리액트 컴포넌트 스타일링 하기
1. Sass ( Syntactically Awesome Style Sheets )
- CSS pre-processor : CSS 문서의 작성에 도움을 주는 도구
- 복잡한 작업 쉽게쉽게
- 코드의 재활용성, 가독성 높여줌 -> 유지보수 쉽게
시작하기
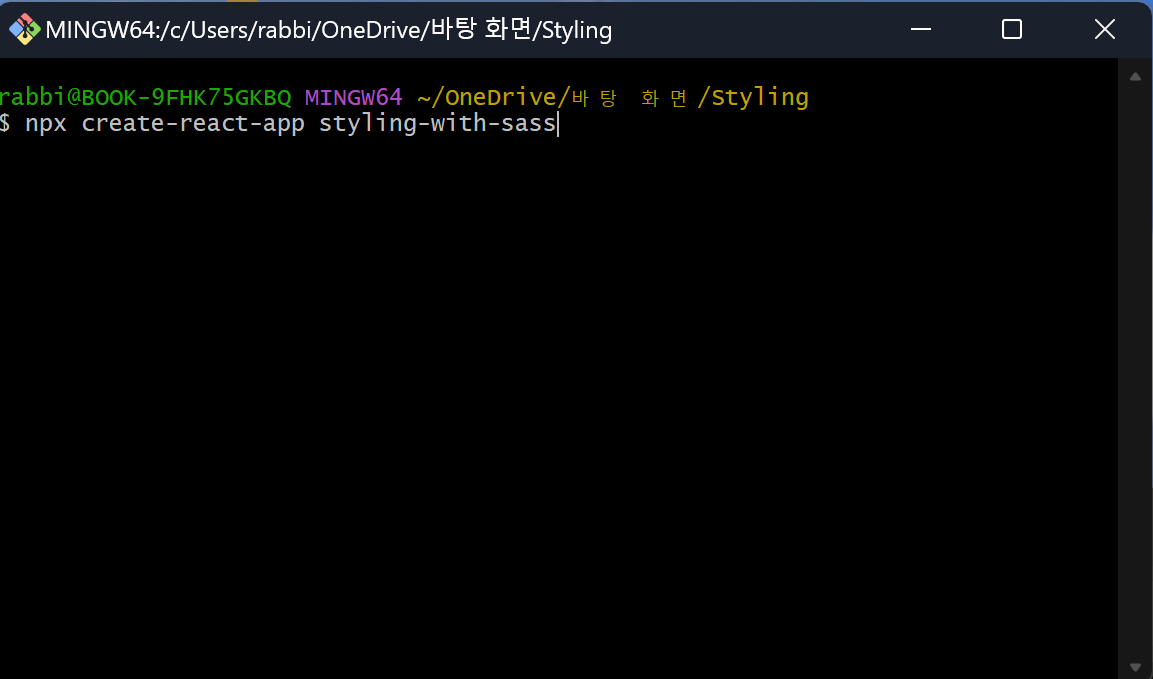
(1) 리액트 프로젝트 만들기


이 프로젝트 디렉토리(Styling)에 node-sass 라이브러리 설치
$ cd styling-with-sass
$ yarn add node-sass

(2) Button 컴포넌트 만들기
src 디렉토리에 components 디렉터리 생성 -> 안에 Button 만들기

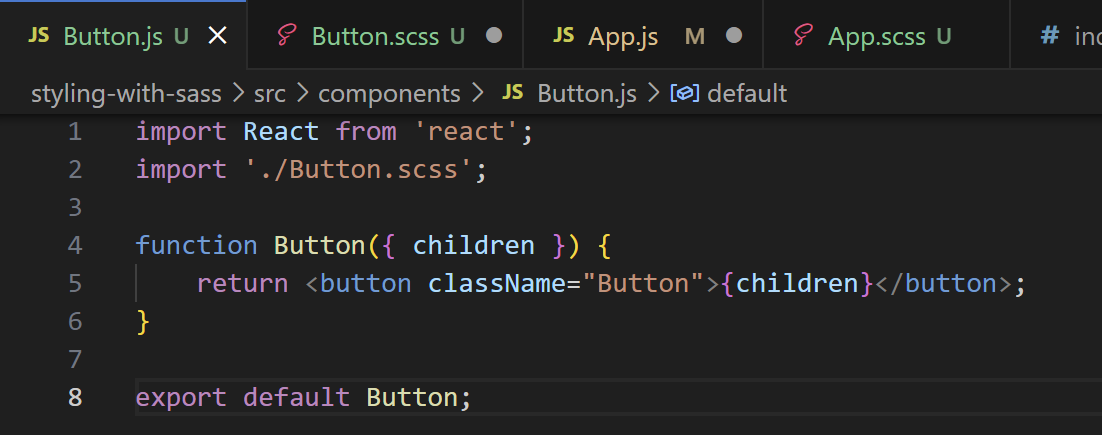
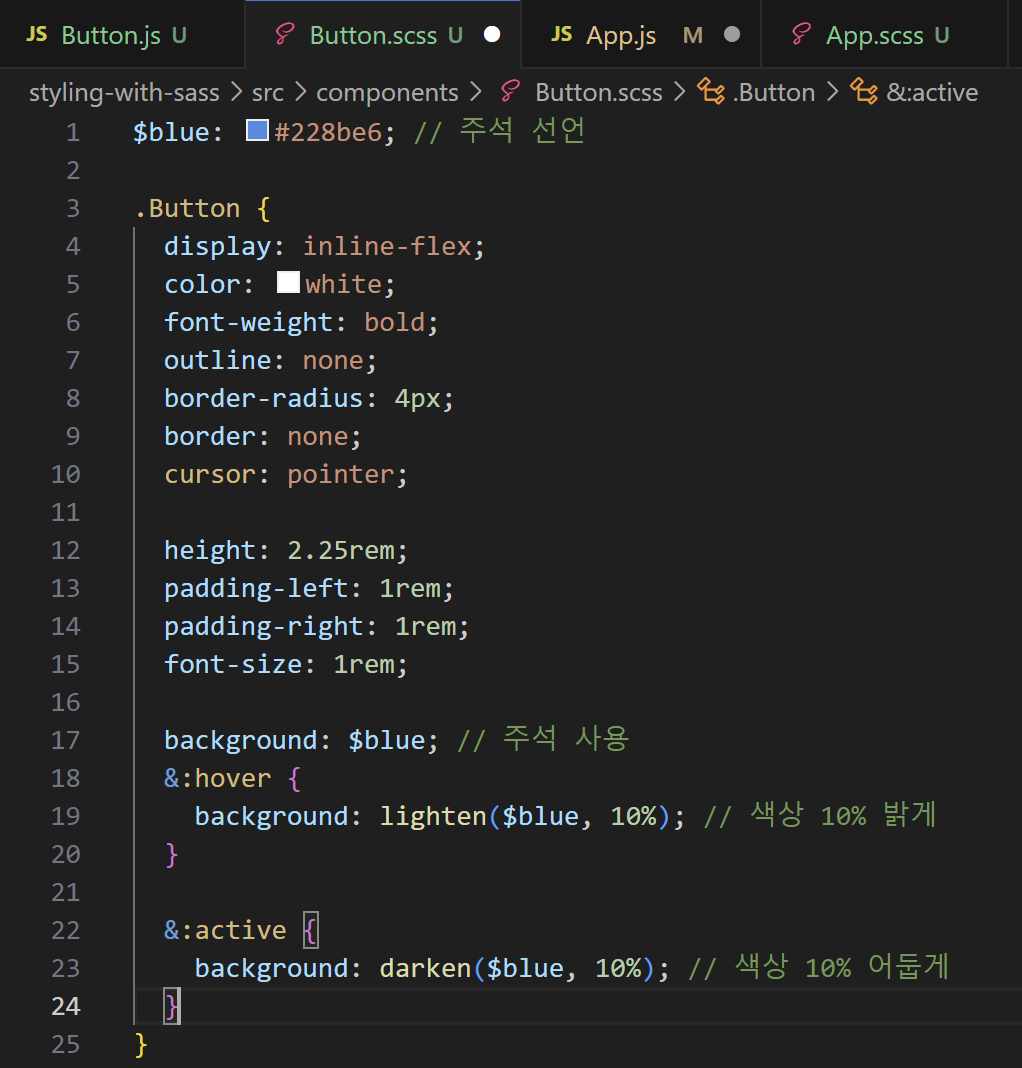
버튼 만들고 스타일링


기존 css에서 사용x 문법들을 사용
- $blue: #228be6; 스타일 파일에서 사용할 수 있는 변수 선언
- lighten() / darken() 함수 사용
(3) App 컴포넌트에서 사용하기

import './App.scss' ; 여서
App.css를 App.scss로 파일 이름을 수정, 안 하면 에러뜸(경험담)

실행하면

버튼 사이즈 조정하기
(1) 버튼 크기에 large, medium, small 설정 가능하도록 구현하기
2. CSS Module
- 레거시 프로젝트에 리액트를 도입할 때 ( 기존 프로젝트에 있던 CSS 클래스와 이름이 중복되어도 스타일이 꼬이지 않게 해줌)
- CSS 클래스를 중복되지 않게 작성
- CSS 클래스 네이밍 규칙 만들기 귀찮을 때
실습
(1) 새로운 프로젝트 생성
$ npx create-react-app styling-with-css-module

sass와 달리 CSS Module에서 별도로 설치해야 할 라이브러리는 없습니다.

components/CheckBox.js
import React from 'react';
function CheckBox({ children, checked, ...rest }) {
return (
<div>
<label>
<input type="checkbox" checked={checked} {...rest} />
<div>{checked ? '체크됨' : '체크 안됨'}</div>
</label>
<span>{children}</span>
</div>
);
}
export default CheckBox;
스타일링 x, 체크 아이콘 x
HTML 태그들만 선언
App 컴포넌트에 렌더링
import React, { useState } from 'react';
import CheckBox from './components/CheckBox';
function App() {
const [check, setCheck] = useState(false);
const onChange = e => {
setCheck(e.target.checked);
};
return (
<div>
<CheckBox onChange={onChange} checked={check}>
다음 약관에 모두 동의
</CheckBox>
<p>
<b>check: </b>
{check ? 'true' : 'false'}
</p>
</div>
);
}
export default App;
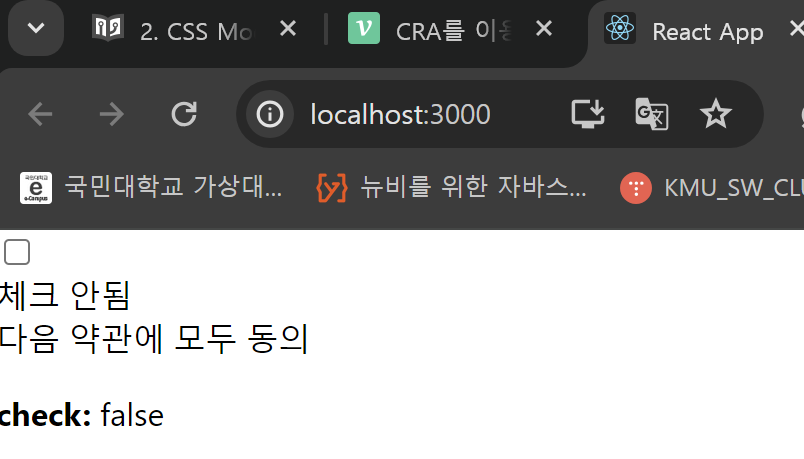
yarn start 명령어를 사용해서 확인


input 아닌 텍스트 부분 선택해도 값이 바뀜
-> 해당 내용은 label 태그로 감싸줬기 때문
스타일링
react-icons 라이브러리 설치
-> 아이콘들을 컴포넌트 형태로 쉽게 사용 가능

CheckBox 컴포넌트를 텍스트 대신 아이콘이 나오게 수정
import React from 'react';
import { MdCheckBox, MdCheckBoxOutlineBlank } from 'react-icons/md';
function CheckBox({ children, checked, ...rest }) {
return (
<div>
<label>
<input type="checkbox" checked={checked} {...rest} />
<div>{checked ? <MdCheckBox /> : <MdCheckBoxOutlineBlank />}</div>
</label>
<span>{children}</span>
</div>
);
}
export default CheckBox;
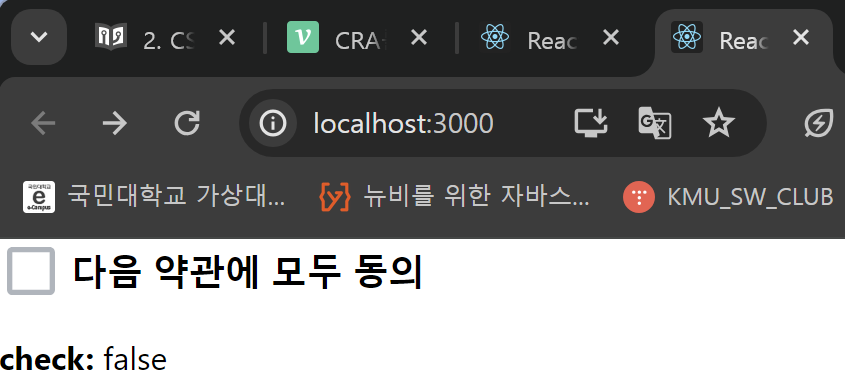
CheckBox.module.css 파일 components 디렉토리에 생성 후 다음 코드 입력

CSS Module 작성 시 CSS 클래스 이름이 다른 곳에서 사용되는 CSS 클래스 이름과 중복될 일이 없기에 짧고 흔한 이름 사용해도 상관이 없음

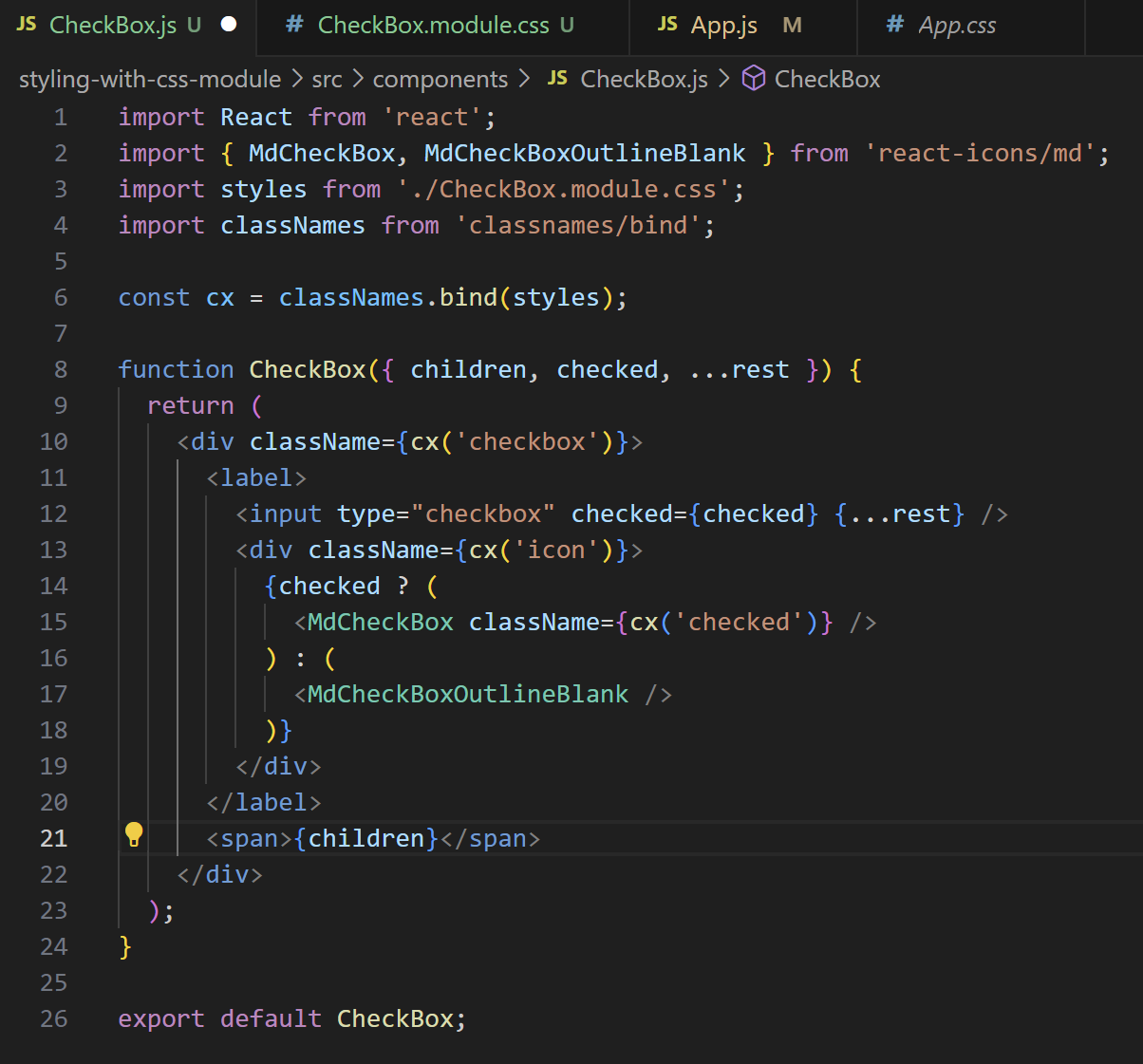
CheckBox.js 에서 사용하기


classnames의 bind 기능을 사용하면 CSS 클래스 이름을 지정해줄 때 cx('클래스이름') 과 같은 형식으로 사용 가능
'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2024 React.js 스터디] 정호용 #마지막주차 "API와 라우터" (0) | 2024.06.27 |
|---|---|
| [2024 React.js 스터디] 김지나 #7주차 (0) | 2024.06.02 |
| [2024 React.js 스터디] 류상우 #6주차 (0) | 2024.05.28 |
| [2024 React.js 스터디] 박건민 #6주차 (0) | 2024.05.28 |
| [2024 React.js 스터디] 한승훈 #6주차 (1) | 2024.05.28 |



