
9. 반복문
: 주어진 조건이 충족되는 동안 특정 작업을 반복해서 수행
for 문
for (let i = 0; i < 5; i++) { // 💡 변수이므로 let 사용
console.log(i);
}
let i = 0; → 변수의 선언 및 할당
i < 5; → 종료조건
➡️ 참일 시 블록 안의 코드 실행
- for ... of 문
: 배열의 요소를 순서대로 반환
const myArray = ['한놈', '두시기', '석삼', '너구리', '오징어'];
for (const item of myArray) { // 상수명은 자유
console.log(item);
}
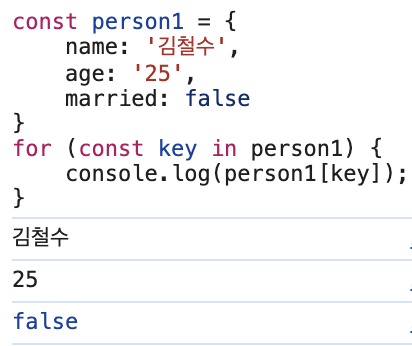
- for ... in 문
: 객체의 키들을 순서대로 반환
const person1 = {
name: '김철수',
age: '25',
married: false
}
for (const key in person1) {
console.log(key, typeof key);
}
for (const key in person1) {
console.log(person1[key]);
}

⚠️ console.log(person1.key) 는 안되나???
console.log(person1.key)는 person['key']를 의미, 즉 key를 문자열로 인식하기 때문에 ❌
while 문
: 괄호 안의 조건이 참인 동안 반복, 선확인 후조치
let x = 0; // 💡 변수는 바깥에 지정해줘야 함
while (x < 10) {
console.log(x++);
}
- do ... while 문
: 선조치 후확인

→ 우선 12를 출력하고 12 < 10 가 아니므로 종료
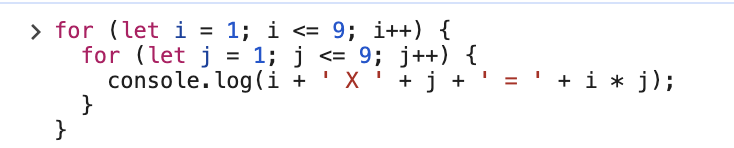
반복문 중첩 사용
ex) 구구단

→ i = 1, j = 1, 2, 3, 4, 5, 6, 7, 8, 9 까지 실행
→ i = 2, j = 1, 2, 3, 4, 5, 6, 7, 8, 9 까지 실행
••••••
→ i = 9, i = 1, 2, 3, 4, 5, 6, 7, 8, 9 까지 실행됨
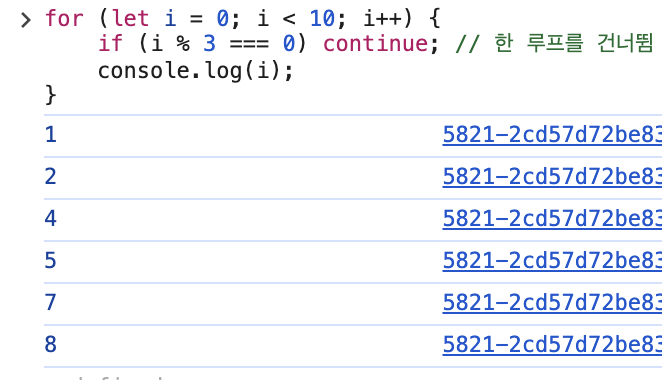
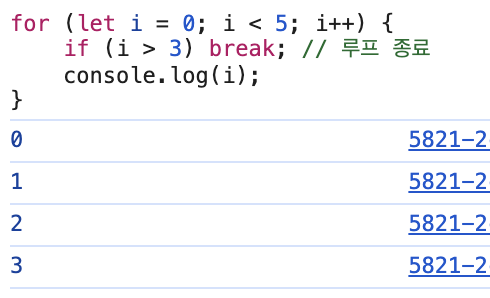
- continue & break


→ continue 는 i % 3 === 0 즉, 3, 6, 9를 건너뛰고 출력했고 break는 i > 3이 되는 순간 루프가 종료됨
10. 함수
: 반복될 수 있는 작업을 정의, input을 받아 output을 반환
매개변수와 인자
: 특정 input을 받아 작업을 수행하는 함수들에 사용
// to: 매개변수
function countTo (to) {
for (let i = 1; i <= to; i++) {
console.log(i);
}
}
countTo(5); // 5: 인자
// 결과: 1 2 3 4 5
- return : 함수가 해당 값을 반환하도록 함
function add(x, y) {
return x + y;
}
console.log(add(2, 3));
함수도 값 → 변수, 상수에 객체의 값이나 배열의 요소로, 다른 함수의 인자로 넣을 수 있음
const subt = function (x, y) {
return x - y;
}
console.log(subt(7, 2));
화살표 함수
: function으로 정의한 함수와는 세부적으로 기능이 다름
const mult = (x, y) => x * y;
console.log(mult(2, 7));
// 두 줄 이상일 경우 {} 안에 작성
11. HTML 요소들 선택하기
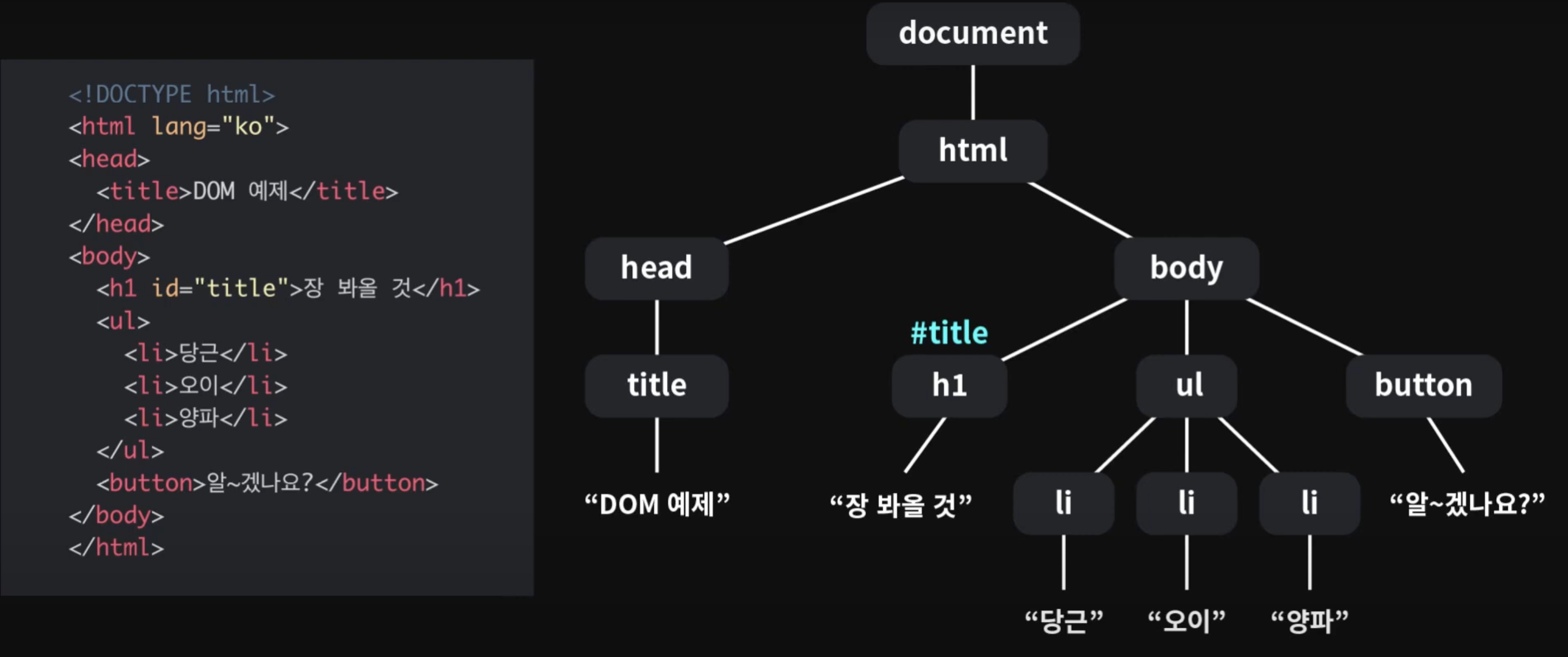
* DOM: 웹페이지에서 자바스크립트로 요소들을 제어하는데 사용되는 Document Object Model
웹 개발에서 사용되는 document 객체는 브라우저에서 제공하는 window 객체의 한 요소
➡️ window.document 객체를 DOM이라고 분류
웹사이트에 접속하면 브라우저 HTML 문서를 읽어들임
HTML 코드(제품의 설계도) → 브라우저(공장) -Parsing(해석)→ DOM(제품)

자바스크립트로 웹페이지의 요소를 제어할 수 있는 건 하나하나가 API이기 때문



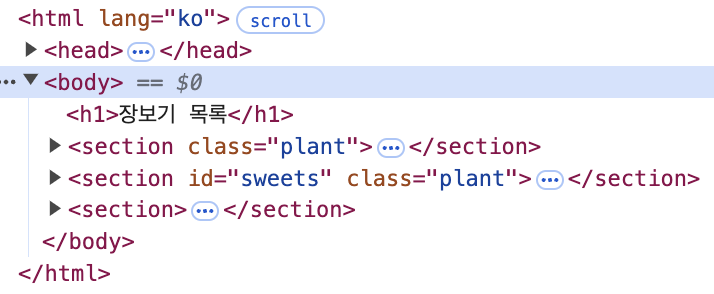
- getElementsByTagName
: 태그명으로 선택
document.getElementsByTagName('section');
// 상수/변수로 저장 가능
const $listItems = document.getElementsByTagName('li');
// 웹사이트의 요소들을 변수에 저장할 때 변수/상수 앞에 $ 붙임 (컨벤션)
console.log($listItems);
- getElementsByClassName
: 클래스명으로 선택
document.getElementsByClassName('plant');
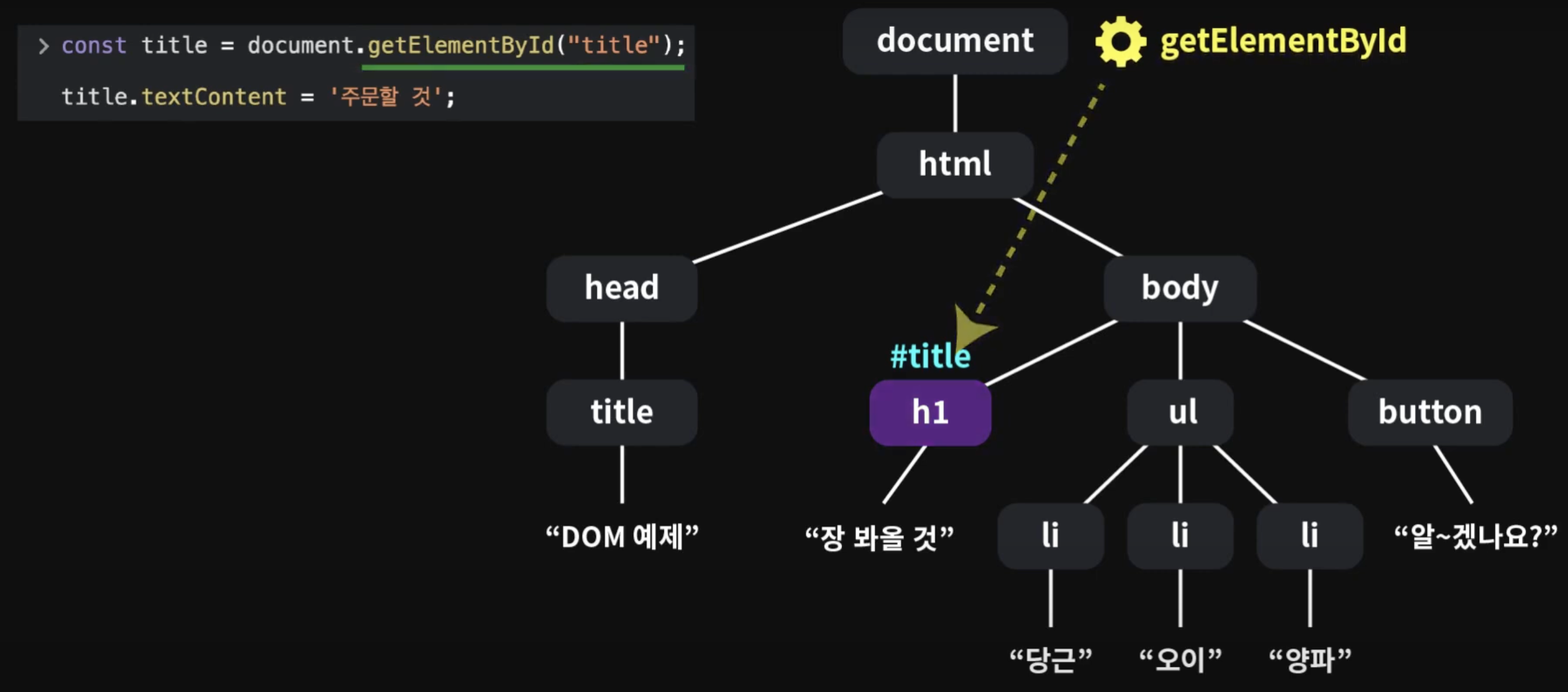
- getElementById
: 아이디로 선택
* 아이디는 고유하기 때문에 getElement
document.getElementById('sweets');
- querySelector & querySelectorAll
: CSS 선택자로 선택
* . 을 붙여 class 선택, # 을 붙여 id 선택
document.querySelector('section');
// pland class 안에 있는 ul 안에 있는 soldout class를 의미
document.querySelector('.plant > ul > .soldout');
// id가 sweets인 것 안에 ul 안에 있는 두 번째 자식
document.querySelector('#sweets ul > :nth-child(2)');
- children
: 자식 요소들 반환
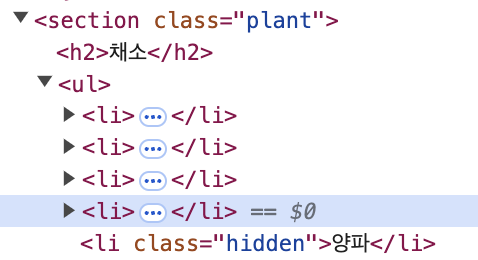
- firstElementChild & lastElementChild
: 첫번째 & 마지막 요소 반환
- parentElement
: 부모 요소 반환
12. 요소들 조작하기
- textContent
: 요소의 텍스트 확인 및 수정
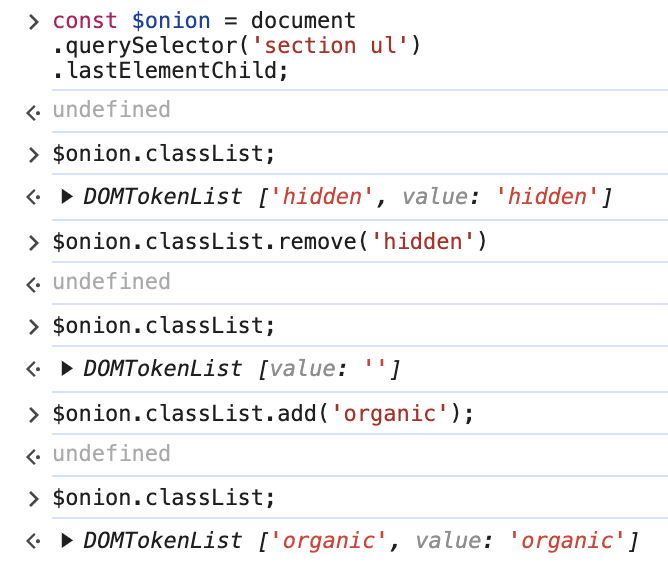
- classList
: 리스트 형태의 클래스 확인 및 수정 (배열과 유사한 기능)
* 하나의 html 요소가 클래스 여러 개를 가질 수 있기 때문에 List 형태


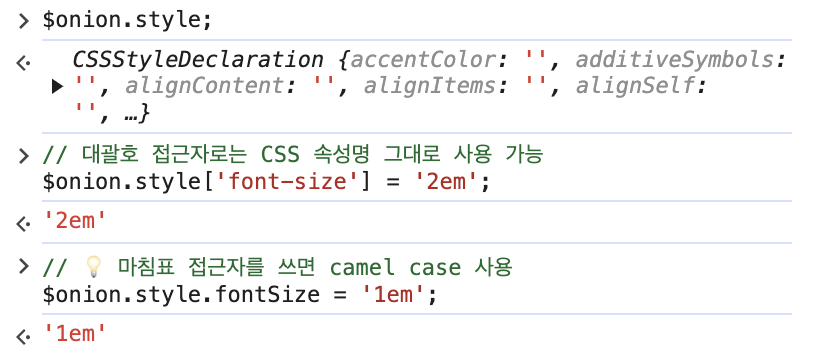
- style
: CSS 스타일 확인 및 수정

- getAttribute & setAttribute
: 요소의 속성을 반환 및 수정

const $hyperlink = document.querySelector('a');
$hyperlink.getAttribute('href');
// 결과: 'https://www.naver.com'
$hyperlink.setAttribute('href', 'https://www.google.com');
$hyperlink.getAttribute('href');
// 결과: 'https://www.google.com'
- value & checked
: input 요소들의 값 확인 및 수정
- removeChild
: 요소 제거
// 모든 자식 요소 지우기
while ($ul.firstElementChild) {
$ul.removeChild($ul.firstElementChild);
}
- createElement
: 태그명으로 요소를 생성

- appendChild
: 요소를 대상 요소 안에 넣음

const veges = ['상추', '가지', '브로콜리'];
for (const itm of veges) {
const $el = document.createElement('li');
$el.textContent = itm;
$ul.appendChild($el);
};
13. 이벤트

const myButton = document.querySelector('#myButton');
- addEventListener
: 첫 번째 인자 = 이벤트, 두 번째 인자 = 함수의 동작을 부여

이벤트 객체
: addEventListener의 콜백 함수의 인자에 매개변수로 포함

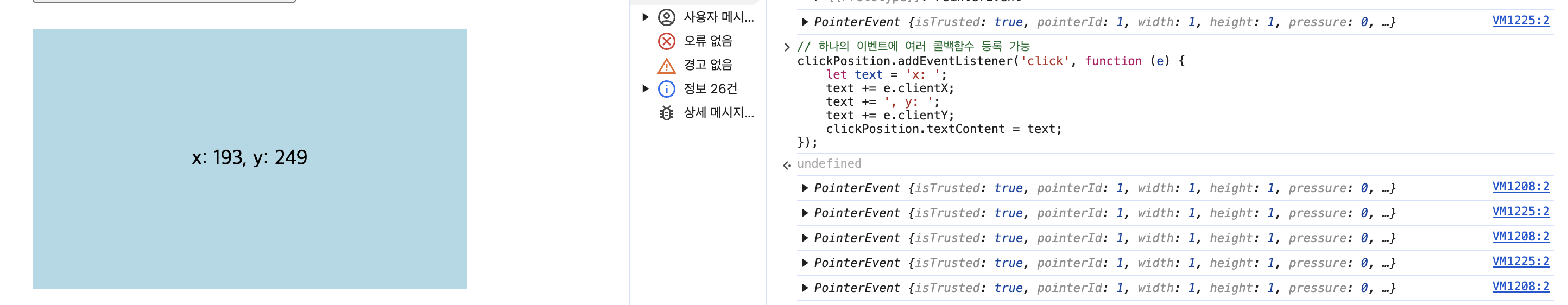
const clickPosition = document.querySelector('#clickPosition');
clickPosition.addEventListener('click', function (e) {
console.log(e);
});

14. 최종 프로젝트

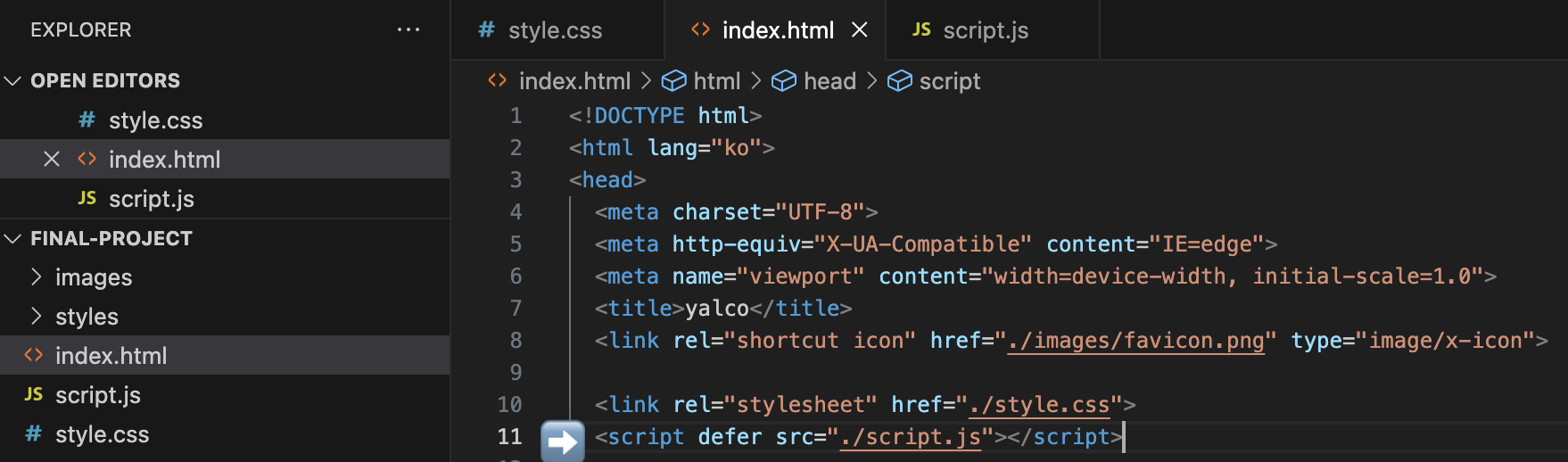
💡 왜 defer 을 사용하는지 ???
defer을 사용하지 않으면 html 요소들이 로드 되기도 전에 js 파일이 동작해 존재하지 않는 요소를 조작하려고 할 수 있기 때문 ❗️


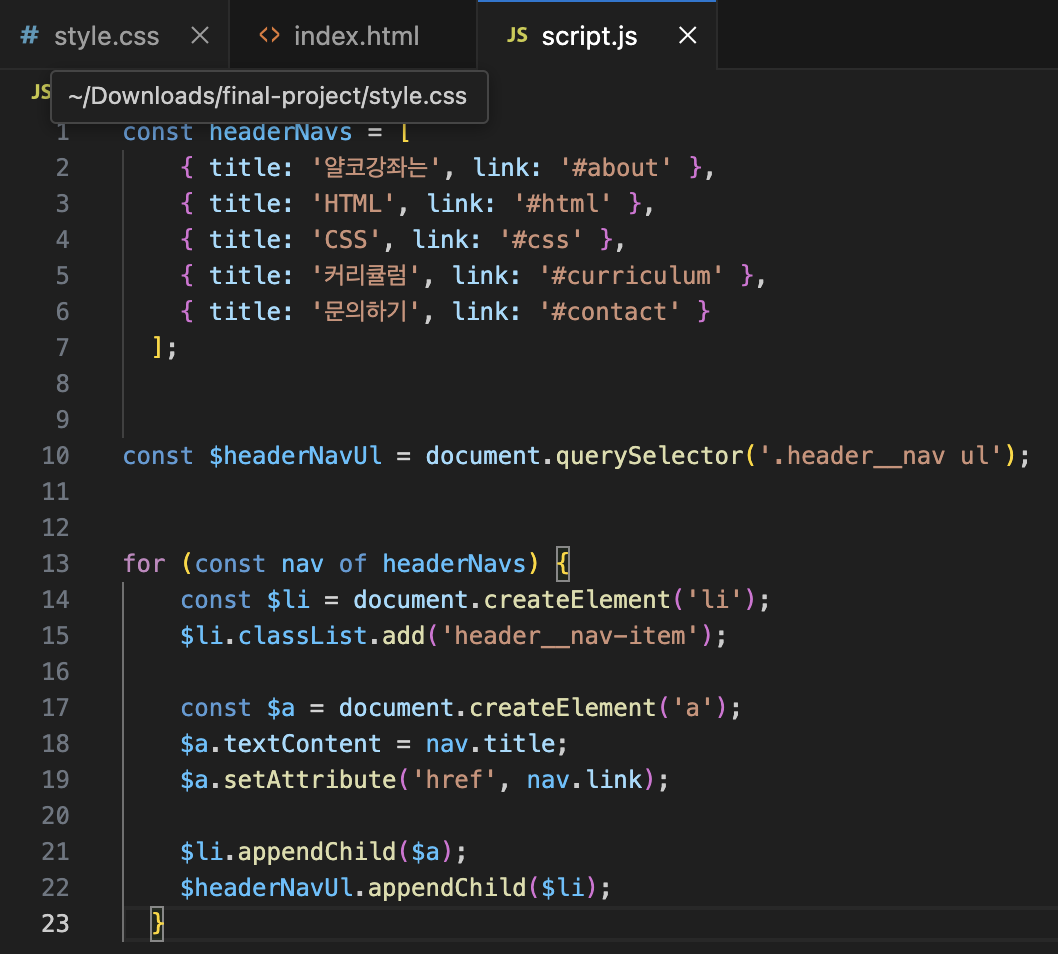
💣 코드를 하나하나 뜯어보겠읍니다.
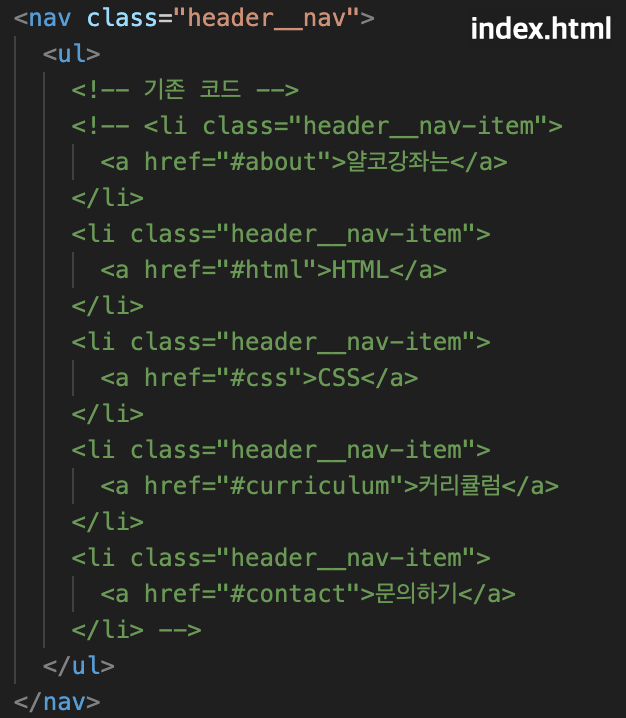
// querySelector로 .header__nav 내부의 ul 선택
const $headerNavUl = document.querySelector('.header__nav ul');
// headerNavs 배열을 순회하면서 li와 a 요소 생성
for (const nav of headerNavs) {
// li 요소 생성
const $li = document.createElement('li');
// <li> 태그 안에 'header_nav-item' 클래스 추가
$li.classList.add('header__nav-item');
// a 요소 생성
const $a = document.createElement('a');
// <a> 태그의 텍스트를 nav.title로 설정
$a.textContent = nav.title;
// <a> 태그 안에 'href'를 추가하고 속성을 nav.link로 설정
$a.setAttribute('href', nav.link);
// <li> 태그 안에 <a> 태그 추가
$li.appendChild($a);
// 최종적으로 .header__nav ul 안에 <li>를 삽입
$headerNavUl.appendChild($li);
}
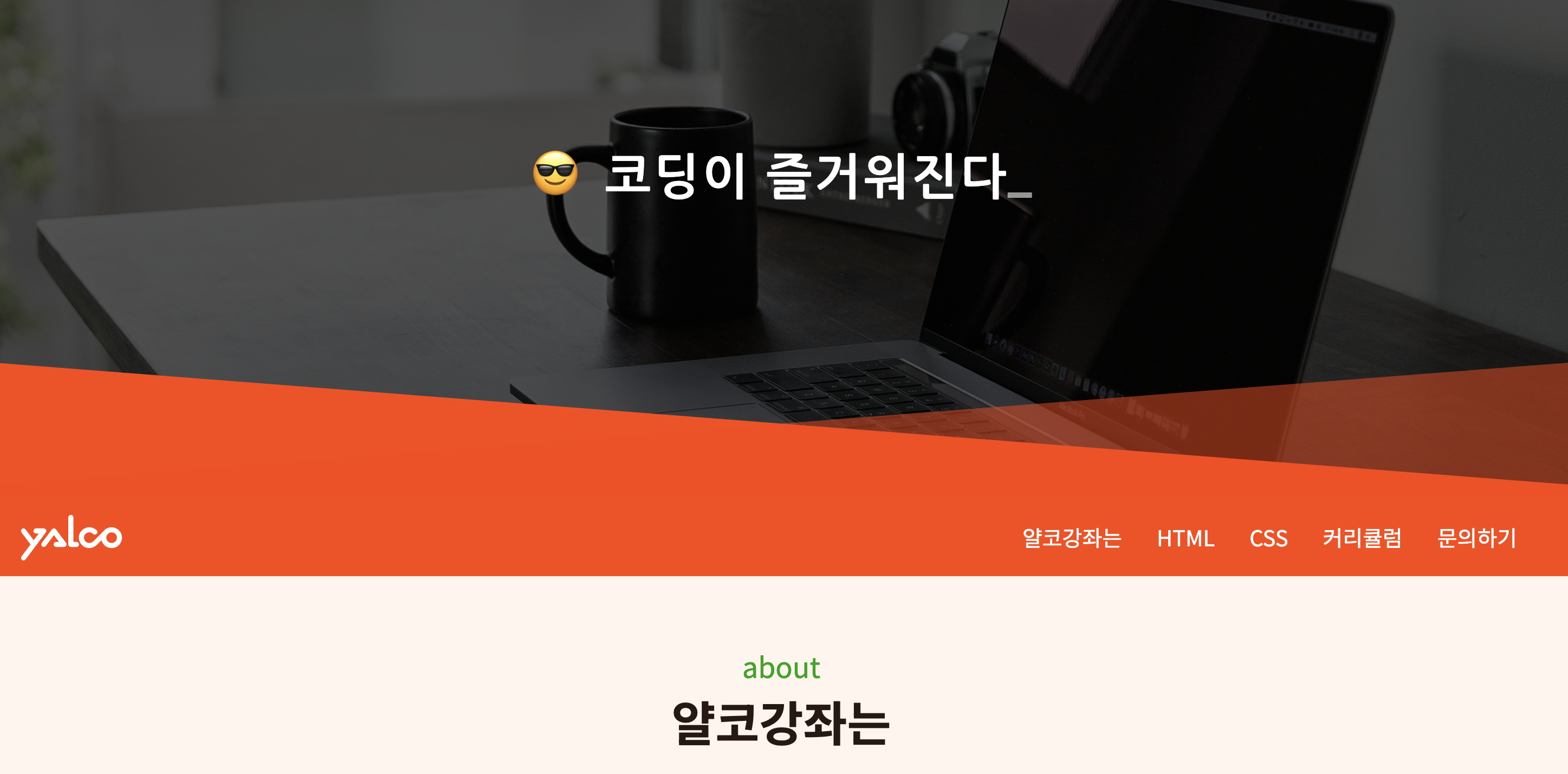
💡 결과





💣 코드를 하나하나 뜯어보겠읍니다.
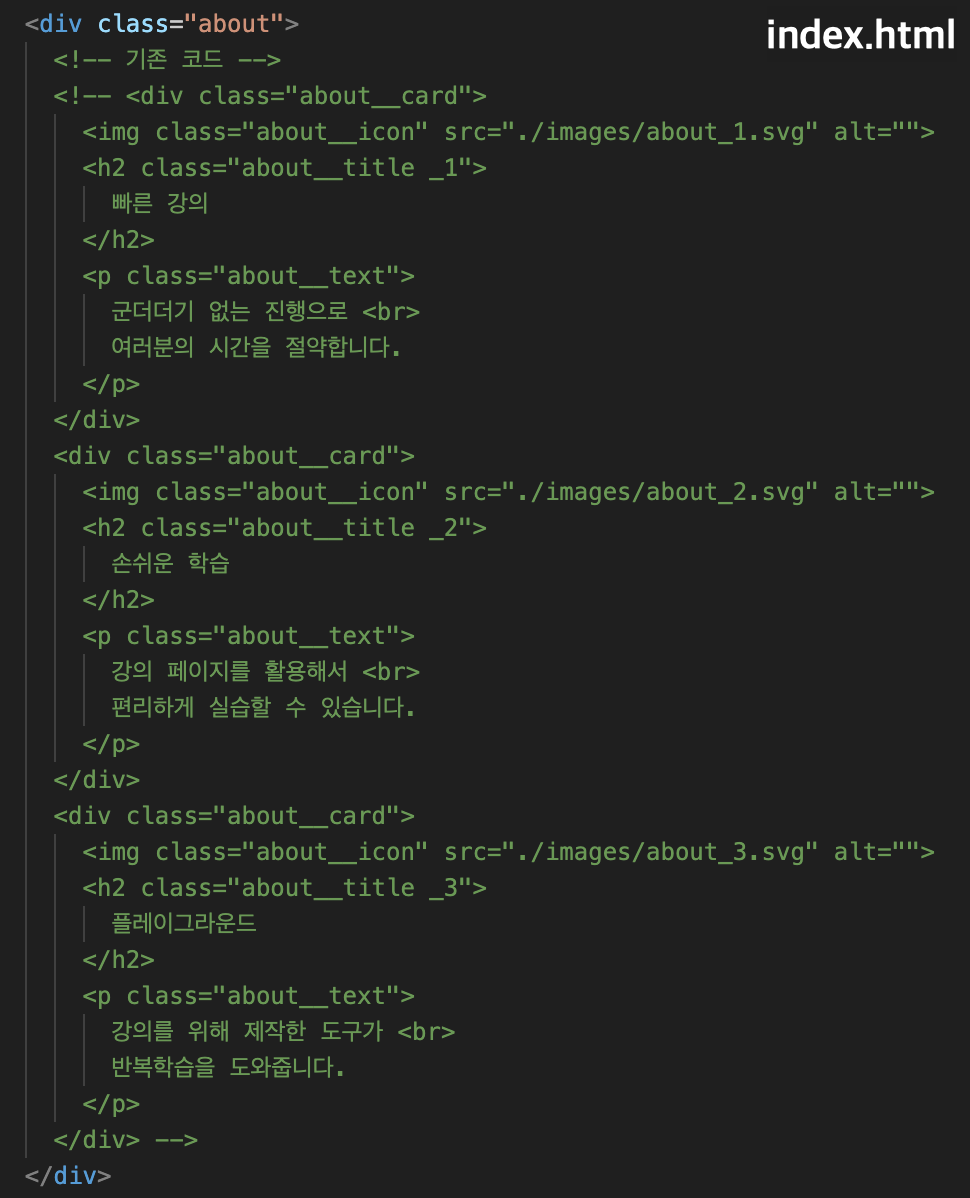
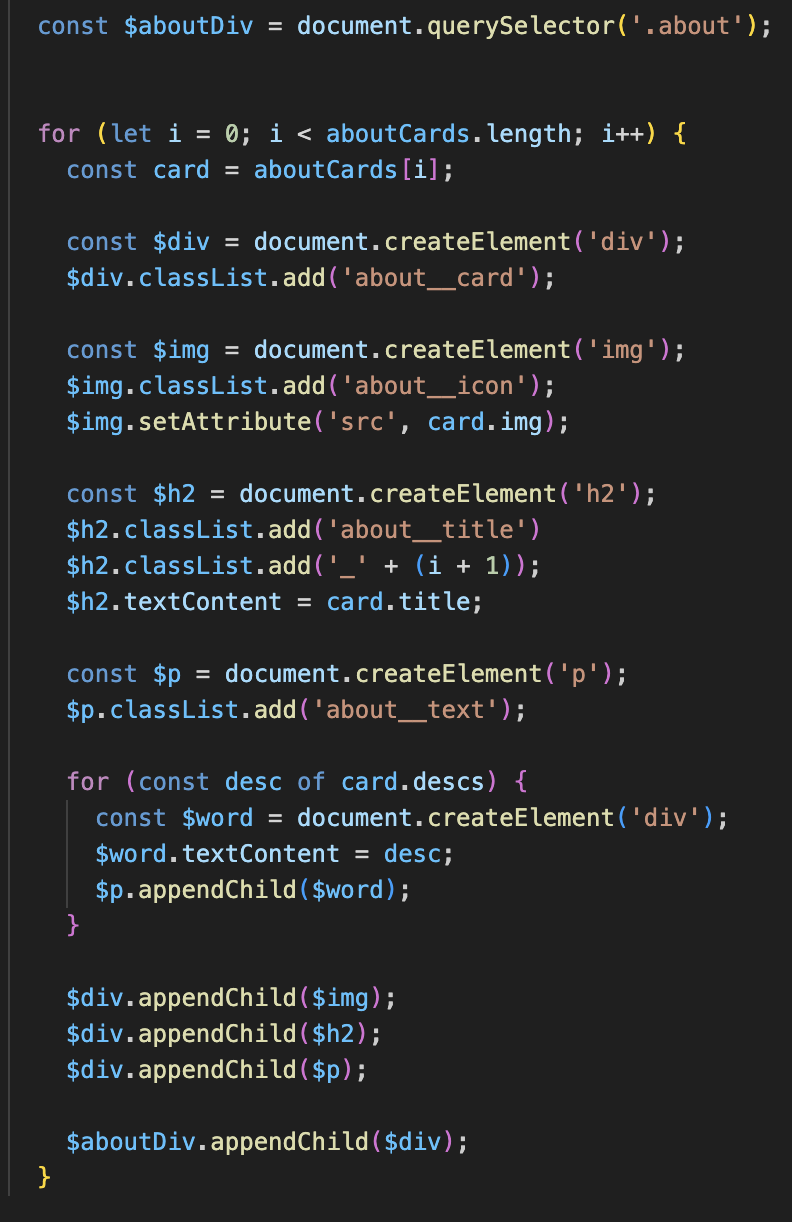
// .about 클래스를 가진 div 선택
const $aboutDiv = document.querySelector('.about');
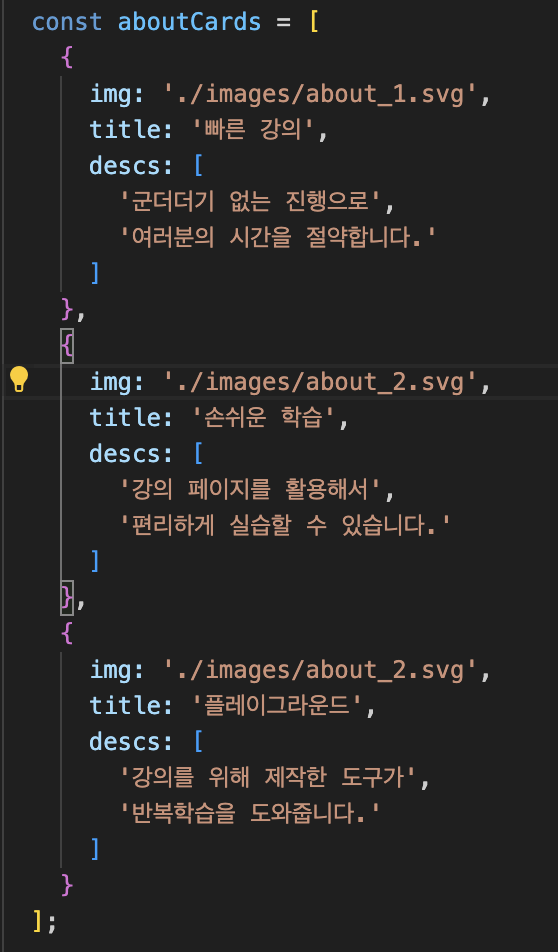
// aboutCards 배열을 순회하면서 카드 요소 생성
for (let i = 0; i < aboutCards.length; i++) {
const card = aboutCards[i];
// 카드 하나를 감싸는 div 요소 생성
const $div = document.createElement('div');
// <div> 태그 안에 'about__card' 클래스 추가
$div.classList.add('about__card');
// img 요소 생성
const $img = document.createElement('img');
// <img> 태그 안에 'abount__icon' 클래스 추가
$img.classList.add('about__icon');
// src 속성을 card.img 값으로 설정
$img.setAttribute('src', card.img);
// h2 요소 생성
const $h2 = document.createElement('h2');
// <h2> 태그 안에 'about__title_i' 클래스 추가
$h2.classList.add('about__title')
$h2.classList.add('_' + (i + 1));
// h2의 텍스트를 card.title 값으로 설정
$h2.textContent = card.title;
// p 요소 생성
const $p = document.createElement('p');
// <p> 태그 안에 'about__text' 클래스 추가
$p.classList.add('about__text');
// card.descs 배열을 돌면서 각각의 설명을 <div>로 감싸서 <p>에 추가
for (const desc of card.descs) {
const $word = document.createElement('div');
$word.textContent = desc;
$p.appendChild($word);
}
// div.about__card 안에 <img>, <h2>, <p> 요소 추가
$div.appendChild($img);
$div.appendChild($h2);
$div.appendChild($p);
// 완성된 .about__card를 .about 안에 추가
$aboutDiv.appendChild($div);
}
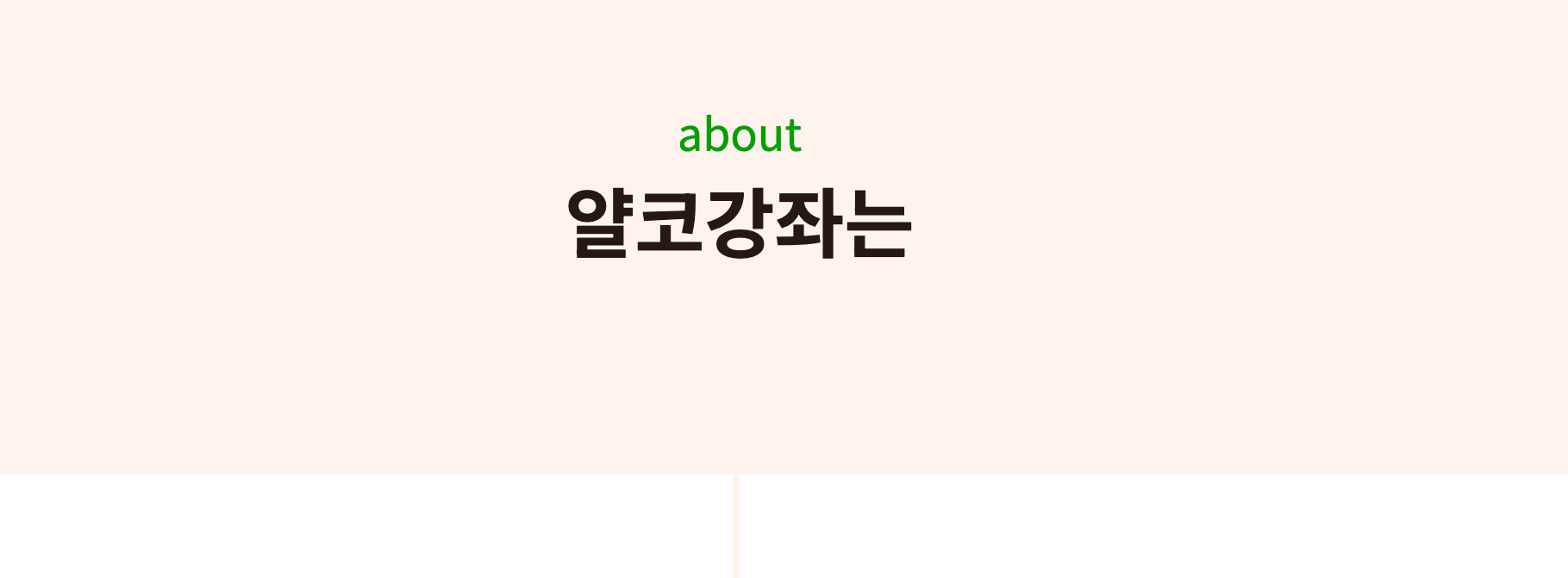
💡 결과




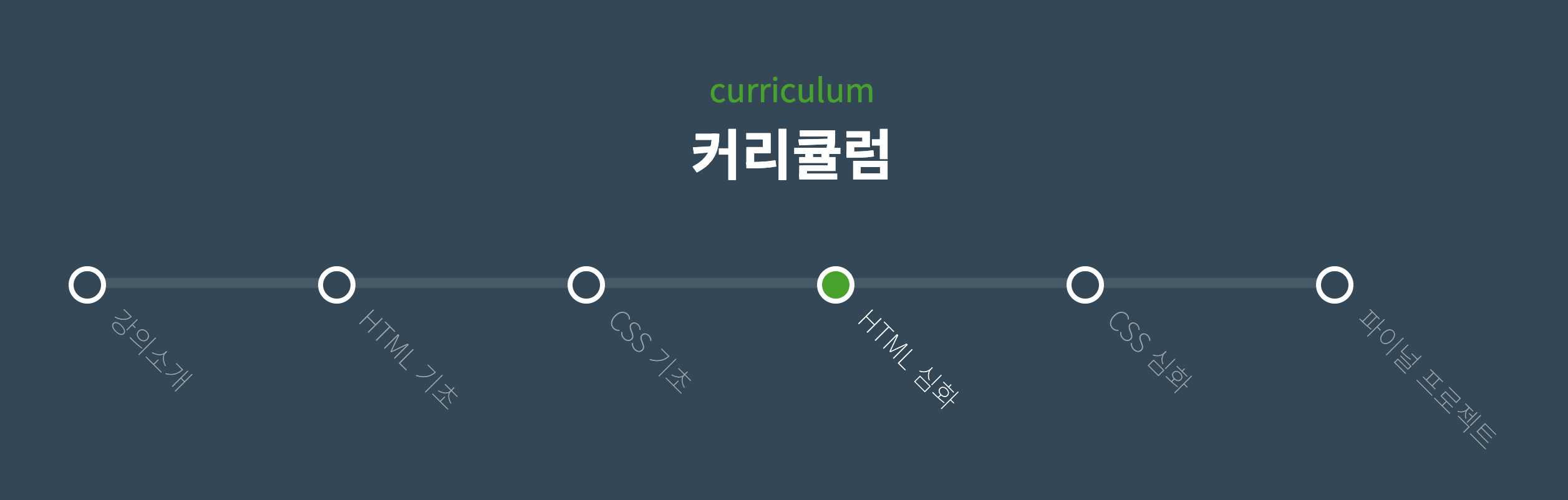
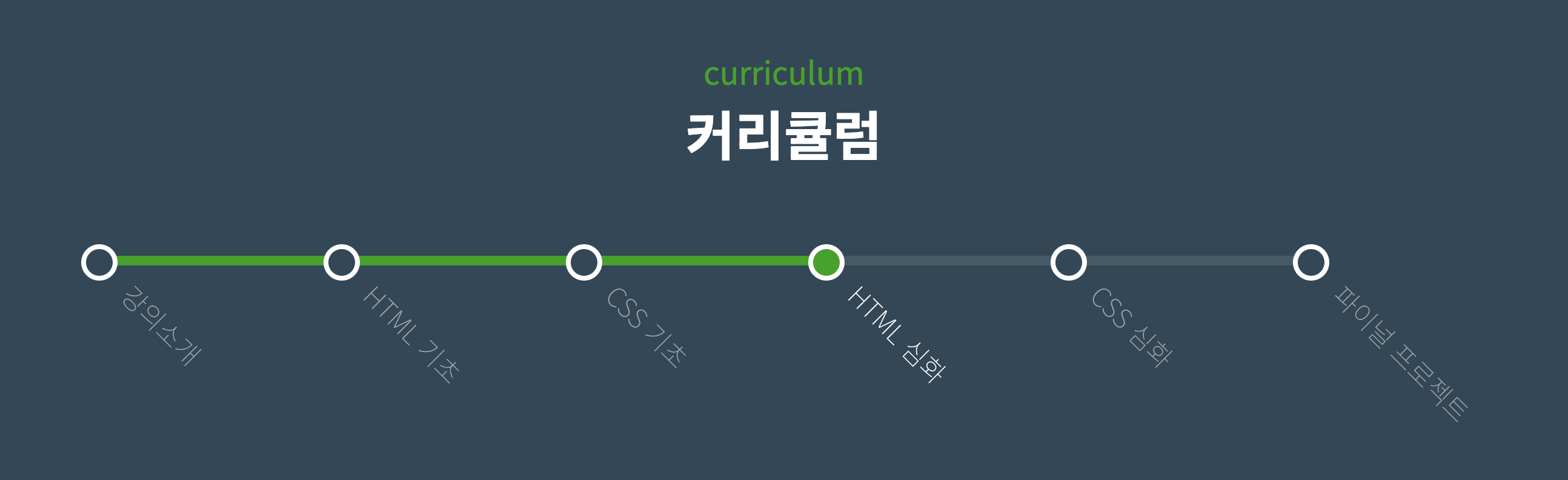
💣 코드를 하나하나 뜯어보겠읍니다.
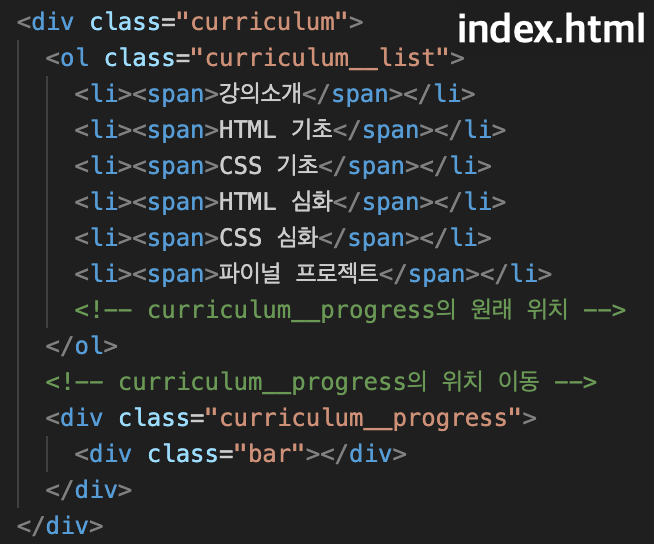
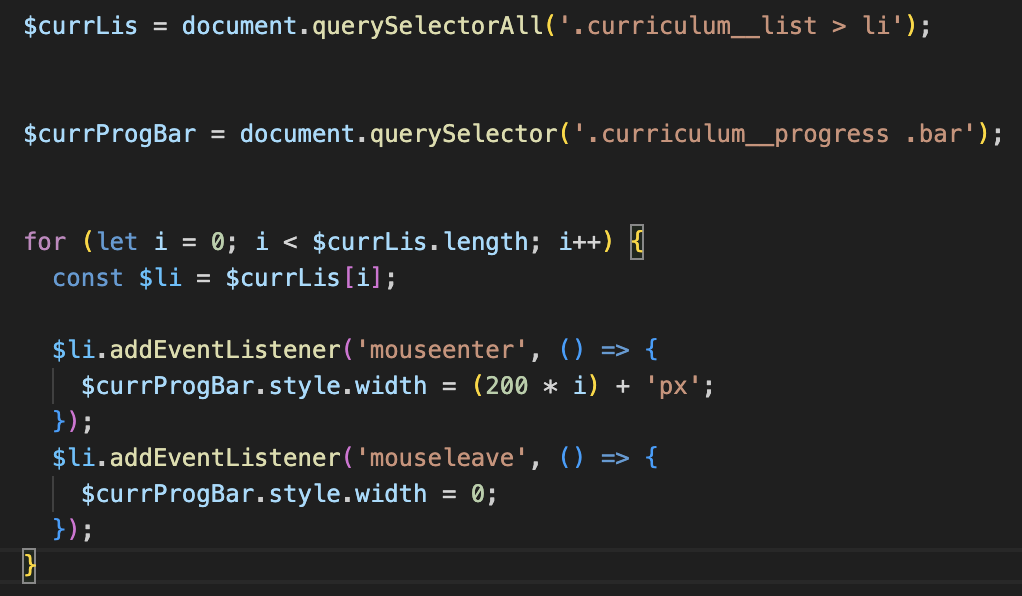
// .curriculum__list > li 요소들 선택
$currLis = document.querySelectorAll('.curriculum__list > li');
// .curriculum__progress .bar 요소 선택
$currProgBar = document.querySelector('.curriculum__progress .bar');
// 반복문을 통해 모든 <li> 태그에 이벤트 리스너 추가
for (let i = 0; i < $currLis.length; i++) {
const $li = $currLis[i];
// mouseenter → 마우스를 올리면 .bar의 width 조정
$li.addEventListener('mouseenter', () => {
$currProgBar.style.width = (200 * i) + 'px';
});
// mouseleave → 마우스를 벗어나면 .bar의 width를 0으로 초기화
$li.addEventListener('mouseleave', () => {
$currProgBar.style.width = 0;
});
}
💡 결과




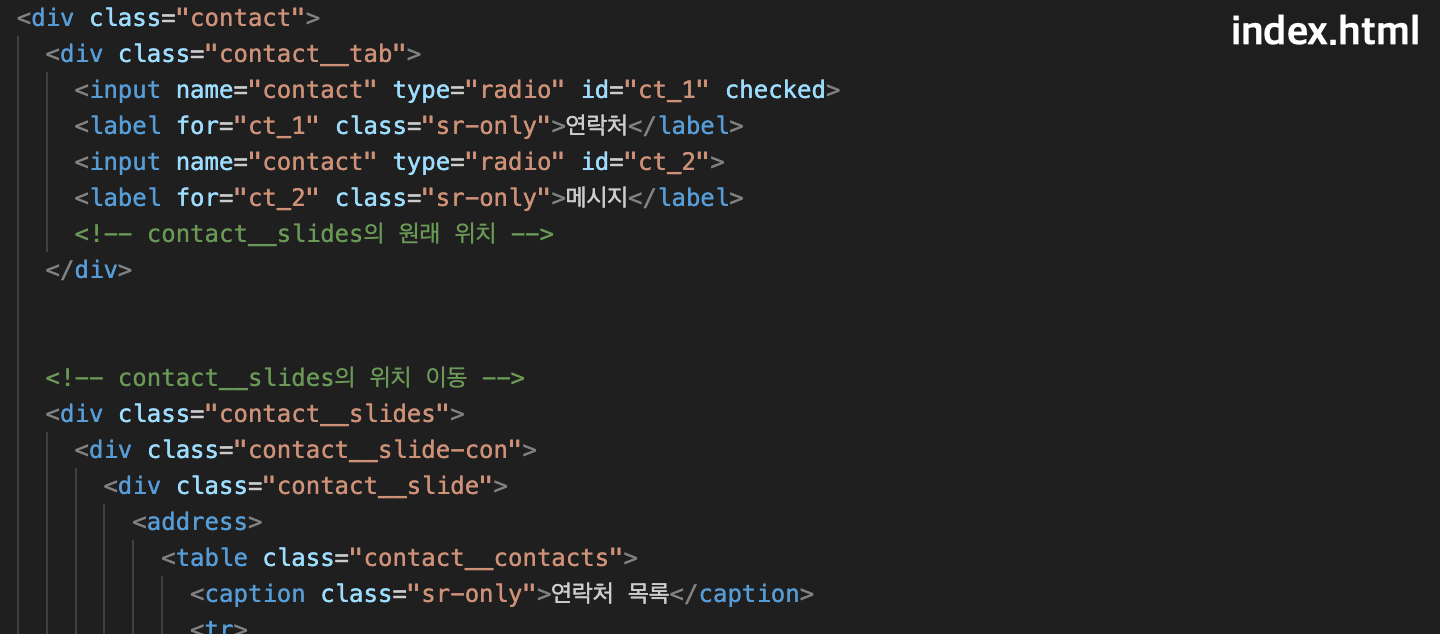
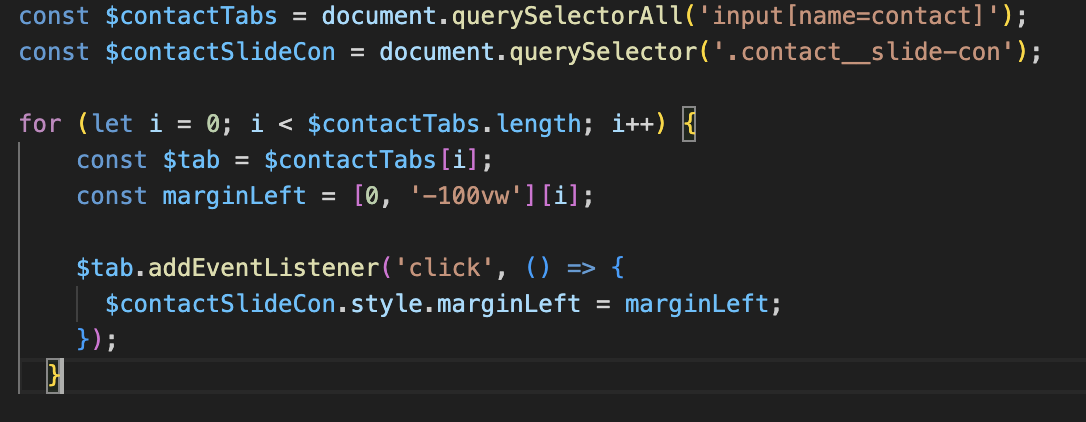
💣 코드를 하나하나 뜯어보겠읍니다.
// name=contact을 가진 input 요소들 선택
const $contactTabs = document.querySelectorAll('input[name=contact]');
// .contact__slide-con 요소 선택
const $contactSlideCon = d.contact__slide-con 요소 선택ocument.querySelector('.contact__slide-con');
// 반복문을 통해 input에 클릭 이벤트 추가
for (let i = 0; i < $contactTabs.length; i++) {
// 첫 번째 탭을 클릭 ➡️ margin-left: 0
// 두 번째 탭을 클릭 ➡️ margin-left: -100vw
const $tab = $contactTabs[i];
const marginLeft = [0, '-100vw'][i];
// 클릭 시 contact__slide-con의 margin-left를 변경하여 슬라이드 이동 효과
$tab.addEventListener('click', () => {
$contactSlideCon.style.marginLeft = marginLeft;
});
}

💣 코드를 하나하나 뜯어보겠읍니다.
// menuBtn(메뉴 버튼)과 headerNav(네비게이션) 선택
const $menuBtn = document.querySelector('.header__menu-btn');
const $headerNav = document.querySelector('.header__nav');
//
$menuBtn.addEventListener('click', (e) => {
// 메뉴 버튼을 클릭 ➡️ on 클래스를 추가/제거하여 버튼 상태를 변경
$menuBtn.classList.toggle('on');
// active 클래스를 추가/제거하여 네비게이션 메뉴를 열거나 닫음
$headerNav.classList.toggle('active');
// 이 요소 아래 레이어에는 클릭 이벤트가 먹히지 않도록
e.stopPropagation();
});
// body(문서 전체)에 click 이벤트를 추가
document
.querySelector('body')
.addEventListener('click', () => {
// 바디 클릭 ➡️ 메뉴 버튼과 네비게이션이 닫히도록 on과 active 클래스를 제거
$menuBtn.classList.remove('on');
$headerNav.classList.remove('active');
});
'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2025 1학기 React.js 스터디] 이상래 #3주차 (0) | 2025.04.06 |
|---|---|
| [2025 1학기 React.js 스터디] 이종민 #2주차 (0) | 2025.04.04 |
| [2025 1학기 React.js 스터디] 강민지 #2주차 (0) | 2025.04.04 |
| [2025 1학기 React.js 스터디] 정채은 #2주차 (0) | 2025.04.04 |
| [2025 1학기 React.js 스터디] 최은희 #2주차 (0) | 2025.04.04 |



