1. 반복문
2. 함수
3. DOM, html 요소 선택
4. 요소 조작
5. 이벤트
6. 최종 프로젝트
반복문
1. for문
괄호 안
( 1.변수의 선언 및 할당, 2.종료조건, 3.참일 시 블록 안의 코드 이후 실행할 것 )
// 💡 변수이므로 let이 사용됨
for (let i = 0; i < 5; i++) {
console.log(i);
}
중첩 반복
바깥쪽이 열(세로), 안쪽 반복문이 행(가로줄)이라고 생각하기

- continue : 한 루프를 건너뜀!!!!!!!
- break : 루프 종료
for (let i = 0; i < 100; i++) {
if (i % 3 === 0) continue; // 한 루프를 건너뜀
if (i > 10) break; // 루프 종료
console.log(i);
}
1
2
4
5
7
8
10
- for ... of 문
➡️ array의 요소를 순서대로 반환!!
const 상수명 of 배열이름
const myArray = ['한놈', '두시기', '석삼', '너구리', '오징어'];
for (const item of myArray) { // 상수명은 자유
console.log(item);
}
- for ... in 문
➡️ 객체의 요소를 순서대로 반환!!
const key in 객체이름
const person1 = {
name: '김철수',
age: '25',
married: false
}
for (const key in person1) {
console.log(key, typeof key);
}
name string
age string
married String
2. while문 (조건이 참인 동안 반복 )
선확인 후조치
- do ... while
선조치 후확인
do {
// 실행할 코드
} while (조건);조건을 나중에 검사하기 때문에 최소 한 번 실행된다
public class CountNumbers {
public static void main(String[] args) {
int num = 1;
do {
System.out.println("현재 숫자: " + num);
num++;
} while (num <= 5);
}
}이렇게 최소 한 번 실행이 보장될 때 do-while을 사용하면 좋다!!!
함수
const subt = function (x, y) {
return x - y;
}
console.log(subt(7, 2));
//5
화살표 함수
- function으로 정의한 함수와는 세부적으로는 기능이 다름
- 함수를 간결하게 작성할 수 있도록 도와주는 문법
- 기존의 function 키워드를 사용한 함수보다 짧고 직관적
- this를 자동으로 바인딩하므로 콜백 함수에서 유용함
- 일반 함수와 this 동작 방식이 다르므로 객체 메서드나 생성자 함수에서는 주의해야 함
// 일반 함수
function add(a, b) {
return a + b;
}
// 화살표 함수
const add = (a, b) => a + b;
HTML 요소들 선택하기 (요소 반환)
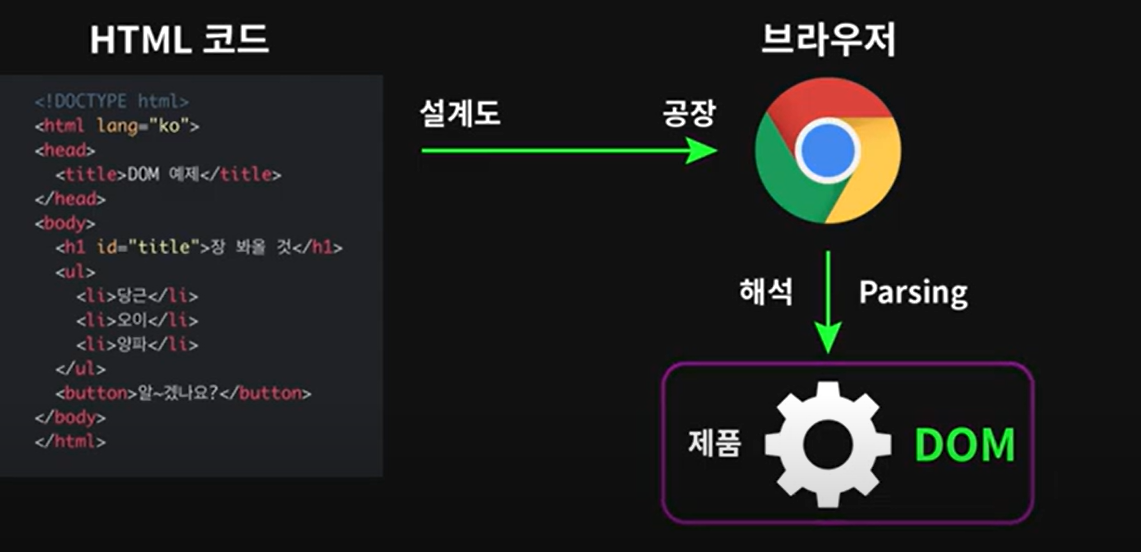
1. DOM이란 ?
요소.document -> 브라우저에서는 되는데 node.js에서는 안됨
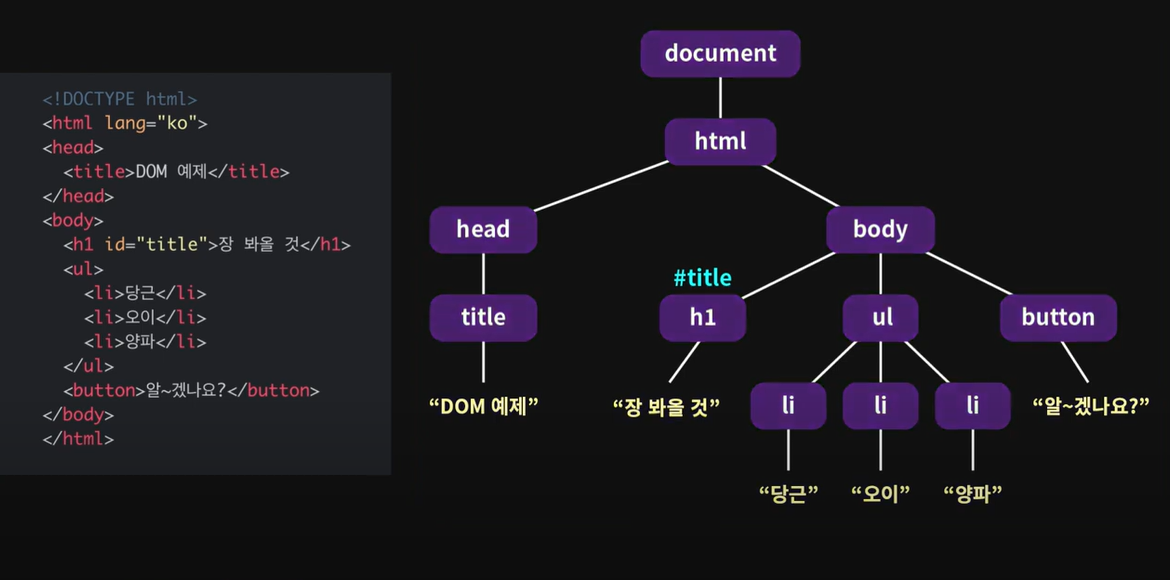
document :브라우저에서 제공하는 window 객체(➡️이것이 DOM)의 한 요소


ㄴ트리 전체를 DOM, 요소 하나하나를 Node 라고 부름
ㄴ 이것들 하나하나가 다 API 임
ㄴ API란 ?
ㄴ API (Application Programming Interface)는 소프트웨어 애플리케이션 간에 상호작용을 할 수 있도록 정의된 인터페이스
2. REST API (Representational State Transfer API)
웹 서비스와 클라이언트 간의 상호작용을 위한 규약
REST는 HTTP를 사용하여 데이터를 주고받는 방식
- 웹 자원( = 데이터=url로 식별)에 접근하는 방법을 정의함
- 주로 JSON을 사용해 데이터를 처리
| GET | 자원 조회 | /users | 모든 사용자 목록 조회 |
| POST | 자원 생성 | /users | 새 사용자 생성 |
| GET | 특정 자원 조회 | /users/1 | ID가 1인 사용자 조회 |
| PUT | 자원 업데이트 | /users/1 | ID가 1인 사용자 정보 수정 |
| DELETE | 자원 삭제 | /users/1 | ID가 1인 사용자 삭제 |

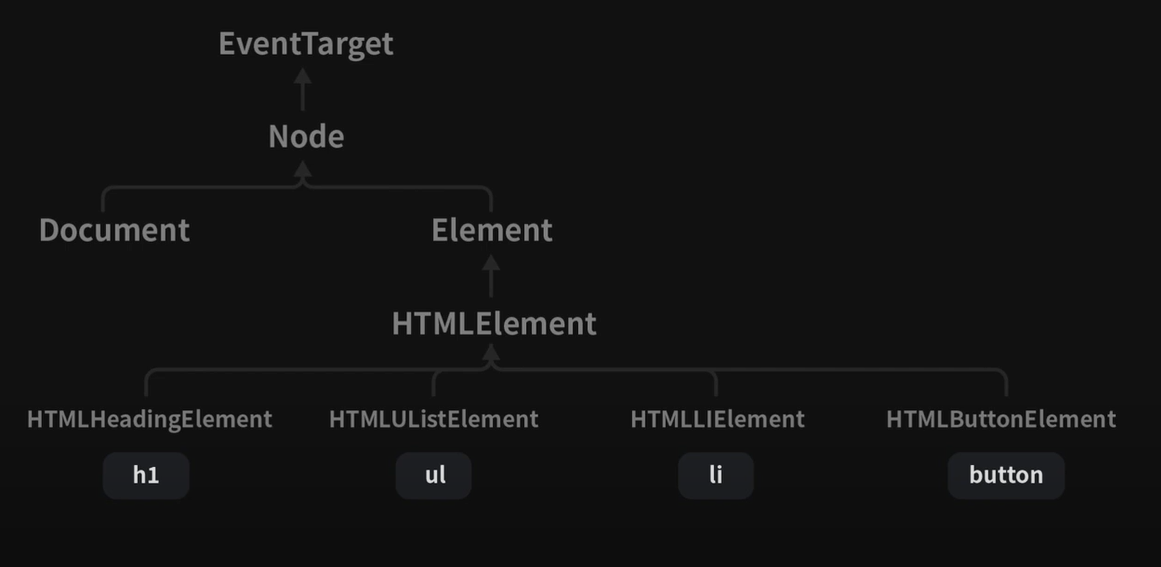
ㄴDOM 트리 x, 각 요소가 어떤범주에 속하는지 나타내는 상속도 ㅇ (~은 ~의 한 종류 )
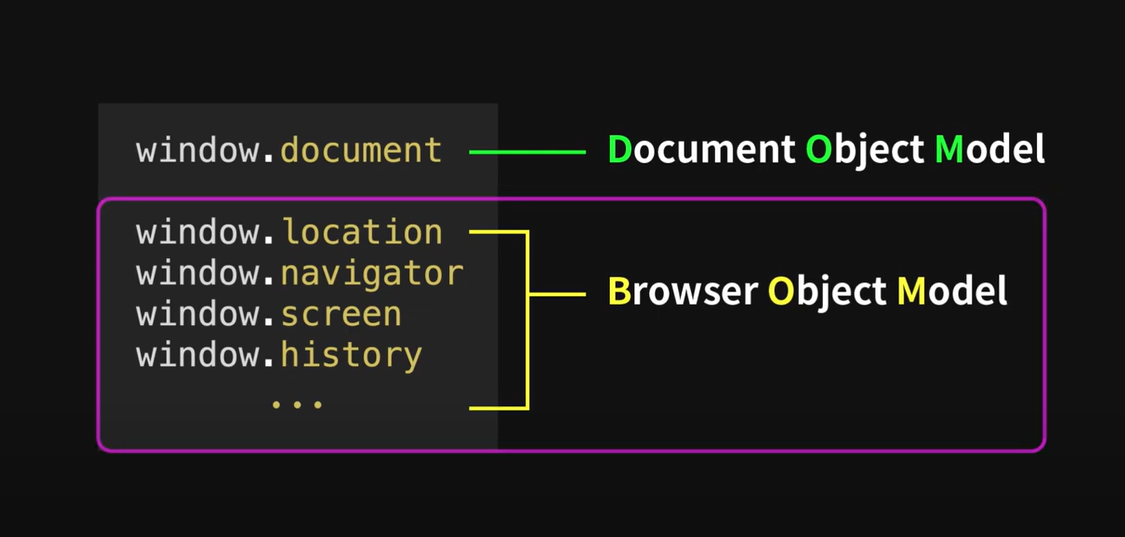
3. DOM(Document Object Model) vs BOM (Brouwser Objsect Model)
| 구분 | DOM | BOM |
| 목표 | 웹 페이지의 구조와 내용을 동적으로 수정하고 조작하는 것 | 브라우저 자체의 기능과 상태를 제어하고 상호작용하는 것 |
| 주요 객체 | document, element, window 등 HTML/XML 요소 및 속성 관련 객체 | window, navigator, screen, location, history, navigator 등 브라우저 관련 객체 |
| 사용 예시 | DOM을 사용하여 페이지의 텍스트나 이미지를 동적으로 수정하거나 이벤트를 처리함 | BOM을 사용하여 브라우저 창 크기를 변경하거나, URL을 조작하거나, 히스토리를 제어함 |
| 언어 | HTML, XML 문서에서 사용되는 객체 모델 | 브라우저의 JavaScript 환경에서 제공되는 객체 모델 |
DOM + BOM = Web API

getElementsByTagName , getElementsByClassName, getElementById
➡️html선택자 (태그명, 클래스명, 아이디명)
ㄴ document의 기능
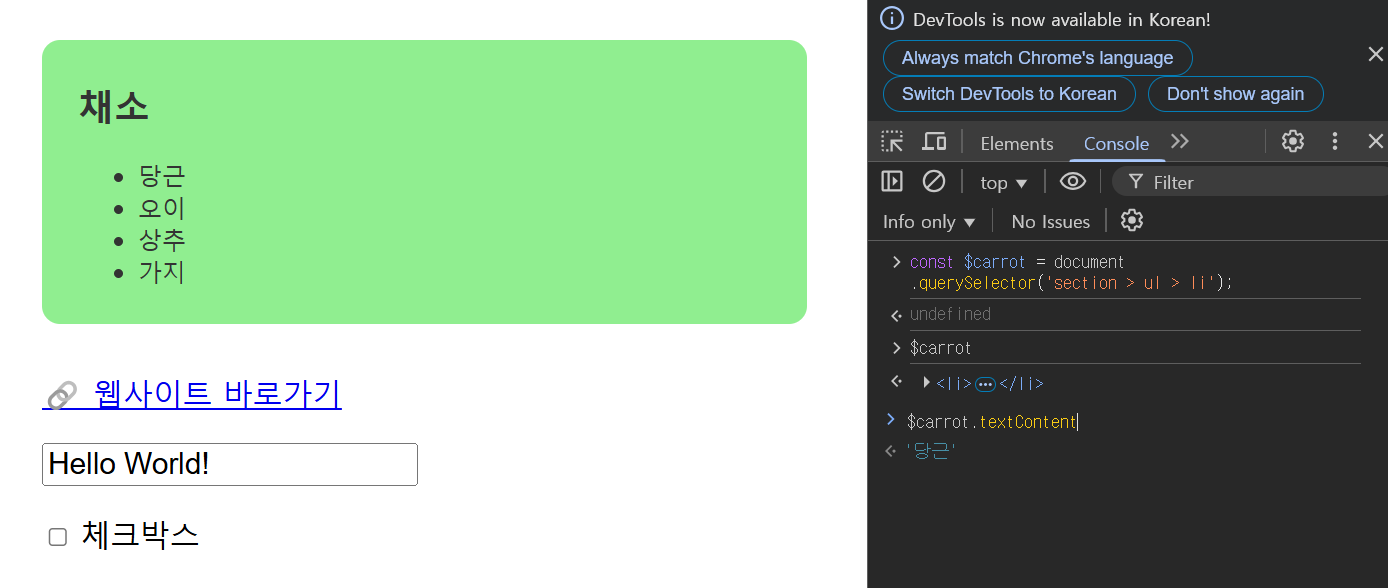
querySelector, querySelectorAll
➡️css선택자로 선택
((- let : 변수 - 넣은 데이터를 바꿀 수 있음
- const : 상수 - 넣은 데이터를 바꿀 수 없음))
let source = document.getElementById("source");
let petId = document.getElementById('pet-id');
const arrows = document.querySelectorAll(".arrow");ㄴ 이런식으로 ...
children
자식 요소들 반환
firstElementChild, lastElementChild, parentElement
첫 번째 / 마지막 자식 요소 반환, 부모 요소 반환
요소들 조작하기
$요소
$요소.textContent ; 요소의 텍스트 확인

제거, 추가, 토글 다 가능
$onion.classList;
$onion.classList.remove('hidden');
$onion.classList.add('organic');
$onion.classList.toggle('soldout');이벤트
addEventListener
ㄴ 콜백함수
ㄴ (이벤트 이름, 메서드 동작)
// 마우스 클릭 이벤트
myButton.addEventListener('click', function () {
console.log('클릭');
});
input요소 : 사용자가 입력
const myInput = document.querySelector('#myInput');
// 인풋 요소 등이 사용자 입력을 받을 준비가 된 상태
myInput.addEventListener('focus', () => {
myInput.setAttribute('placeHolder', '포커스 온 된 상태');
});
// 키 입력
myInput.addEventListener('keyup', (e) => {
console.log(e.key);
});
// 인풋 요소의 값이 바뀔 때
myInput.addEventListener('change', (e) => {
console.log(e.target.value)
});
최종프로젝트
defer : 아래의 HTML 요소들이 모두 로드된 후 실행되도록 함

유동적으로 변할 수 있는 데이터는 js에서 선언하고 관리하면 편하다. html에 선언하는것 보다
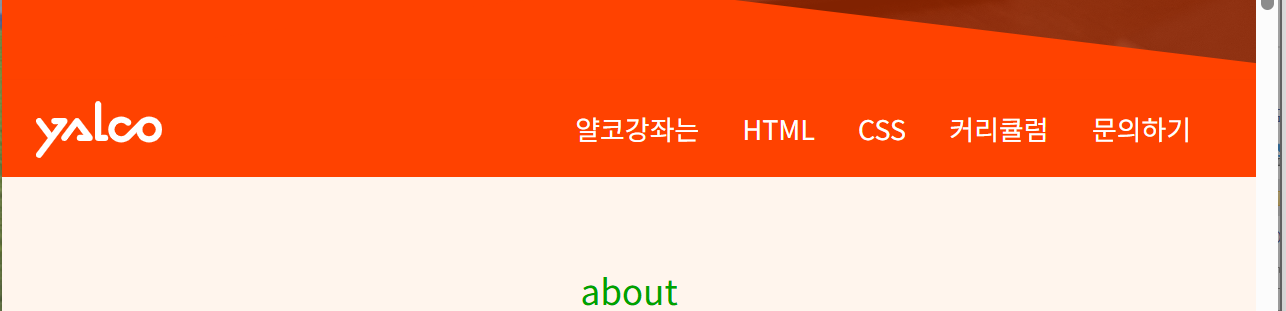
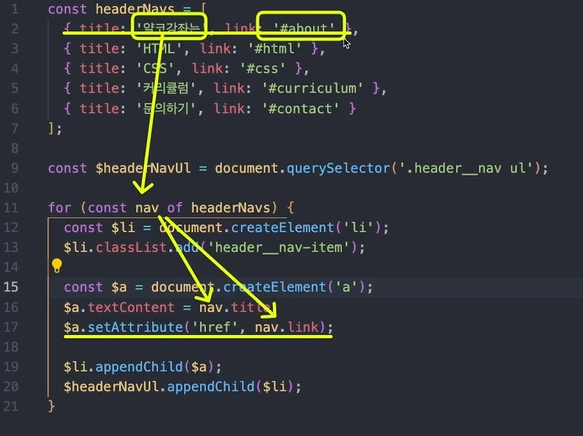
1. 메뉴 만들기


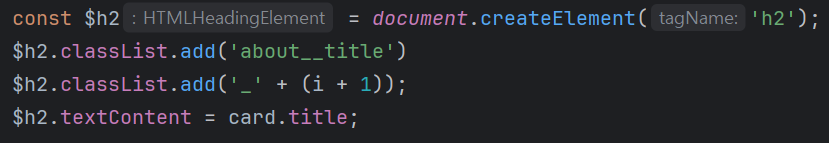
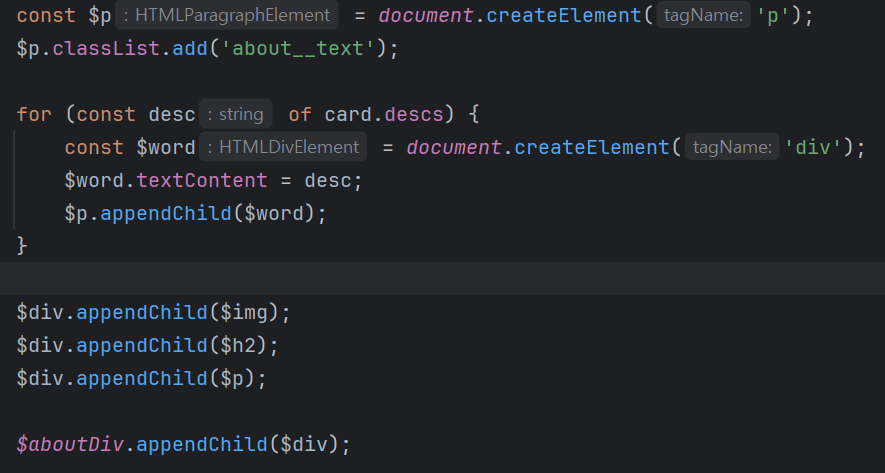
2. about 항목들 추가하기

div 태그는 block이 가능해서 --> 텍스트 2줄 사용할 때 알아서 줄바꿈됨

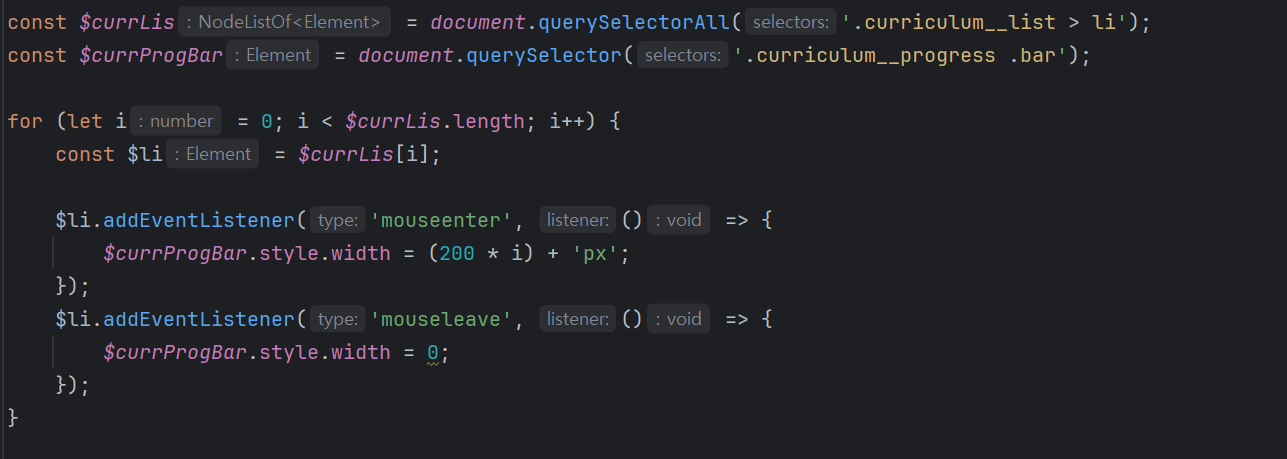
3. 커리큘럼 마우스 오버
list 사실상 배열처럼 쓸 수 있음
마우스 올리는거 'moserenter' <-> 'mouseleave' 마우스떼면 다시 초기화된 상태기때문에 width =0 으로 설정

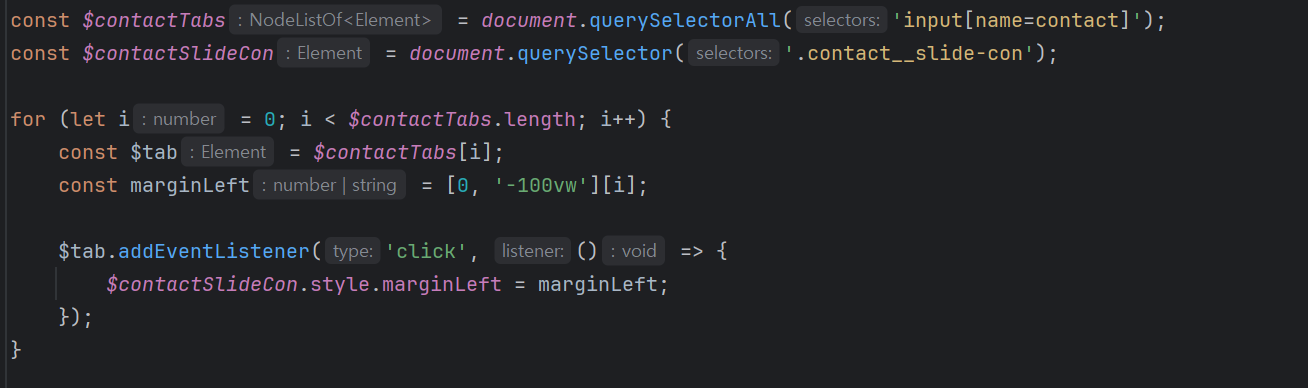
4. 문의하기 탭 기능
클릭하면 아랫쪽 내용이 바뀌도록
연락처,메시지 남기기 -> $contactTabs이고
그 아래 div가 contactSlideCon임
-100vw에서 vw는 스크린의 너비
마이너스는 왼쪽으로 슬라이드된다는거임

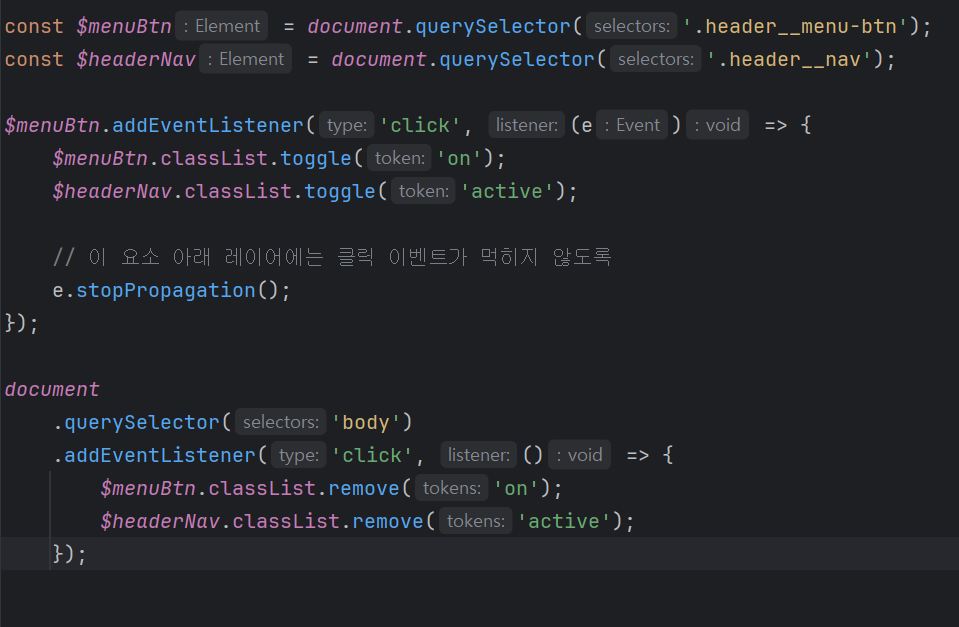
5. 모바일 네비게이션 버튼 설정
<button>태그 : 이벤트로 설정해줘야함
on, active 클래스 같이 사라지거나 같이 나오도록 : toggle 사용
toggle이란 ?
: 어떤 상태나 동작을 반대로 전환하는 것을 의미
ex) toggle('on'):
만약 해당 요소가 'on' 클래스를 가지고 있다면 클래스를 제거반대로 해당 요소가 'on' 클래스를 가지고 있지 않다면 클래스를 추가
이 동작을 반복하면, 매번 상태가 반전되는 형태가 됨 예를 들어, 버튼을 클릭하면 버튼이 켜지거나(활성화) 꺼지거나(비활성화)** 하는 식

e.stopPropagation(); //부모 요소로 전파되는 것을 방지하는 역할이 코드에서 클릭 이벤트가 발생하면 메뉴 버튼을 클릭한 경우 body 클릭 이벤트가 실행되면 메뉴가 닫힘
그런데 메뉴 버튼을 클릭한 상태에서 body 클릭 이벤트가 실행되는 것을 방지하려면, 메뉴 버튼 클릭 시 e.stopPropagation()을 사용하여 클릭 이벤트가 상위 요소로 전달되지 않도록 해야함!!
@동작 흐름
- 사용자가 메뉴 버튼을 클릭하면:
- 메뉴 버튼에 'on' 클래스가 토글되어 버튼의 상태가 바뀜
- 네비게이션 메뉴에 'active' 클래스가 토글되어 메뉴가 열리거나 닫힘
- e.stopPropagation()이 호출되어 body 클릭 이벤트가 실행되지 않도록 막는다
- 사용자가 페이지의 다른 부분을 클릭하면:
- body에 설정된 클릭 이벤트가 실행되고, 메뉴가 닫히게 됨

'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2025 1학기 React.js 스터디] 정채은 #2주차 (0) | 2025.04.04 |
|---|---|
| [2025 1학기 React.js 스터디] 최은희 #2주차 (0) | 2025.04.04 |
| [2025 1학기 React.js 스터디] 이승준 #2주차 (0) | 2025.04.03 |
| [2025 1학기 React.js 스터디] 한혜민 #2주차 (0) | 2025.04.02 |
| [2025 1학기 React.js 스터디] 이상래 #2주차 (1) | 2025.04.01 |


