이번주도 화이팅 해보겠습니다.....
💡반복문
for문
for (let i = 0;i < 5;i++){ // 변수의 선언 및 할당, 종료조건,참일시 블록 안 코드 이후 실행할 것
console.log(i);
}
// 0
// 1
// 2
// 3
// 4- 다른 언어와 비슷한 문법으로 사용
for (let i = 1; i < 10;i++){
for (let j = 1; j < 10;j++){
console.log(i + 'X' + j + '=' + i*j);
}
} // 중첩해서 사용 가능continue & break
for (let i = 0; i < 100;i++){
if (i % 4 === 0) continue;
if (i > 10) break;
console.log(i)- continue : 한 루프를 건너뜀 (4의 배수 건너뜀)
- break : 루프 종료 (10이 출력된 후 종료)
for ... of & f or ... in 문
const myArray = ['이','상','래'];
for (const i of myArray) {
console.log(i);
}- 배열의 요소들을 사용
const sangrae = {
name: '이상래',
age: 23
}
for (const key in sangrae){
console.log(key, sangrae[key]);
}
// name 이상래
// age 23 while문
- 괄호안의 조건이 참인 동안 반복
let a = 0;
while (a < 10){
const printa = a++;
if (printa > 10) break; // continue break 사용 가능
console.log(printa);
}
// 0 부터 9 까지 출력do ... while 문
- 선조치 후확인
let a = 10;
do {
console.log(a++)
} while ( a < 5);
// 10 출력후 종료 💡함수
- 반복되는 작업 정의
- input -> output
function add (a,b) { // (a,b) : 매개변수
console.log(a+b);
}
add(2,3) // 5 출력 2,3: 인자
function add2 (a,b) {
return a+b;
}
console.log(add2(2,3));매개변수와 인자
- 인풋을 받는 함수들에 사용
- 여러개 받기 가능
return
- 마지막에 작성 --> 해당 값을 반환 하도록
ex) return a+b; - 변수,상수,객체의 값,배열의 요소로 다른 함수의 인자로 넣을 수 있음
const addd = function (a,b){
return a + b
}
console.log(add(1,5)); // 6 출력
화살표 함수
- function으로 정의한 함수와는 세부적으로는 기능이 다름

// 한 줄 안에 값만 반환시 const mult = (x, y) => x * y;
console.log(mult(2, 7));
// 두 줄 이상의 작업이 있을 시
const mult = (x, y) => {
console.log(`${x}와 ${y}를 곱합니다.`);
console.log(`결과는 ${x * y}입니다.`);
return x \* y;
};
console.log(mult(2, 7));
DOM이란?
DOM: 웹 문서의 구조화된 표현
DOM의 특징 및 개념
- 트리 구조: DOM은 트리 구조로 표현되며, 각 노드는 웹 페이지의 다양한 부분 (예: 요소, 속성, 텍스트 등)을 나타낸다.
- 라이브 (Live) 특성: DOM은 '라이브'라는 특성이 있다. 즉, DOM에 대한 변경은 즉시 웹 페이지에 반영된다.
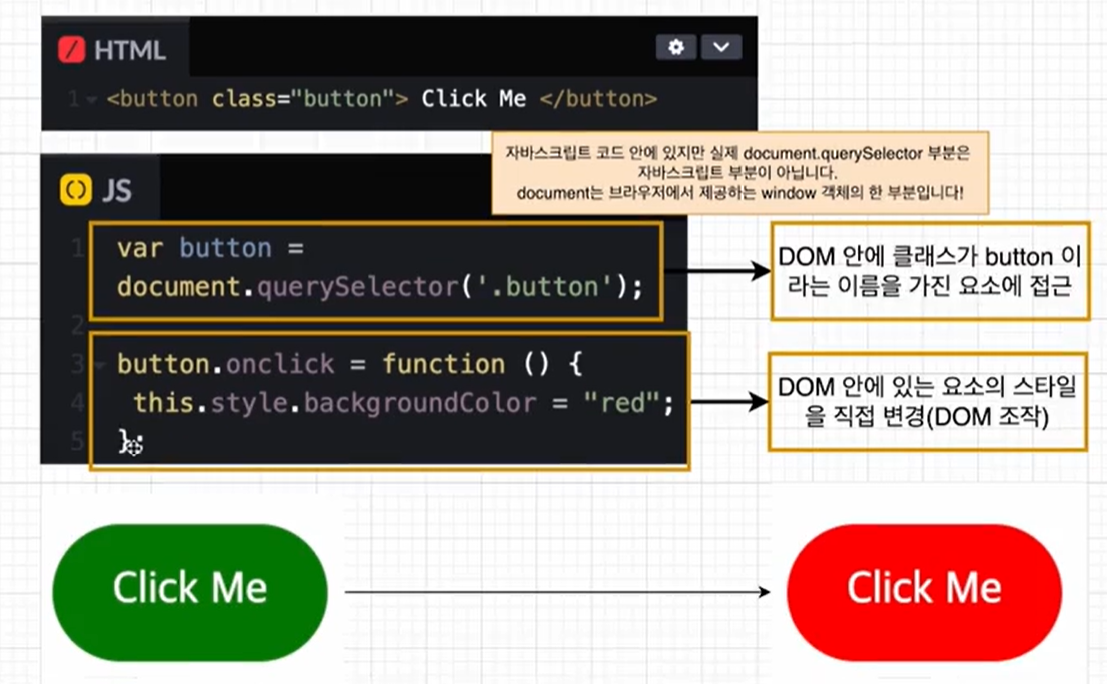
- 조작 가능: 자바스크립트를 사용하여 DOM 요소를 선택, 수정, 추가 또는 제거할 수 있다.

DOM의 조작
- 돔의 조작은 API를 이용한다.

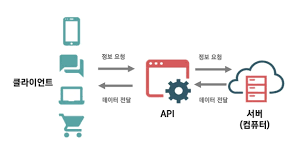
API란?
API(애플리케이션 프로그래밍 인터페이스)는 컴퓨터나 소프트웨어 프로그램 간의 연결을 위한 인터페이스.
서로 다른 소프트웨어가 소통하고 기능을 공유할 수 있도록 도와주는 매개체

💡html 요소들 선택하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>DOM 선택하기</title>
</head>
<body>
<h1>장보기 목록</h1>
<section class="plant">
<h2>채소</h2>
<ul>
<li>당근</li>
<li>오이</li>
<li class="soldout">양파</li>
</ul>
</section>
<section id="sweets" class="plant">
<h2>과일</h2>
<ul>
<li>사과</li>
<li>딸기</li>
<li>포도</li>
</ul>
</section>
<section>
<h2>고기</h2>
<ul>
<li class="soldout">소고기</li>
<li>돼지고기</li>
<li class="soldout">닭고기</li>
</ul>
</section>
</body>
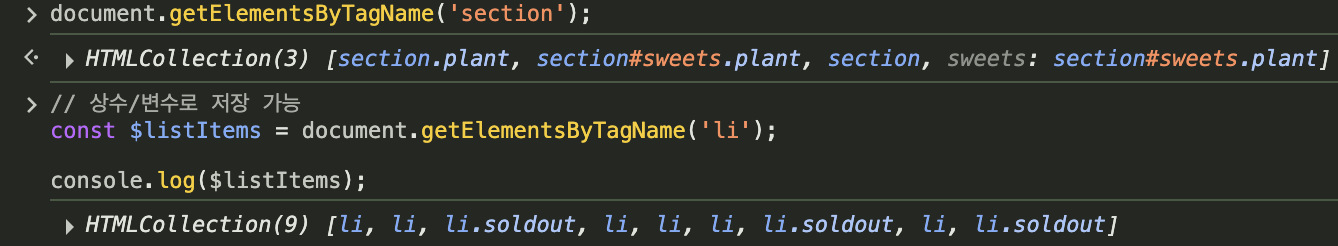
</html> //얘를 예제로 사용할게요- getElementsByTagName - 태그명으로 선택

- $listItem : 요소들을 변수나 상수에 저장할 때 보통 앞에 $을 붙임
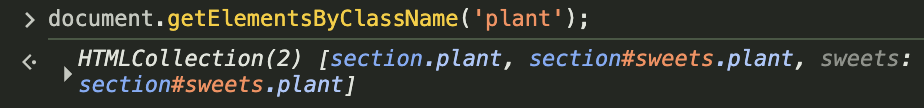
- getElementsByClassName - 클래스명으로 선택

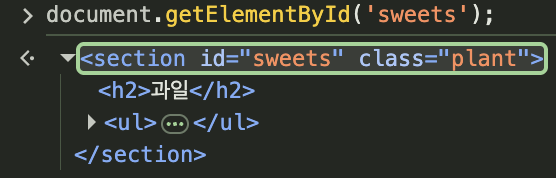
- ㅇgetElementById - 아이디로 선택

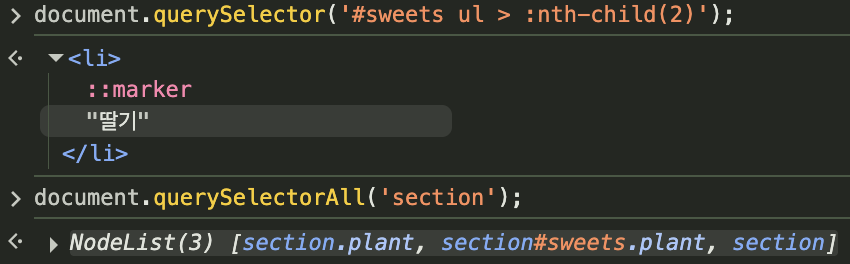
- querySelector & querySelectorAll - css선택자로 선택( 첫번째, 모든거)

- children - 자식 요소들
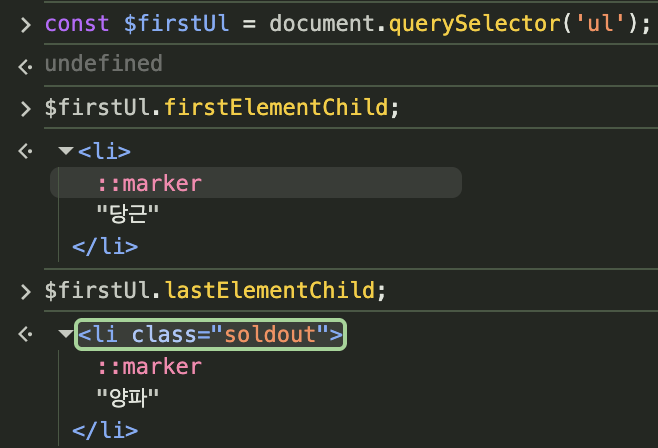
- firstElementchild & lastElementChild : 첫 번째, 마지막 자식 요소

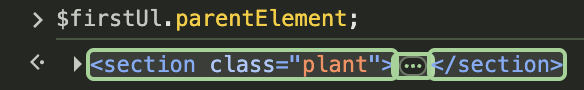
- parentElement - 부모요소 반환

💡요소들 조작하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>DOM 조작하기</title>
</head>
<body>
<section class="plant">
<h2>채소</h2>
<ul>
<li>당근</li>
<li>오이</li>
<li>상추</li>
<li>가지</li>
<li class="hidden">양파</li>
</ul>
</section>
<br>
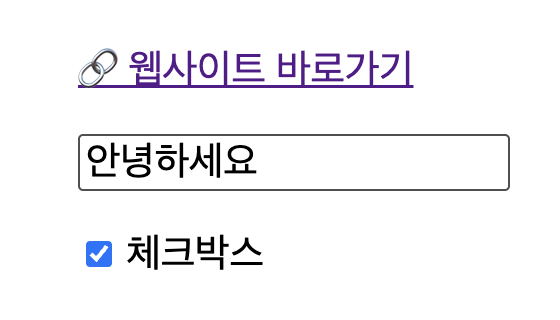
<a href="https://www.naver.com" target="_blank">🔗 웹사이트 바로가기</a>
<br>
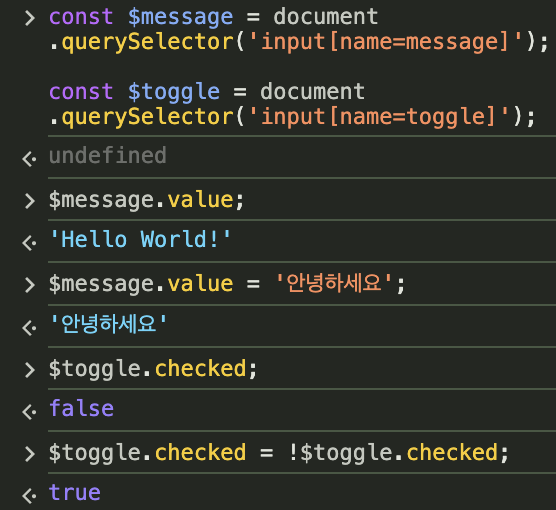
<input type="text" name="message" value="Hello World!">
<br>
<input type="checkbox" id="checkbox" name="toggle">
<label for="checkbox">체크박스</label>
</body>
</html> // 이번엔 이 코드를 예제로 할게요 ㅋ
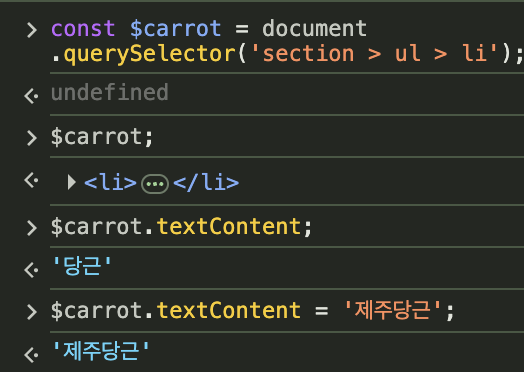
- textContent - 요소의 텍스트 확인/수정

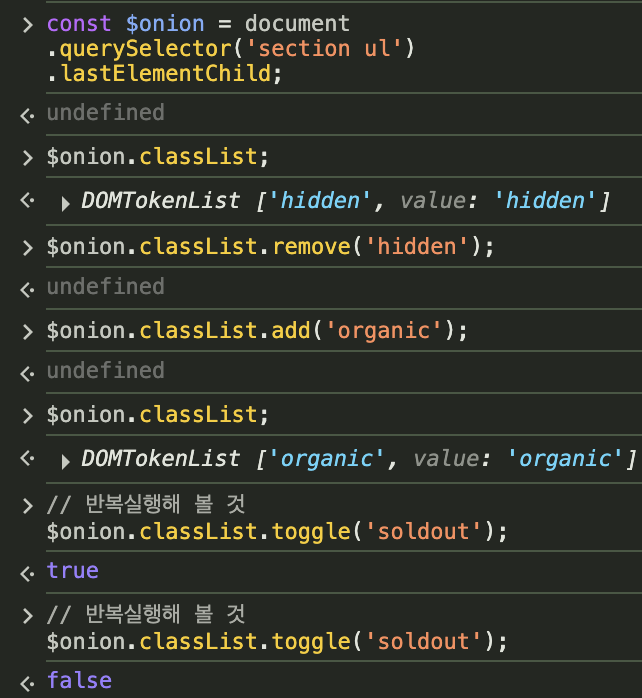
- classList - 리스트 형태의 클래스 확인/수정
- remove - 클랙스 삭제
- add - 클랙스 추가
- toggle - on/off 같은 기능

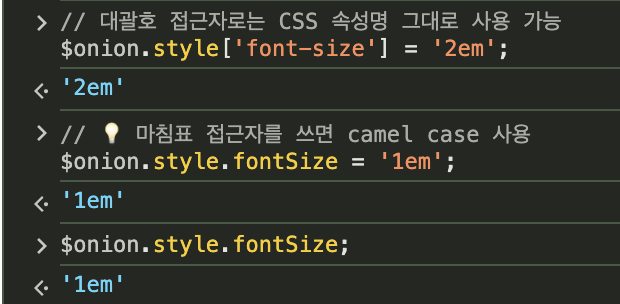
- style - css 스타일 확인/수정

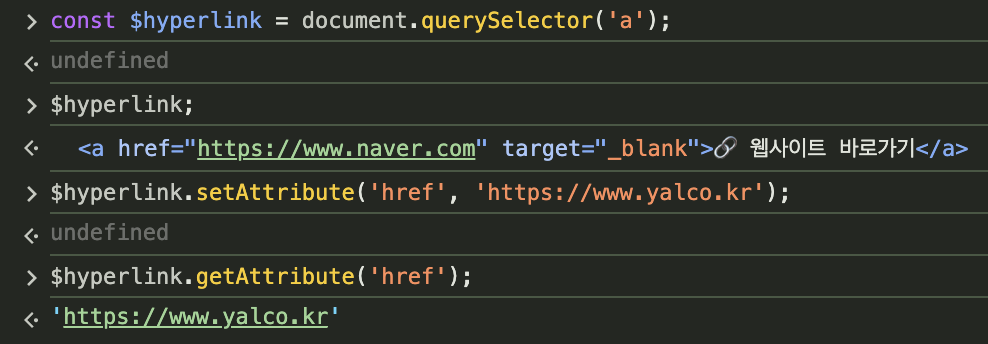
- getAttribute & setAttribute - 요소의 속성 반환/수정

- value & checked - 인풋 요소들의 값 확인/수정


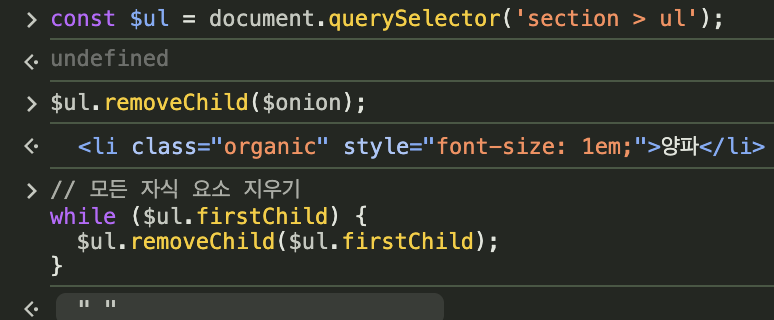
- removeChild - 요소 제거

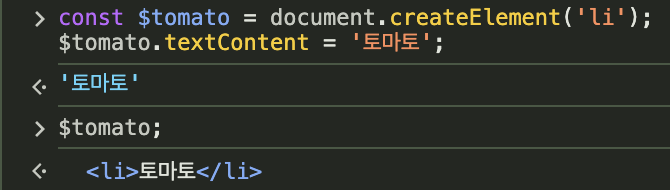
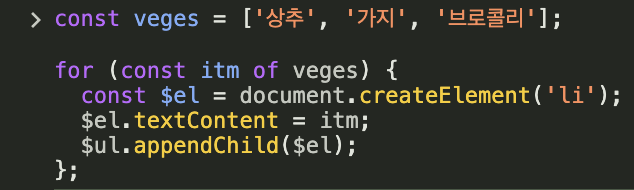
- createElement - 태그명으로 요소 생성

- appendChild - 요소를 대상 요소 안에 추가

💡이벤트
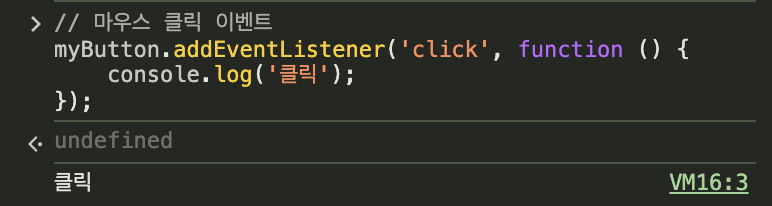
- addEventListener - 첫 번째 인자로 주어진 이벤트에, 두 번째 인자로 주어진 메서드의 동작을 부여
- called by 콜백함수


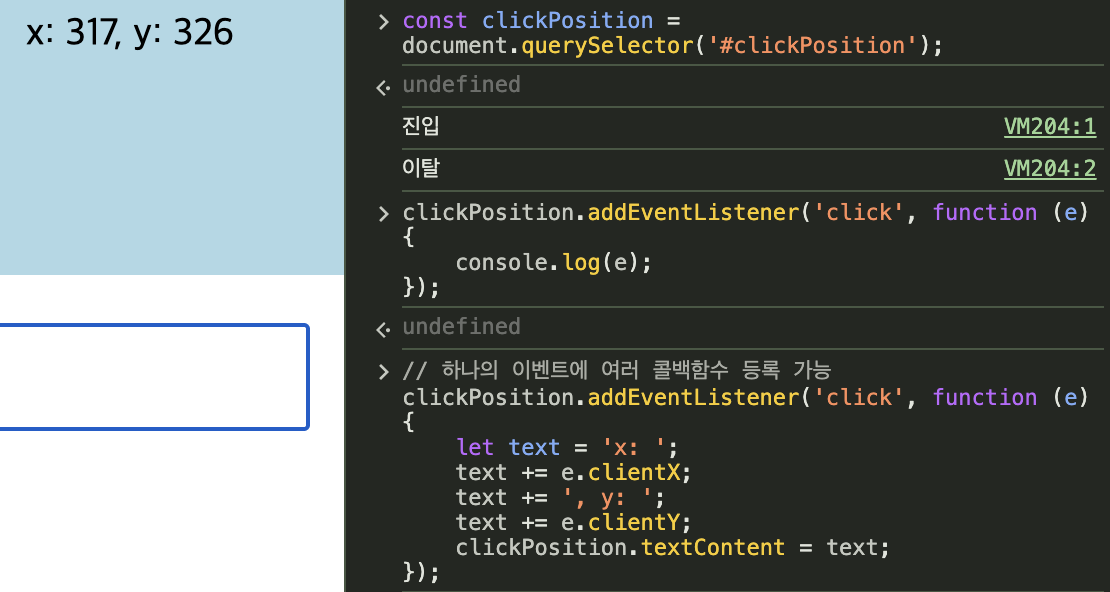
이벤트 객체
콜백함수의 인자에 매개변수로 포함
- 해당 이벤트에 대한 상세정보 포함
- 이벤트 객체는 이벤트가 발생하면 실행되는 함수의 매개변수로 같이 전달된다.

event 종류
- click - 마우스 클릭
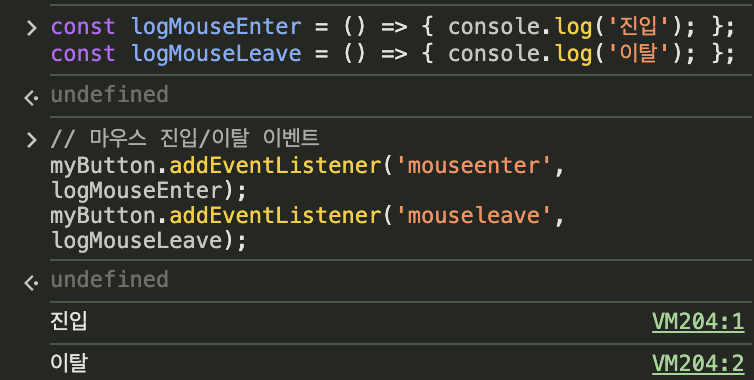
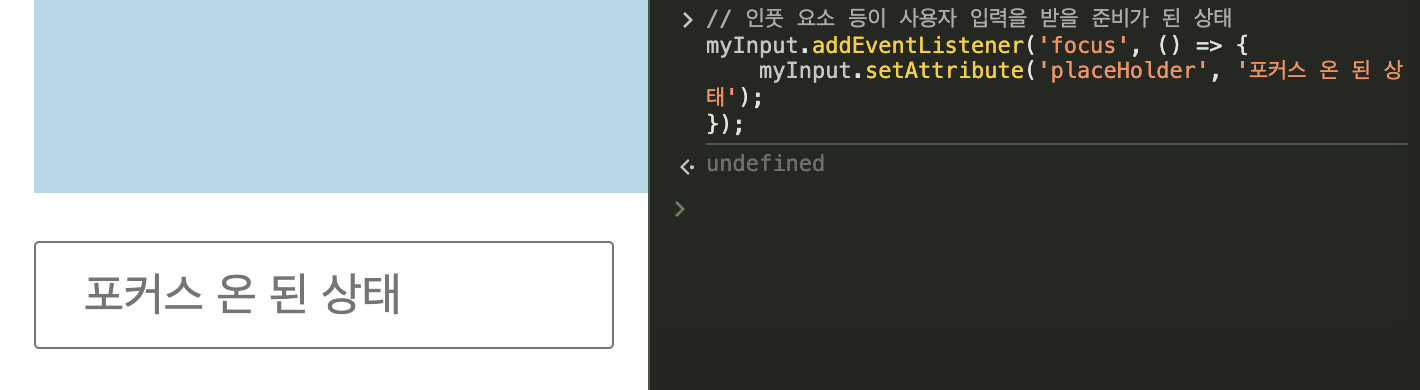
- focus - 인풋 요소가 사용자 입력을 받으려고 할 때

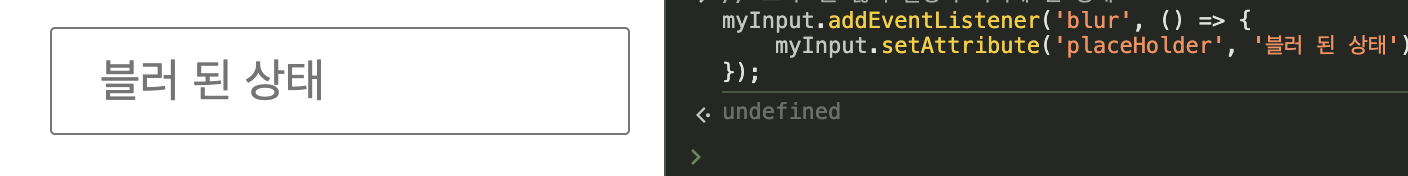
- blur - 포커스를 잃은 상태

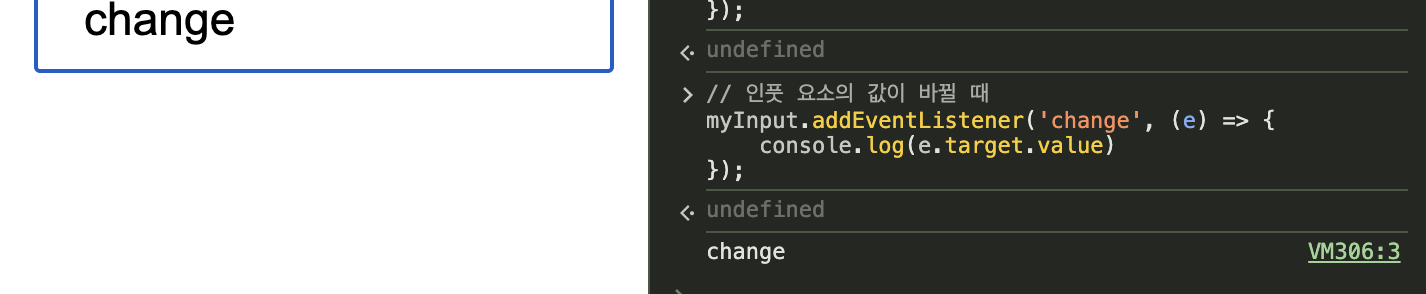
- change - 인풋 요소의 값이 바뀔 때

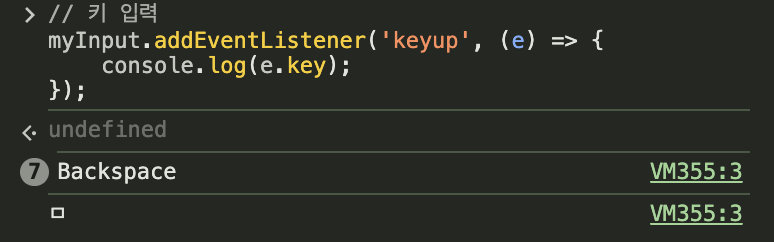
- keyup - 키가 입력 받았을때

- 그리고 아주아주 많은 다른 이벤트들이 있다....
💡최종 프로젝트
진행하면서 새로 알게된거 위주로 적어...볼게요...
- defer : 자바스크립트 파일을 로드 하고 실행되게 함
<script defer src="./script.js"></script>
querySelectorAll() : HTML 문서나 특정한 요소 내에서 지정한 CSS 선택자와 일치하는 모든 요소를 반환
- 이번에 하면서 NodeList 객체의 목록으로 반환 한다는 걸 알았어요.. 처음에 냅다 for문으로 배열처럼 돌리길래 알았답니다...
NodeList는 유사 배열 객체이면서 for...of 문으로 순회 가능한 이터러블(iterable) 객체입니다.
NodeList
웹 페이지의 HTML 문서 내에서 선택한 요소 객체뿐만 아니라 텍스트, 주석, 속성 등의 모든 노드를 문서 내 정렬된 순서대로 모아둔 집합
노드를 배열의 항목처럼 유사하게 다룰 수 있으며, 웹 페이지의 노드를 쉽게 조작할 수 있게 하는 객체입니다.


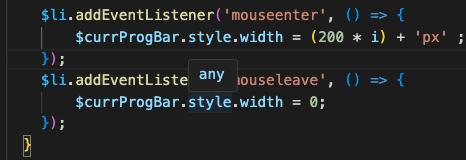
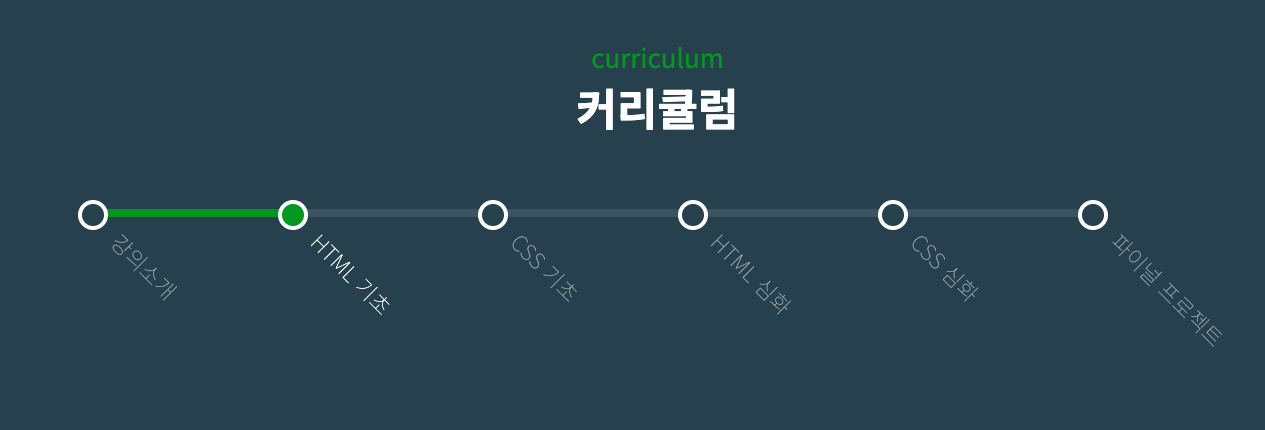
일단 코드 자체는 그냥 보이는 그대로 각 항목에 갔다대면 초록색 선이 오는 그런건데 저는 아무 생각 없이 그냥 그런가 보다 했는데요,
옆에서 같이 공부하던 서준이가 갑자기 for문에서 실행되는건데 어떻게 그냥 갔다 대면 되는건지 동작 원리를 모르 겠다 하더라고요
근데? 듣고 보니 저도 모르겠는 그런 거죠... 네... ㅋㅋ 결국 addEventListener가 각 항목에 돌면서 event를 등록 해놓고 mouseenter(마우스가 들어옴)이 발생하면 이제 이벤트가 일어나는 그런 원리라고 배웠습니다.. 같이 공부하니까 뭐 하나라도 알게되고 좋은거 같네요 ~~~~
const $contactTabs = document.querySelectorAll('input[name=contact]');
const $contactSlideCon = document.querySelector('.contact__slide-con');
for(let i = 0; i < $contactTabs.length; i ++){
const $tab = $contactTabs[i];
const marginLeft = [0, '-100vw'][i];이건 css이긴 한데 처음에 -100vw? 이게 머람 하고 찾아보니까 현재 요소를 왼쪽으로 화면 너비만큼(-100%) 이동 하는거라고 하네요..
이건 처음 봤어요 ㅎ
const $menuBtn = document.querySelector('.header__menu-btn');
const $headerNav = document.querySelector('.header__nav');
$menuBtn.addEventListener('click', (e) => {
$menuBtn.classList.toggle('on');
$headerNav.classList.toggle('active');
e.stopPropagation();
});
document
.querySelector('body')
.addEventListener('click', () => {
$menuBtn.classList.remove('on');
$headerNav.classList.remove('active');
});
마지막으로 여기 부분인데 toggle은 위에서 on/off 같은거라고 했는데 e.stopPropagation() 저게 처음봤어요
일단 그 밑에 부분은 body 전체를 선택하고 거기에 클릭 이벤트를 추가해줘서 바디 어디를 누르든 버튼을 눌려서 활성화된걸 지워주는 부분인데 e.stopPropagation() 이게 상위 엘리먼트들로의 이벤트 전파를 중단 시킨다고 하네요. 그래서 이게 없으면 위에서 클릭 이벤트를 걸어준 부분이 body에 포함되어 있기 때문에 밑에 이벤트까지 전파가 되서 원하는 이벤트가 동작 하지 않아요.
++
e.preventDefault() 와 stopPropagation() 의 차이
찾아보니까 비슷한 기능을 하는 preventDefault()가 있는데 상위 엘리먼트들로의 이벤트 전파를 중단 하는 stopPropagation() 과는 다르게 얘는 a 나 submit 태그 같이 고유의 동작이 있는 태그의 동작을 중단시킨다고 합니다 !!

'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2025 1학기 React.js 스터디] 이승준 #2주차 (0) | 2025.04.03 |
|---|---|
| [2025 1학기 React.js 스터디] 한혜민 #2주차 (0) | 2025.04.02 |
| [2025 1학기 React.js 스터디] 이서준 #2주차 (0) | 2025.03.31 |
| [2025 1학기 React.js 스터디] 이종민 #1주차 (0) | 2025.03.28 |
| [2025 1학기 React.js 스터디] 정채은 #1주차 (0) | 2025.03.28 |


