
1. 자바스크립트는 어떤 언어인가요?
자바스크립트는 원래 웹사이트에 사용될 목적으로 만들어짐
HTML - 웹페이지에 각종 요소들을 '갖다 놓고'
CSS - 이 요소들을 원하는 비주얼로 '꾸며'준다
→ 기능이 제한된 '마크업' 언어
→ 배치하고 장식하는 정도밖에 하지 못함 (사이트에 기능 X)
→ '프로그래밍 언어'인 자바스크립트를 사용해야함
브라우저 ↔ 서버
- 사용자가 주소를 입력해서 웹사이트에 접속하면 HTML, CSS 코드와 함께 사용자의 컴퓨터로 다운로드되어서 브라우저들에 의해 실행되는 것이 자바스크립트 코드가 할 수 있는 전부였음
- 이때까지만 해도 자바스크립트는 웹 개발자중에서도 사용자의 눈에 보이는 부분, 브라우저에서 HTML, CSS와 함께 실행될 코드를 담당하는 프론트엔드 개발자들이 전유물이었음
- 2009년 라이언달이라는 개발자가 크롬에서 사용되는 자바스크립트 실행 프로그램의 코어, 즉 엔진을 브라우저 밖으로 추출해내서 Node.js를 만들어냄
→ 백엔드에서 사용될 서버 프로그램 구축 가능해짐 (Express.js)
→ 모바일앱들을 보다 편리하게 개발 (React Native)
→ 컴퓨터에서 실행되는 프로그램까지 만들 수 있게 됨 (Electron)
자바스크립트의 특징
- 자바스크립트는 컴파일 과정을 커치지 않는 '인터프리터 언어'
- 장점: 개발 과정이 빠르고 유연, 단점: 버그가 덜 걸러지고 실행이 느림
- 자바스크립트는 동적 자료형을 가짐 (코딩 규칙이 덜 깐깐하다)
2. 실습환경 구축
브라우저 개발자 도구
- 크롬 or 엣지 사용
- 개발자 도구 열기 → 콘솔 탭 열기
* 개발자 도구 여는 방법
윈도우: Ctrl + Shift + i 맥: command + option + i
* 콘솔 내용 클리어
윈도우, 맥: Ctrl + i
3. 콘솔과 주석
콘솔 활용하기
: 개발자를 위한 메시지 출력 용도로 사용
console.log("출력할 값"); // 괄호 안에 출력할 내용 입력
* 세미콜론 ; : 프로그래밍 언어에서 문 끝에 붙임, 자바스크립트에서 필수는 아님
console.log(1, 2, 3); // 쉼표로 구분하여 다수의 데이터 한 번에 출력 가능
주석
: 컴퓨터가 무시하는 메시지
// console.log(false);
/*
여러 줄의 주석을
작성하는 방법
*/
* 단축키: 윈도우: ctrl + / 맥: command + /
4. 변수와 상수
- 어떤 데이터를 변수/상수라는 주머니(오른쪽 → 왼쪽)에 넣는 것
let darkModeOn = true; // 변수
const PI = 3.141592; // 상수
→ 데이터에 의미 부여, 한 데이터가 여러 곳에 사용될 때, 반복문 등에 유용하게 사용됨
⚠️ var
var name = 'python'
console.log(name) // 결과 : python
var name = 'javascript'
console.log(name) // 결과 : javascript
변수 name을 선언하고, 바로 또 name을 선언했음에도 불구하고, 에러가 나지 않고 서로 다른 값을 출력
→ 이는 유연한 변수 선언으로 코드량이 많아진다면, 코드를 파악하기 힘들뿐더러 값이 바뀔 우려가 있음
→ ES6 이후 이를 보완하기 위해 let과 const가 추가 (오늘날에는 사용 X)
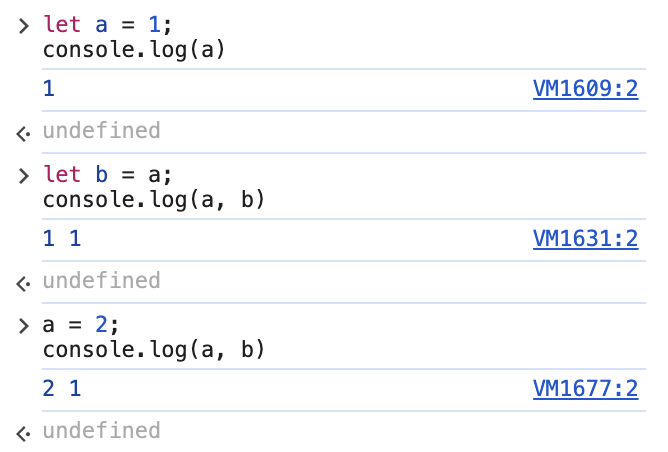
let 변수
- 넣은 데이터를 바꿀 수 있음

- 이미 만든 주머니와 같은 이름의 주머니를 다시 만들 수 없음
let c = 1;
let c = 2; // 💣* 브라우저 콘솔에서 따로따로 실행할 때는 가능 (매우 특수케이스)
- 자바스크립트는 데이터의 종류에 있어 엄격하지 않음
a = "안녕하세요"
b = true;
console.log(a, b);
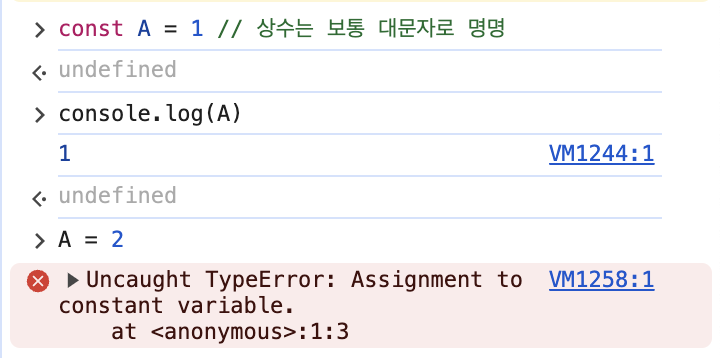
const 상수
- 넣은 데이터를 바꿀 수 없음

- 상수는 선언만 할 수 없음
const B; // 💣
식별자 명명 규칙
- 영문, 한글 및 유니코드*(대부분의 문자 표현)* 글자, 숫자 사용 가능
- 특수문자는 $ 또는 _
- 숫자로 시작할 수 없음
- 공백*(스페이스)* 사용 불가
- 예약어 사용 불가 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Lexical_grammar#keywords
Lexical grammar - JavaScript | MDN
This page describes JavaScript's lexical grammar. JavaScript source text is just a sequence of characters — in order for the interpreter to understand it, the string has to be parsed to a more structured representation. The initial step of parsing is cal
developer.mozilla.org
5. 기본 자료형들과 연산자
자료형
: 프로그램에서 사용되는 데이터의 종류 ex) 숫자, 텍스트, 참/거짓 ...
- 자바스크립트는 동적 자료형
→ 변수/상수 등 데이터가 들어갈 곳에 자료형 제한 X
- boolean : 참/거짓 여부
let bool1 = true; // 참
let bool2 = false; // 거짓
console.log(bool1, bool2);
// typeof 연산자: 해당 데이터의 자료형을 반환
console.log(typeof bool1); // 결과 : 'boolean'
// ! 연산자: 뒤에 오는 불리언의 반대 값 반환
let bool3 = !true;
console.log(bool3); // 결과 : false
- number : 숫자
let num1 = 10 // 정수
let num2 = 3.14; // 실수
// 사칙연산 가능
console.log(1 + 2);
console.log(3 - num1);
console.log(num1 * num2);
console.log(num1 / num2);
console.log(10 % 3) // 나머지를 구하는 연산
- string : 문자열
// 작은따옴표 또는 큰따옴표로 둘러쌈
const str1 = 'Hello';
const str2 = "안녕"; // 비 알파벳 문자 및 이모지 등 표현 가능
// 더하기 연산자: 이어붙여진 값을 반환
let str3 = str2 + " ✋";
console.log(str3); // 결과 : 안녕 ✋
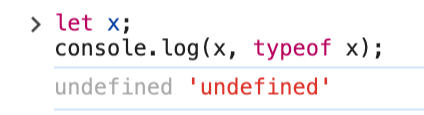
- undefined 와 null

undefined: 아직 값 지정 X

null: '비어 있다'라고 지정 (정보 제공)
⚠️ null의 타입은 'object'로 반환 - 초기 설계부실
비교 연산자 ( boolean 반환)
- == : 자료형에 관계없이 같은 값 ↔ !=
const a = 1;
const b = '1';
console.log(a == b, a != b);
// 결과 : true false
- === : 자료형, 값이 같음 ↔ !==
const a = 1;
const b = '1';
console.log(a === b, a !== b);
// 결과 : false true
- > , >= , < , <= : 오른쪽보다 크(거나 같)다, 작(거나 같)다
// 문자열의 경우 사전순서상 뒤로 오는 쪽이 더 큼
const str1 = 'ABC';
const str2 = 'DEF';
console.log(str1 < str2);
// 결과 : true
부수효과를 일으키는 연산자
- ~ ++ 또는 ~ --
: 값을 증가/감소 시키지 않은 채 사용
let num1 = 1;
console.log(num1++); // 결과 : 1
console.log(num1); // 결과 : 2
- ++ ~ 또는 -- ~
: 값을 증가/감소 시킨 채 사용
let num1 = 1;
console.log(++num1); // 결과 : 2
console.log(num1); // 결과 : 2
- 할당 산술 연산자
x += y → x = x + y * 문자열은 += 만 가능
x -= y → x = x - y
x *= y → x = x * y
x /= y → x = x / y
x %= y → x = x % y
x **= y → x = x ** y
boolean 관련 연산자
- &&
: AND - 양쪽이 모두 true 일 때만 true 반환
- ||
: OR - 한쪽만 true 면 true 반환
- 삼항 연산자
(조건) ? (참일 시 값) : (거짓일 시 값)
let bool1 = true;
let result = bool1 ? '참' : '거짓';
console.log(result) // 결과 : 참
6. 객체와 배열
객체
- 키 : 값 의 조합 (property)
const person1 = {
name: '김철수',
age: 25,
married: false
};
- 값들에 접근하는 방법
console.log(
person1.name, // . 뒤에 키 이름
person1['name'] // [] 안에 키 이름을 문자열로
);* 키 이름은 식별자 명명 규칙에 맞아야 함
- 프로퍼티 추가, 수정하기
// 추가
person1.job = 'programmer';
// 수정
person['job'] = 'PM';
⚠️ const 인데 내용을 수정할 수 있는 이유???
객체는 집, 안에 있는 것들은 인테리어라고 생각
→ 인테리어, 즉 내부 데이터를 변경하는 것은 가능하지만 다른 무언가를 할당하려고 하면 오류 💣
person1 = {}; // 💣
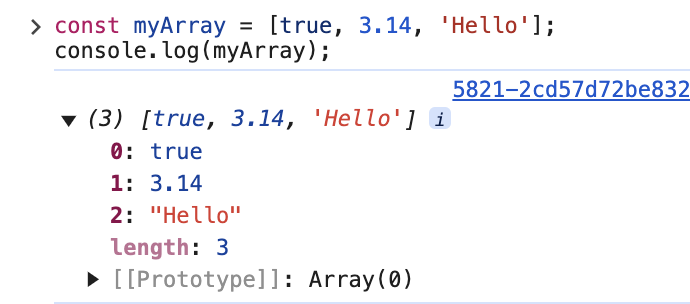
배열
: 다수의 데이터를 저장, 근본적으로 객체

- 대괄호 안에 쉼표로 구분
- 키가 number 타입인 객체
* length : 요소의 개수
- 요소 추가 및 삭제
myArray.push(123); // 요소 추가
myArray.pop(); // 요소 삭제
7. if / else 문
- if 문
if (true) console.log('사실');
if (false) console.log('거짓');
- if ... else 문
let open = false;
if (open) {
console.log('안녕하세요.');
console.log('자리로 안내하겠습니다.');
} else {
console.log('영업종료되었습니다. 죄송합니다.');
}
// 결과 : 영업종료되었습니다. 죄송합니다.
- if ... else if 문
const a = 1;
const b = 2;
if (a < b) {
console.log('a가 b보다 작다.');
} else if (a > b) {
console.log('a가 b보다 크다.');
} else {
console.log('a와 b는 같다.');
}
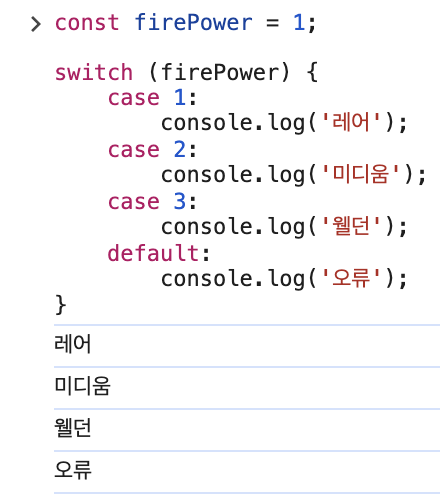
8. switch 문
: 특정 변수/상수의 값 또는 반환값에 따라 작업을 실행할 때
const firePower = 1;
switch (firePower) {
case 1:
console.log('레어');
break;
case 2:
console.log('미디움');
break;
case 3:
console.log('웰던');
break;
default:
console.log('오류'); // default: 위의 case 중 해당 값이 없을 때
}

- break를 제거하면 아래까지 모두 실행
* default 뒤에는 아무것도 없기 때문에 break 붙이지 않아도 됨
'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2025 1학기 React.js 스터디] 정채은 #1주차 (0) | 2025.03.28 |
|---|---|
| [2025 1학기 React.js 스터디] 이가인 #1주차 (0) | 2025.03.28 |
| [2025 1학기 React.js 스터디] 최은희 #1주차 (0) | 2025.03.28 |
| [2025 1학기 React.js 스터디] 강민지 #1주차 (0) | 2025.03.28 |
| [2025 1학기 React.js 스터디] 한혜민 #1주차 (0) | 2025.03.28 |

