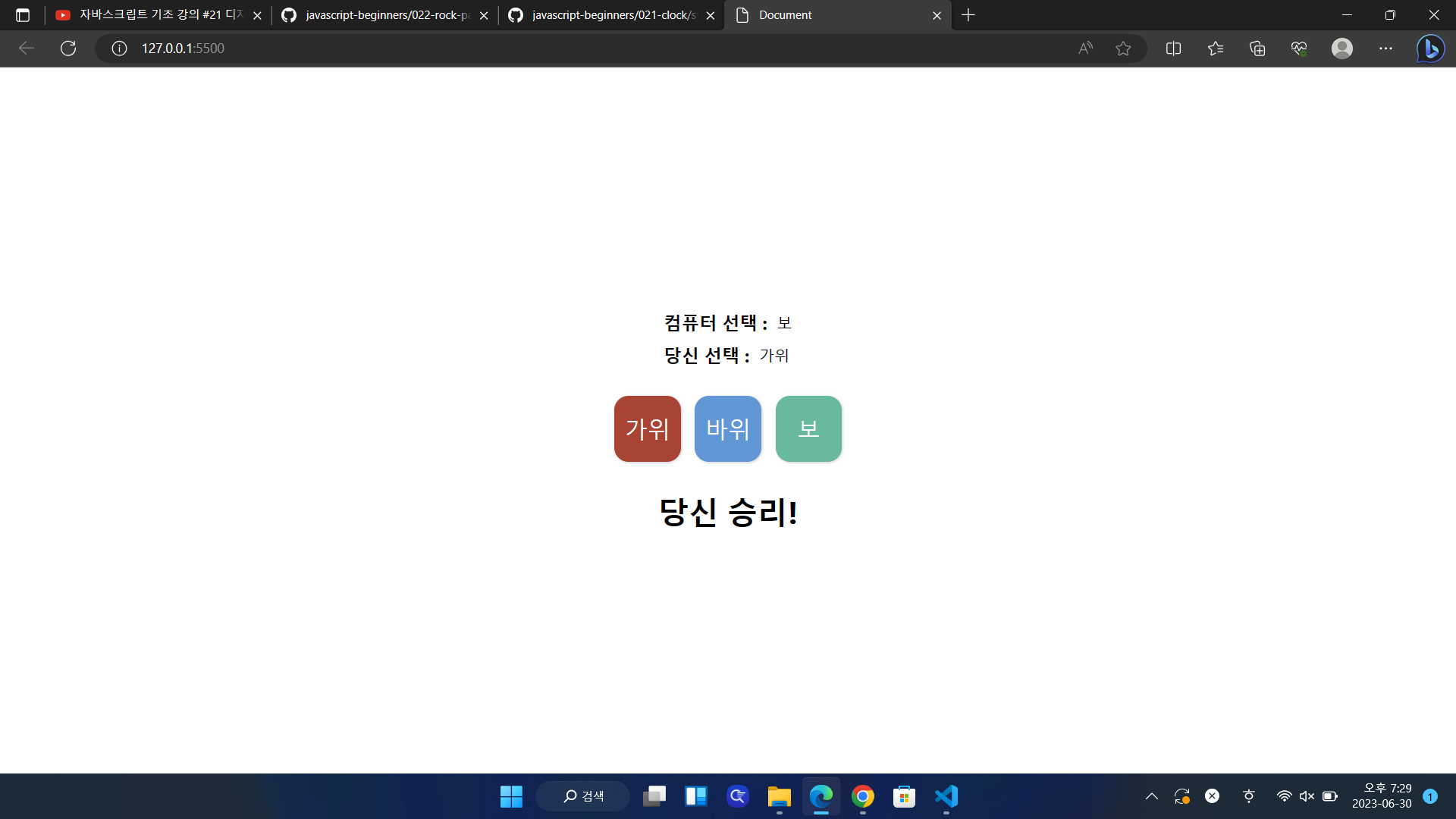
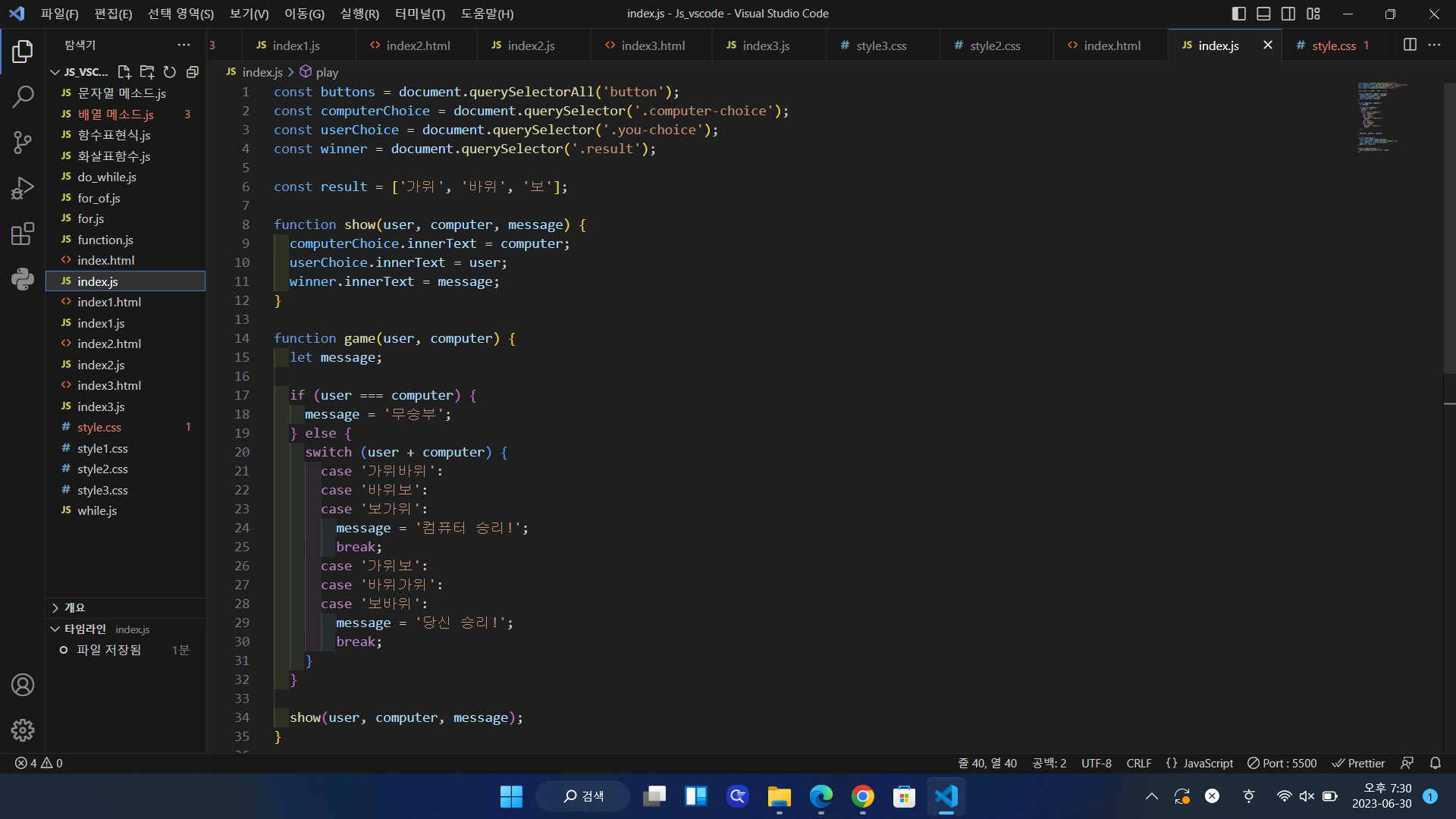
4. 가위바위보
우선 3개의 버튼을 한까번에 정의하겠습니다.
for which를 이용하여 eventListner를 지정합니다.
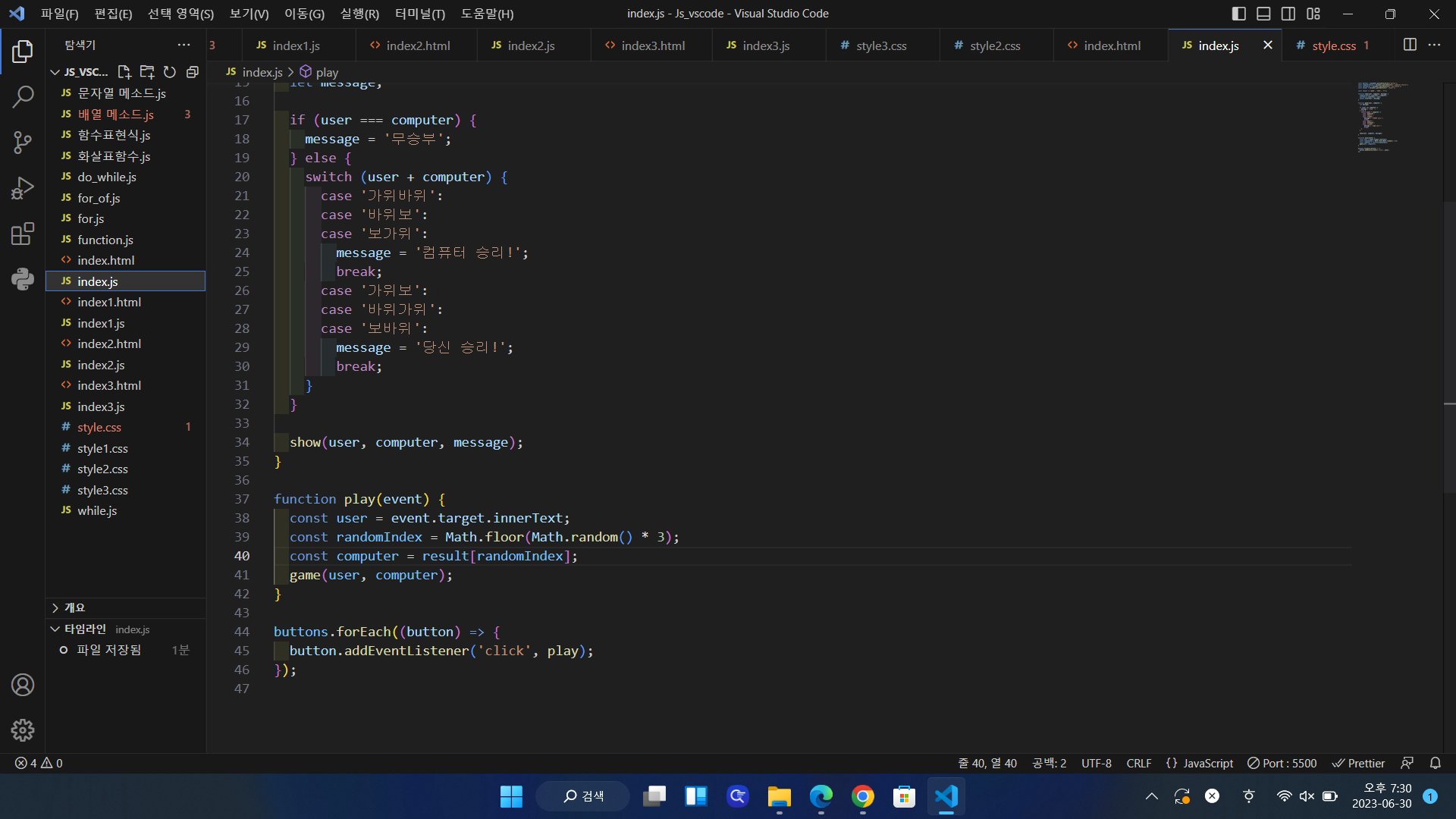
컴퓨터의 선택은 사용자가 선택한 이후 랜덤으로 진행되게 합니다.
eventHandler를 이용할건데요,
배열에 [가위, 바위, 보]를 설정하고 컴퓨터는 인덱스 0~2 중에서 선택을 하게끔 합니다.
math.random() 으로 랜덤 설정을 해줍니다.
user 라는 변수를 만들어 사용자가 무엇을 선택하였는지 저장합니다.
function game으로 새 함수를 만들어 승패를 가리게 합니다.
switch문과 텍스트 사이의 +를 이용하여 승패를 판별하게 합니다.
예를 들자면,
user=가위, computer=보 라면 가위보가 되고, 가위보의 결과값은 승리라고 저장하면 됩니다.
경우의 수를 나눠서 코드를 이어 작성하면 됩니다.



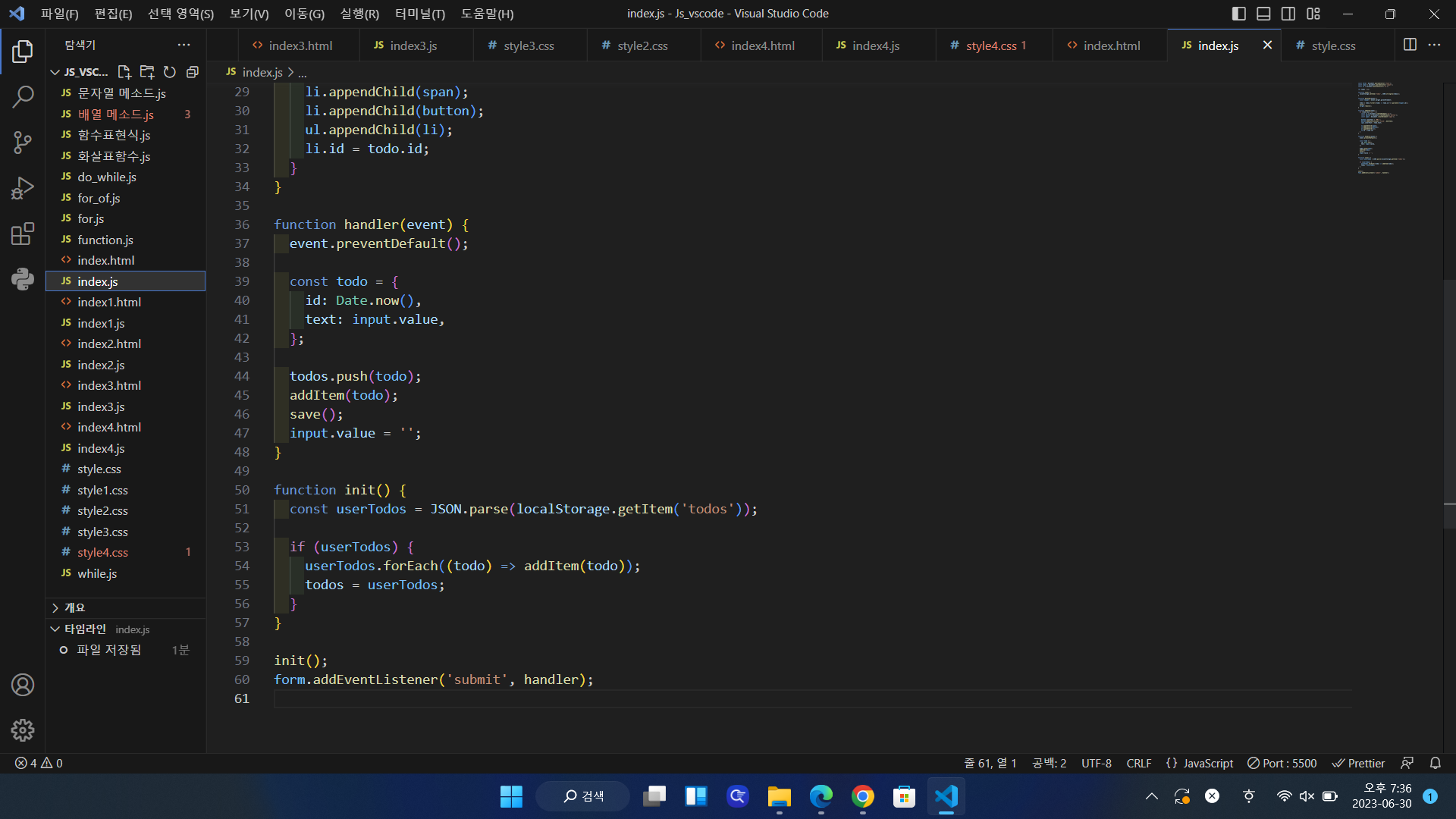
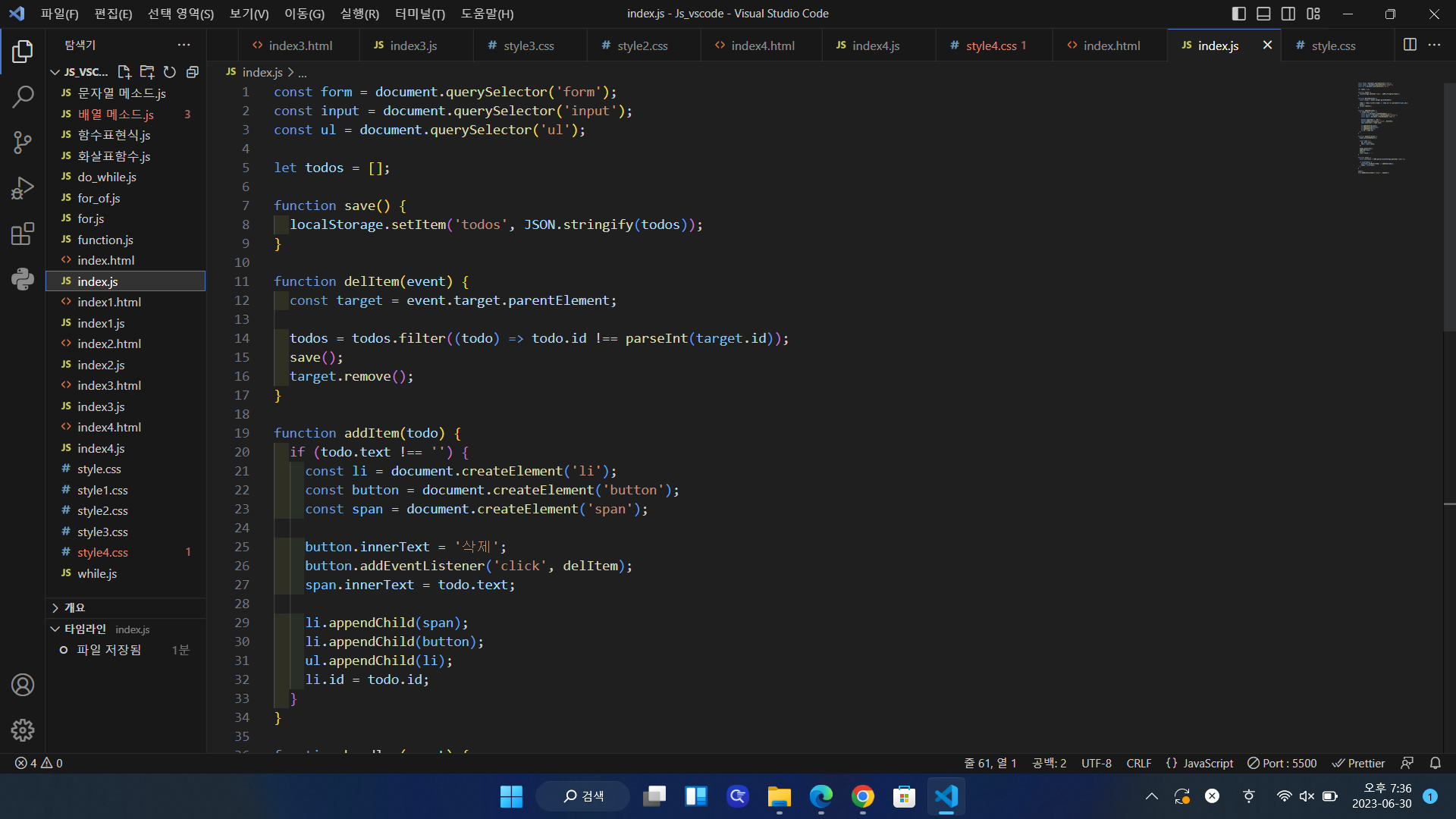
5. To Do List 마무리
추가로 구현할 기능은 삭제 버튼, 저장 기능, 삭제 시 데이터 삭제 기능입니다.
li 태그의 하위에 span태그로 텍스트가, button 태그로 삭제버튼이 저장되게 합니다.
삭제버튼에 add.eventListener('click', delItem)을 이용하여 기능을 추가해줍니다.
target를 이용하여 이가 포함된 li 자체가 선택되게 합니다.
target.remove 메소드를 사용하여 해당 요소를 문서에서 삭제해줍니다.
정보 저장은 웹 스토리지를 이용합니다.
LocalStorage.setitem()/getitem() 으로 get, set이 가능합니다.
todos라는 배열을 만들어줍니다.
todos = todos.filter((todo) => todo.id !== target.id);
삭제하려는 요소와 동일하지 않은 요소만 모아, 다시 저장하는 형식입니다.
for which문을 적용하여 아이템 각각의 add함수를 실행해 local storage에 있는 데이터를 화면에 출력해줍니다.
가져온 배열이 있다면, todos에 넣어줍니다.
local storage에 있는 아이템이 새로고침해도 사라지지 않게 됩니다.
저장된 데이터가 없어도 에러가 발생하지 않게, if문을 사용해 userTodo가 있을때만 코드가 동작하게 해줍니다.
추가된 아이템은 local storage에, 삭제 버튼을 누르면 local storage와 화면 모두에서 삭제되며 새로 고침을 해도 local storage의 내용은 보존됩니다.



다들 수고 많이 하셨습니다.
감사합니다!
'WINK-(Web & App) > HTML & CSS & JS 스터디' 카테고리의 다른 글
| [2023 신입부원 심화 스터디] 김윤희 #마지막주차 React.js 섹션3 ~ 7 #치타는힘드러 (0) | 2023.07.01 |
|---|---|
| [2023 신입부원 기초 스터디] 이총명 #8주차 - JS 해치웠나..? (0) | 2023.07.01 |
| [2023 신입부원 기초 스터디] 조상혁 #8주차 - Js 실습 예제 (0) | 2023.06.30 |
| [2023 신입부원 기초 스터디] 최종은 #8주차 - 배우긴했으니예제를만들어보자 (0) | 2023.06.30 |
| [2023 신입부원 기초 스터디] 정찬우 #8주차 - 스터디 끝~ (1) | 2023.06.30 |

