- 반복문
1. for문 기본 구조
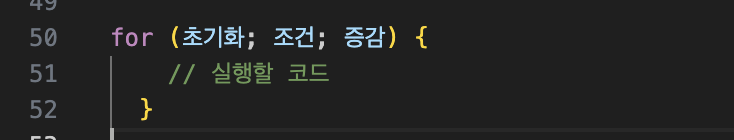
for 문은 반복 실행을 위해 가장 널리 사용되는 구문입니다. 기본 구조는 다음과 같습니다.

- 초기화: 반복문이 시작될 때 한 번 실행되며, 보통 반복 제어 변수를 선언하고 초기값을 설정합니다.
- 조건: 각 반복 전에 평가되며, true인 경우에만 반복 블록이 실행됩니다. false가 되면 반복문이 종료됩니다.
- 증감: 각 반복이 끝난 후 실행되며, 보통 반복 제어 변수를 업데이트합니다.
2. 중첩 for 문
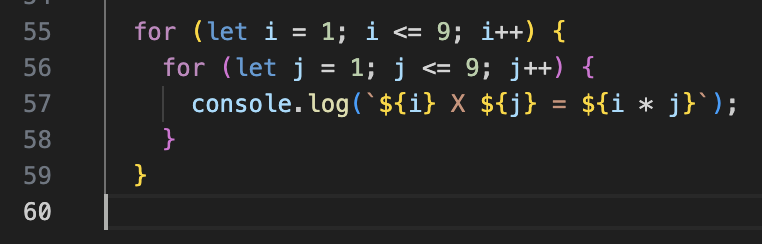
for 문은 중첩하여 사용할 수 있으며, 이를 통해 다차원 배열이나 구구단과 같은 복잡한 구조를 처리할 수 있습니다.

3. continue와 break 문
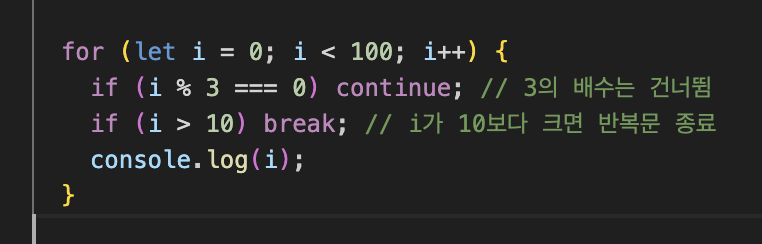
반복문 내에서 continue와 break 문을 사용하여 흐름을 제어할 수 있습니다.
- continue: 현재 반복을 종료하고 다음 반복을 시작합니다.
- break: 반복문을 완전히 종료합니다.

4. for ... of 문
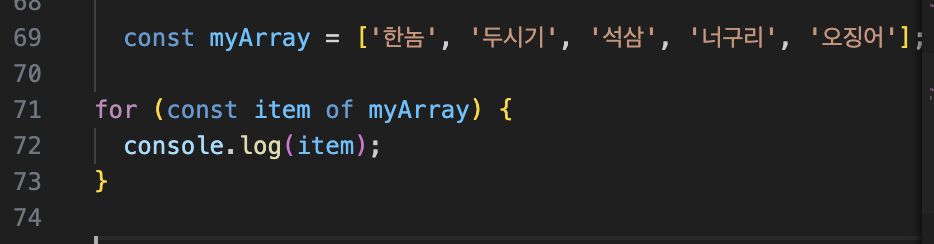
for...of 문은 배열과 같은 이터러블 객체의 요소를 순서대로 반복할 때 사용합니다.

배열 myArray의 각 요소를 순서대로 출력합니다.
- 함수
1. 함수의 정의와 호출
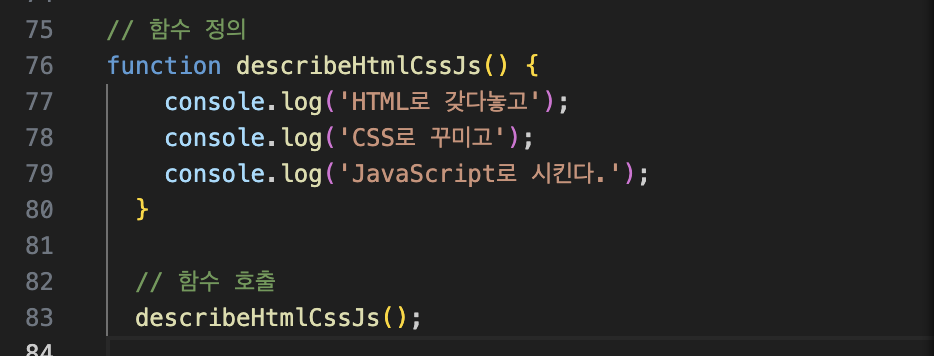
함수는 특정 작업을 수행하는 코드 블록으로, 필요할 때마다 호출하여 재사용할 수 있습니다.

위의 예제에서 describeHtmlCssJs 함수는 세 개의 console.log 문을 포함하고 있으며, 함수를 호출하면 해당 메시지가 출력됩니다.
2. 매개변수와 인자
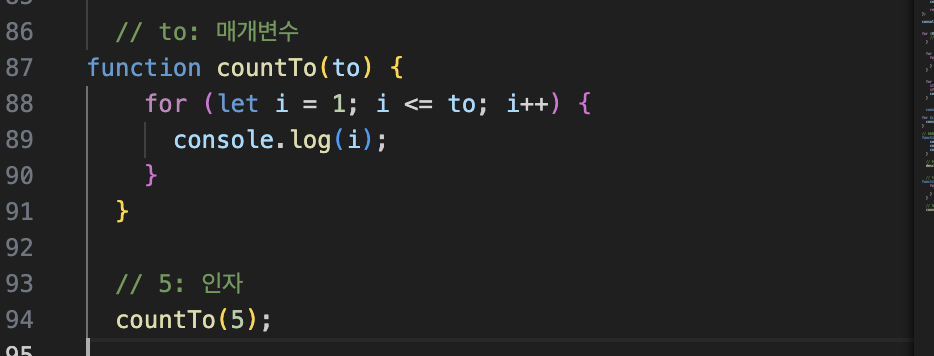
함수는 매개변수를 통해 외부로부터 값을 받아 작업을 수행할 수 있습니다. 매개변수는 함수 정의 시 지정하며, 함수 호출 시 인자로 값을 전달합니다.

위의 countTo 함수는 to라는 매개변수를 받아 1부터 해당 값까지 숫자를 출력합니다. countTo(5);를 호출하면 1부터 5까지 출력됩니다.
3. 값을 반환하는 함수
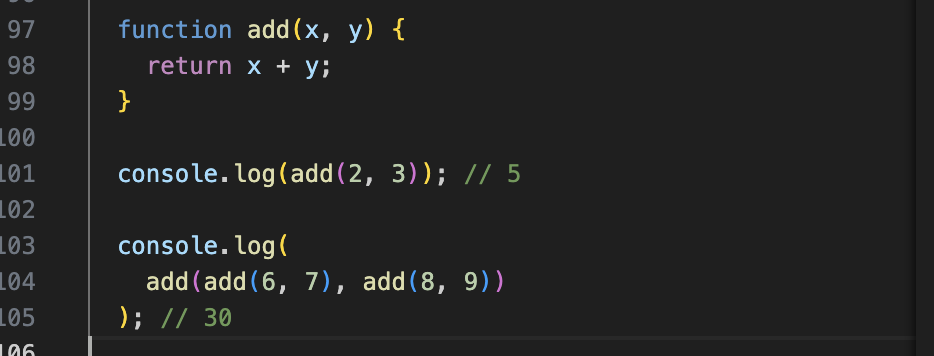
함수는 return 문을 사용하여 값을 반환할 수 있습니다. 반환된 값은 함수 호출부에서 활용할 수 있으며, return문은 함수 내에서 마지막에 작성하는 것이 일반적입니다.

add 함수는 두 개의 매개변수를 받아 그 합을 반환합니다. 반환된 값은 console.log를 통해 출력하거나 다른 연산에 활용할 수 있습니다.
4. 함수도 값이다.
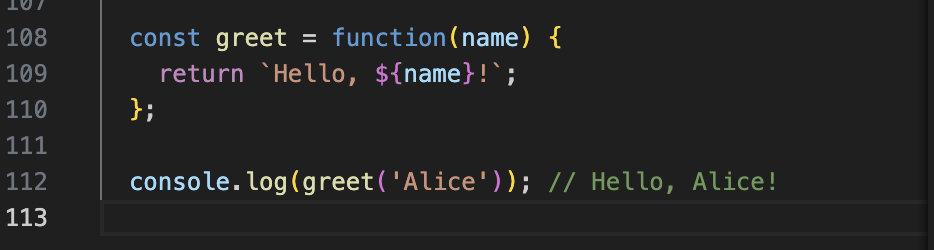
JavaScript에서 함수는 일급 객체로 취급되며, 이는 함수를 변수에 할당하거나 다른 함수의 인자로 전달할 수 있음을 의미합니다. 이를 통해 고차 함수, 콜백 함수 등의 개념을 활용할 수 있습니다.

위의 예제에서 익명 함수를 변수 greet에 할당하였으며, 이를 통해 함수 표현식을 활용한 함수 정의가 가능합니다.
- HTML 요소들 선택하기
1. DOM이란?
DOM은 HTML 문서를 구조화하여 트리 형태로 표현한 모델입니다. 이를 통해 JavaScript 등으로 문서의 각 요소에 접근하고 조작할 수 있습니다.
2. 요소 선택 방법
태그명으로 요소 선택: 해당 태그명을 가진 모든 요소를 선택합니다.

클래스명으로 요소 선택: 특정 클래스를 가진 모든 요소를 선택합니다.

이러한 메서드를 활용하여 원하는 HTML 요소를 효율적으로 선택하고 조작할 수 있습니다.
- 요소들 조작하기
1. textContent를 사용한 텍스트 조작
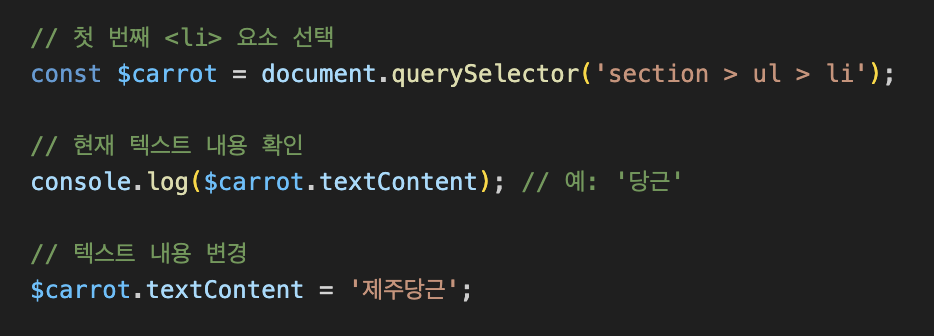
textContent 프로퍼티는 요소의 텍스트 내용을 가져오거나 설정할 때 사용됩니다.

위의 코드에서는 querySelector를 사용하여 첫 번째 <li> 요소를 선택하고, textContent를 통해 해당 요소의 텍스트를 '제주당근'으로 변경하였습니다.
2. classList를 사용한 클래스 조작
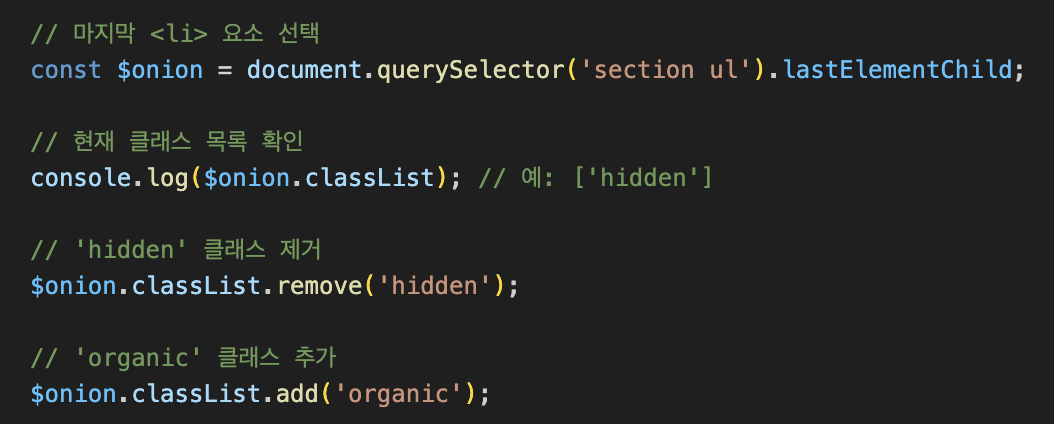
classList 프로퍼티는 요소의 클래스 목록을 조작할 수 있는 다양한 메서드를 제공합니다.

이 코드에서는 lastElementChild를 사용하여 마지막 <li> 요소를 선택하고, classList.remove와 classList.add메서드를 통해 클래스 제거 및 추가를 수행하였습니다.
- 이벤트
1. 이벤트 리스너 등록
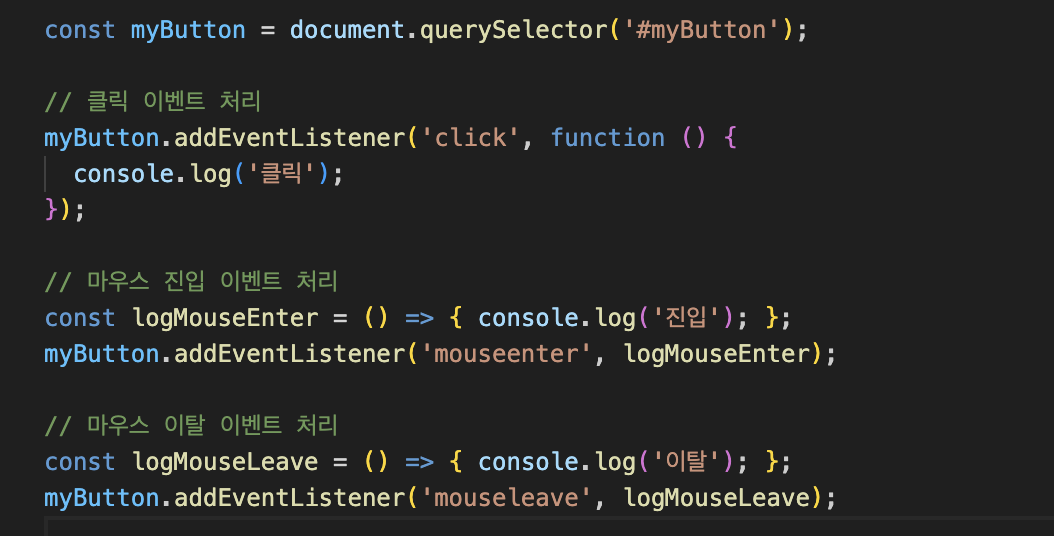
addEventListener 메서드를 사용하면 특정 이벤트에 대해 원하는 동작을 지정할 수 있습니다. 이 메서드는 두 개의 주요 인자를 받습니다:
- 이벤트 타입: 예를 들어, 'click', 'mouseenter', 'mouseleave' 등
- 콜백 함수: 이벤트 발생 시 실행될 함수

위의 코드에서는 #myButton 요소에 클릭, 마우스 진입, 마우스 이탈 이벤트를 각각 등록하여 해당 이벤트 발생 시 콘솔에 메시지를 출력하도록 설정하였습니다.
2. 이벤트 객체 활용
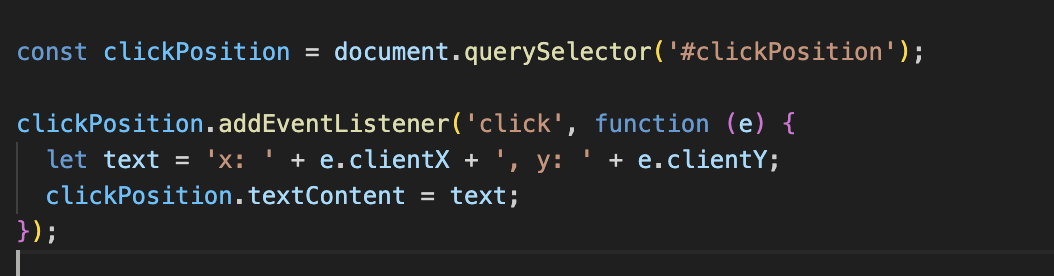
이벤트 핸들러 함수는 자동으로 이벤트 객체를 매개변수로 받습니다. 이 객체에는 이벤트에 대한 상세 정보가 포함되어 있어, 이를 활용하여 다양한 처리를 수행할 수 있습니다.

이 코드는 #clickPosition 요소를 클릭할 때마다 클릭한 위치의 좌표를 해당 요소의 텍스트로 표시합니다. 이벤트 객체 e의 clientX와 clientY 프로퍼티를 사용하여 클릭 위치를 가져옵니다.

'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2025 1학기 React.js 스터디] 이가인 #2주차 (0) | 2025.04.03 |
|---|---|
| [2025 1학기 React.js 스터디] 이승준 #2주차 (0) | 2025.04.03 |
| [2025 1학기 React.js 스터디] 이상래 #2주차 (1) | 2025.04.01 |
| [2025 1학기 React.js 스터디] 이서준 #2주차 (0) | 2025.03.31 |
| [2025 1학기 React.js 스터디] 이종민 #1주차 (0) | 2025.03.28 |



