반응형
❤️반복문
for문
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= 9; j++) {
console.log(i + ' X ' + j + ' = ' + i * j);
}
}- 괄호 안 요소들(;으로 구분)
- 변수 선언; 종료조건; 참일 시 블록 안의 코드 이후 실행할 것
for (let i = 10; i > 0; i -= 2) {
console.log(i);
}continue & break
for (let i = 0; i < 100; i++) {
if (i % 3 === 0) continue; // 한 루프를 건너뜀
if (i > 10) break; // 루프 종료
console.log(i);
}
for ... of
const myArray = ['한놈', '두시기', '석삼', '너구리', '오징어'];
for (const item of myArray) { // 상수명은 자유
console.log(item);
}- 배열의 요소를 순서대로 반환 (위 요소들 차례대로 출력)
for ... in
const person1 = {
name: '김철수',
age: '25',
married: false
}
for (const key in person1) {
console.log(key, typeof key);
}while 문
let x = 0;
while (x < 100) {
const toPrint = x++;
// continue와 break 역시 동작
if (toPrint % 3 === 0) continue;
if (toPrint > 10) break;
console.log(toPrint);
}- 괄호안의 조건이 참일경우 반복한다.
- 먼저 조건 확인 후 조치
do ... while 문
let x = 12;
do {
console.log(x++);
} while (x < 10);- 선 조치 후 조건 확인
❤️함수
function describeHtmlCssJs () {
console.log('HTML로 갖다놓고');
console.log('CSS로 꾸미고');
console.log('JavaScript로 시킨다.');
}
describeHtmlCssJs();- 함수는 기본적으로 반복적으로 수행되는 것들을 함수로 사용합니다.
매개변수와 인자
// to : 매개변수
function countTo (to) {
for (let i = 1; i <= to; i++) {
console.log(i);
}
}
// 5 : 인자
countTo(5);- 특정한 값을 input으로 받아서 output으로 반환할때 매개변수를 사용하는데요, 위에 예시에서는 to가 매개변수이며 input값으로 기능합니다. to, pos, a등과같이 ;로 구분하여 여러 매개변수를 받아올 수 있습니다.
- 매개변수가 있는 함수도 있고 없는 함수도 존재.
return 함수
function add(x, y) {
return x + y;
}- 맨 마지막에 사용하며, 값을 반환하는 역할을 합니다.
함수도 값
const subt = function (x, y) {
return x - y;
}
console.log(subt(7, 2));- 여기서 subt처럼 상수에, 객체의 값이나 배열의 요소로 함수의 인자를 넣을 수 있습니다.
화살표 함수
// 두 줄 이상의 작업이 있을 시
const mult = (x, y) => {
console.log(`${x}와 ${y}를 곱합니다.`);
console.log(`결과는 ${x * y}입니다.`);
return x * y;
};
console.log(mult(2, 7));
- 이런 식으로 만들수도 있다...
HTML 요소 선택하기
Dom


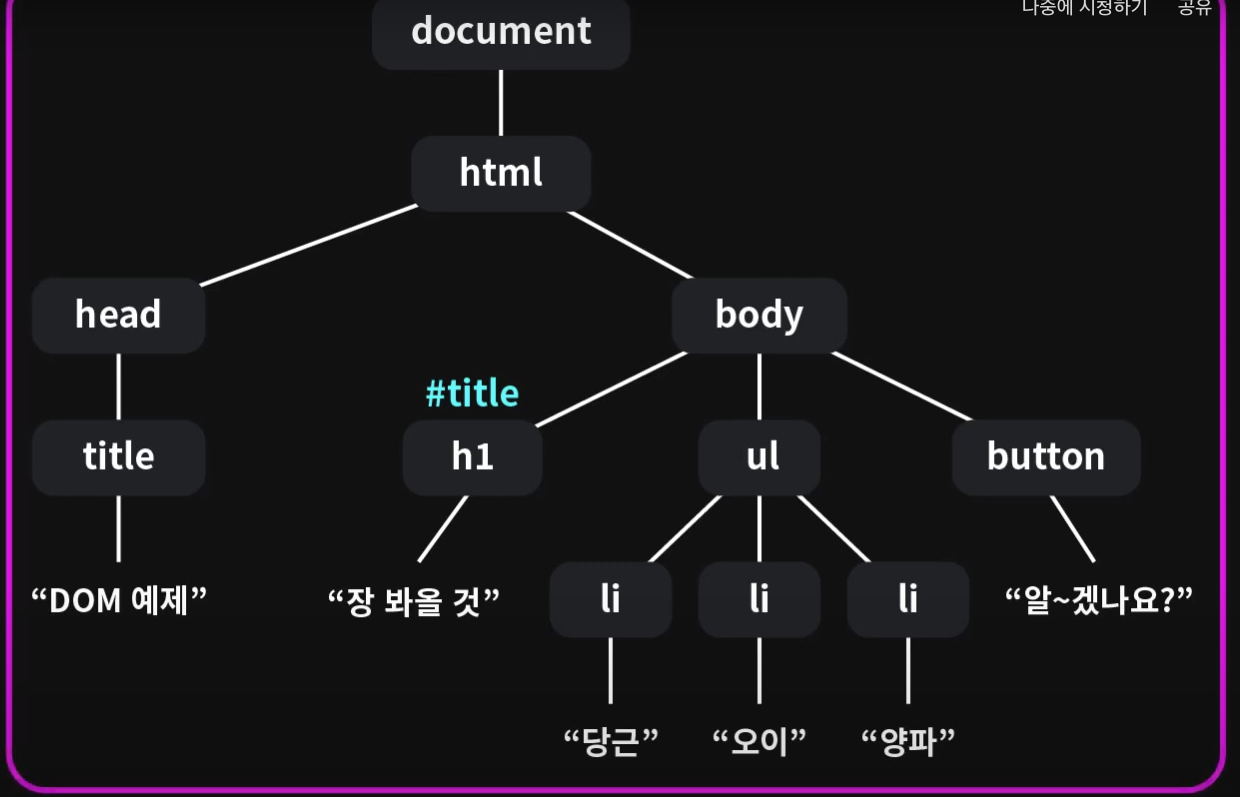
- 오른쪽그림의 트리구조를 돔구조라고 부른다.
- 각 요소들을 노드라고 한다(h1, ul)
- 돔은 라이브 특성이 있다. DOM을 변경하면 즉시 웹페이지에 반영된다.
- 자바스크립트를 사용하여 DOM 요소를 선택, 수정 , 추가, 제거 가능하다.
- BOM이란것도 있는데 DOM은 웹 문서를 조작, BOM은 브라우저를 조작하는 것이다.
API
- 클라이언트(사용자)가 요청하면 서버가 데이터를 제공하는 역할을 합니다.
- API (Application Programming Interface, 애플리케이션 프로그래밍 인터페이스)
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>DOM 선택하기</title>
</head>
<body>
<h1>장보기 목록</h1>
<section class="plant">
<h2>채소</h2>
<ul>
<li>당근</li>
<li>오이</li>
<li class="soldout">양파</li>
</ul>
</section>
<section id="sweets" class="plant">
<h2>과일</h2>
<ul>
<li>사과</li>
<li>딸기</li>
<li>포도</li>
</ul>
</section>
<section>
<h2>고기</h2>
<ul>
<li class="soldout">소고기</li>
<li>돼지고기</li>
<li class="soldout">닭고기</li>
</ul>
</section>
</body>
</html>위의 예제를 사용해서 해보겠습니다
getElementsByTagName
// 상수/변수로 저장 가능
const $listItems = document.getElementsByTagName('li');
console.log($listItems);- 태그명으로 선택
- 요소 앞에 $붙이는 이유는 이것만 보고도 이 웹사이트의 요소다라는것을 알아볼 수 있도록 붙힘.(안해도 오류는 안뜸)
getElementsByClassName
document.getElementsByClassName('plant');- 클래스명으로 선택
getElementsById
document.getElementById('sweets');- 아이디로 선택
querySelector, querySelectorAll
document.querySelector('section');
document.querySelectorAll('section');
document.querySelector('.plant > ul > .soldout');
document.querySelector('#sweets ul > :nth-child(2)');- CSS 선택자로 선택
- 각각 첫번쨰, 모든 요소 반환
- 마지막 두줄은 부모요소부터 시작해서 자식요소로의 경로같은 것임
- 첫번째는 첫번째 section만 두번째는 모든 section 가져옴
Childeren
document
.querySelector('section')
.children;- 자식 요소들을 반환
firstElementChild, lastElementChild
const $firstUl = document.querySelector('ul');
$firstUl;
$firstUl.firstElementChild;
$firstUl.lastElementChild;- 첫 번째, 마지막 자식요소 반환
- 두번째 줄은 첫번째 ul을 가져옴
ParentElement
$firstUl.parentElement;- 부모요소 반환
- 바로 앞 부모 반환하는거임.
❤️요소들 조작하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>DOM 조작하기</title>
</head>
<body>
<section class="plant">
<h2>채소</h2>
<ul>
<li>당근</li>
<li>오이</li>
<li>상추</li>
<li>가지</li>
<li class="hidden">양파</li>
</ul>
</section>
<br>
<a href="https://www.naver.com" target="_blank">🔗 웹사이트 바로가기</a>
<br>
<input type="text" name="message" value="Hello World!">
<br>
<input type="checkbox" id="checkbox" name="toggle">
<label for="checkbox">체크박스</label>
</body>
</html>예제
textContent
const $carrot = document
.querySelector('section > ul > li');
$carrot;
$carrot.textContent;
$carrot.textContent = '제주당근';- 일단 section에 ul에 li를 갖고옴
- 세번째 줄은 당근이라는 값을 반환
- 마지막은 원래 당근이라는 값에 제주당근이라는 값으로 바꿔줌
classList
const $onion = document
.querySelector('section ul')
.lastElementChild;
$onion;
$onion.classList;
$onion.classList.remove('hidden');
$onion.classList.add('organic');
// 반복실행해 볼 것
$onion.classList.toggle('soldout');- remove - 클래스 삭제
- add - 클래스 추가
- toggle - 스위치같은 기능 on off(좋아요같은거)
Style
$onion.style['font-size'] = '2em';- CSS 스타일 확인 및 수정
- 글자 사이즈 2em으로 바꿈
getAttribute, setAttirbute
$hyperlink.getAttribute('href');
$hyperlink.setAttribute('href', 'https://www.yalco.kr');- 각각 속성값을 가져오고, 변경하는 것임
- href를 갖고온다. 두번째 줄은 얄코웹사이트로 바꾼다.
value, checked
$message.value;
$message.value = '안녕하세요';
$toggle.checked;
$toggle.checked = !$toggle.checked;- 인풋 요소들의 값을 확인, 수정
- 첫, 세번째는 확인 두, 네번째는 수정
removeChild, appendChild
$ul.removeChild($onion);
$ul.appendChild($tomato);- 각각 요소를 삭제, 추가시킴
createElement
const $tomato = document.createElement('li');
$tomato.textContent = '토마토';- 태그명으로 새로운 요소를 생성
- 일단 만들고 두번째줄은 토마토라고 정의함.
❤️이벤트
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<button id="myButton">이벤트를 부여하세요.</button>
<br>
<div id="clickPosition">
클릭 전
</div>
<br>
<input id="myInput" type="text">
</body>
</html>예제
const myButton = document.querySelector('#myButton');addEventListener
// 마우스 클릭 이벤트
myButton.addEventListener('click', function () {
console.log('클릭');
});
const logMouseEnter = () => { console.log('진입'); };
const logMouseLeave = () => { console.log('이탈'); };
// 마우스 진입/이탈 이벤트
myButton.addEventListener('mouseenter', logMouseEnter);
myButton.addEventListener('mouseleave', logMouseLeave);- 첫 번째 인자로 주어진 이벤트에, 두 번째 인자로 주어진 함수의 동작을 부여 (콜백함수라고 불림)
- 이벤트가 발생할때까지 있다가 발생하면 함수 실행.
- 중간쪽은 배웠던 화살표함수
- 이함수들을 addEventListener에 넣어서 이 함수가 실해되게 만들었다.
이벤트 객체
// 하나의 이벤트에 여러 콜백함수 등록 가능
clickPosition.addEventListener('click', function (e) {
let text = 'x: ';
text += e.clientX;
text += ', y: ';
text += e.clientY;
clickPosition.textContent = text;
});- 하나의 이벤트에 여러 콜백함수를 등록할 수 있다.
- 이벤트 발생시 상세정보가 포함. ex) 이벤트 발생 x,y좌표...
- addEventListener의 이벤트에 click 말고도 여러 이벤트가 존재한다
- focus - 인풋 요소 등이 사용자 입력을 받을 준비가 된 상태
- blur - 포커스를 잃어 활성이 아니게 된 상태 - focus가 아닐때
- change - 인풋 요소의 값이 바뀔때
- keyup - 키 입력
- 여러 이벤트가 있다.....
❤️최종프로젝트
알게된거 위주로 적어볼게용
defer
<script defer src="./script.js"></script>- 먼저 html 요소들이 모두 로드된 후에 실행되도록 함
const headerNavs = [
{ title: '얄코강좌는', link: '#about' },
{ title: 'HTML', link: '#html' },
{ title: 'CSS', link: '#css' },
{ title: '커리큘럼', link: '#curriculum' },
{ title: '문의하기', link: '#contact' }
];
const $headerNavUl = document.querySelector('.header__nav ul');
for (const nav of headerNavs) {
const $li = document.createElement('li');
$li.classList.add('header__nav-item');
const $a = document.createElement('a');
$a.textContent = nav.title;
$a.setAttribute('href', nav.link);
$li.appendChild($a);
$headerNavUl.appendChild($li);
}- for of 문에서 배열 순환을 돌린다.
$currLis = document.querySelectorAll('.curriculum__list > li');- nodelist로 갖고오게된다
- nodelist란?? --------querySelectorAll() 같은 메서드로 가져온 여러 개의 요소들을 담고 있는 객체입니다. (유사 배열)
for (let i = 0; i < $currLis.length; i++) {
const $li = $currLis[i];
$li.addEventListener('mouseenter', () => {
$currProgBar.style.width = (200 * i) + 'px';
});
$li.addEventListener('mouseleave', () => {
$currProgBar.style.width = 0;
});
}- for문으로 배열길이만큼 돌리고, addEvenListener을 이용하여 마우스가 올려져있거나 안올려져있을때 발생하는 이벤트를 정의해줬다.
const $contactTabs = document.querySelectorAll('input[name=contact]');
const $contactSlideCon = document.querySelector('.contact__slide-con');
for (let i = 0; i < $contactTabs.length; i++) {
const $tab = $contactTabs[i];
const marginLeft = [0, '-100vw'][i];
$tab.addEventListener('click', () => {
$contactSlideCon.style.marginLeft = marginLeft;
});
}- const marginLeft = [0, '-100vw'][i]; 여기에서 i값이 0이면 0, 1이면 한 화면만큼 이동하게 만들었다고 합니다..
- 그리고 클릭시 이벤트를 감지하여 실행하게 해줬네요
const $menuBtn = document.querySelector('.header__menu-btn');
const $headerNav = document.querySelector('.header__nav');
$menuBtn.addEventListener('click', (e) => {
$menuBtn.classList.toggle('on');
$headerNav.classList.toggle('active');
// 이 요소 아래 레이어에는 클릭 이벤트가 먹히지 않도록
e.stopPropagation();
});
document
.querySelector('body')
.addEventListener('click', () => {
$menuBtn.classList.remove('on');
$headerNav.classList.remove('active');
});- 클릭시 토글이 on/off되게 이벤트를 설정해줬군요..
- addEventListener으로 다른곳을 클릭했을 시 on되어있다면 off시키도록 설정해준 코드다.
- 여기서 e.stopPropagation이 없으면 버튼을 눌렀을 때 문제가 발생하게된다 --> 버튼요소도 모든 요소에 포함되어있기때문에 버튼을 눌러도 동작안함 이걸 e.stopPrapagation이 막아줌
힘들었읍니다..
반응형
'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2025 1학기 React.js 스터디] 최은희 #2주차 (0) | 2025.04.04 |
|---|---|
| [2025 1학기 React.js 스터디] 이가인 #2주차 (0) | 2025.04.03 |
| [2025 1학기 React.js 스터디] 한혜민 #2주차 (0) | 2025.04.02 |
| [2025 1학기 React.js 스터디] 이상래 #2주차 (1) | 2025.04.01 |
| [2025 1학기 React.js 스터디] 이서준 #2주차 (0) | 2025.03.31 |


