
임시저장이 날아가고 전생한 이종민입니다 다시 써보자 아자아자 화이팅 !!!!!!!
for ... of 문

배열의 요소를 순서대로 반환함
const를 사용하는 이유 : num값에 계속 myArray의 값이 새로 들어가서 사용됨
for ... in 문

객체의 키들을 순서대로 반환함
화살표 함수

function으로 정의한 함수와는 세부적으로는 기능이 다름
한줄로 표현 가능한 코드는 위 사진처럼 표현 가능
HTML 요소들 선택하기
document.getElementsByTagName('section');
태그명으로 선택
document.getElementsByClassName('plant');클래스명으로 선택
document.getElementById('sweets');아이디로 선택
- querySelector, querySelectorAll
css선택자로 선택
document.querySelector('section');css 선택자에 해당되는 것 중에 첫번째것만 가져옴
document.querySelectorAll('section');All이 붙어있어서 css 선택자에 해당하는 모든것을 가져옴
document.querySelector('.plant > ul > .soldout');.plant처럼 앞에 점을 붙여서 클래스 선택 가능
.soldout은 plant클래스 안에 있는 클래스
document.querySelector('#sweets ul > :nth-child(2)');sweets 안에있는 두번째(딸기) 선택 가능
- children
document
.querySelector('section')
.children;section 안에있는 자식 요소들 반환
const $firstUl = document.querySelector('ul');
$firstUl.firstElementChild;
$firstUl.lastElementChild;$firstUl.firstElementChild은 ul요소의 첫번째를 반환함
$firstUl.lastElementChild은 ul요소의 마지막을 반환
$firstUl.parentElement;부모요소 반환
요소 조작
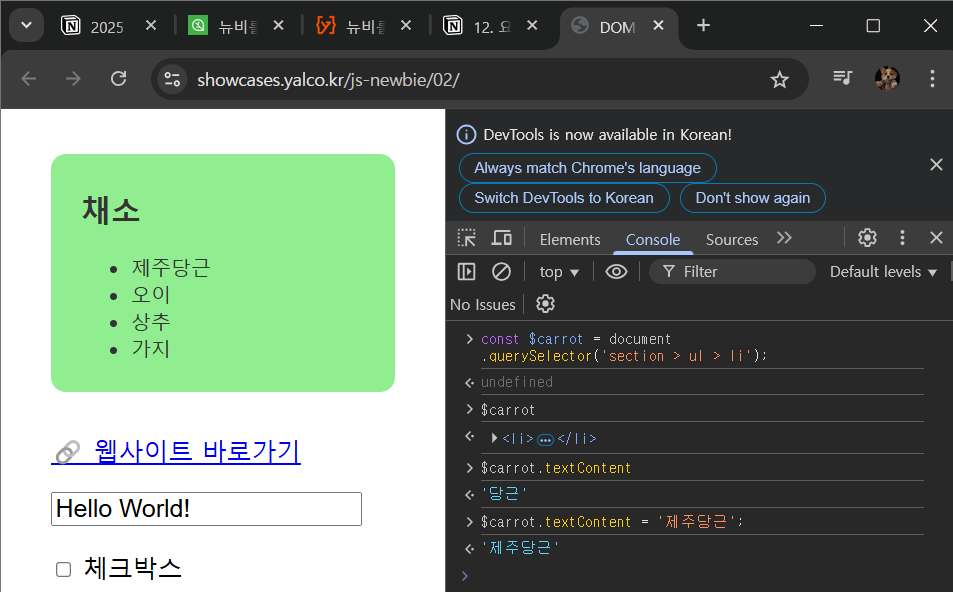
- textContent

$carrot은 querySelector이므로 li 안에있는 당근을 표현
.textContent는 '당근'을 텍스트로 표현 가능

textContent로 텍스트를 바꿀 수도 있다
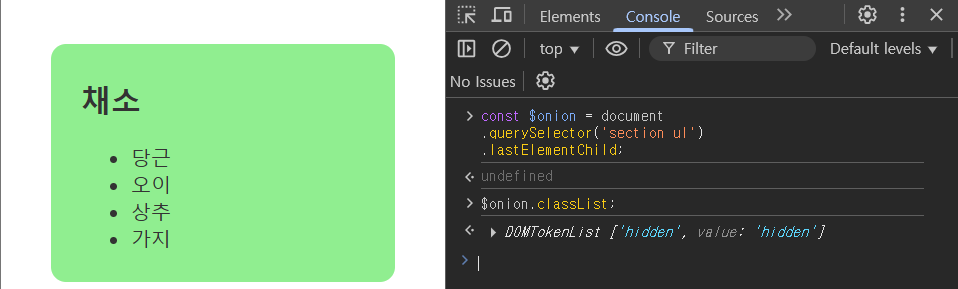
- classList

onion이라는 요소가 프로그램상 만들어졌지만 표현이 안됐으므로 hidden이라는 클래스를 갖고있다

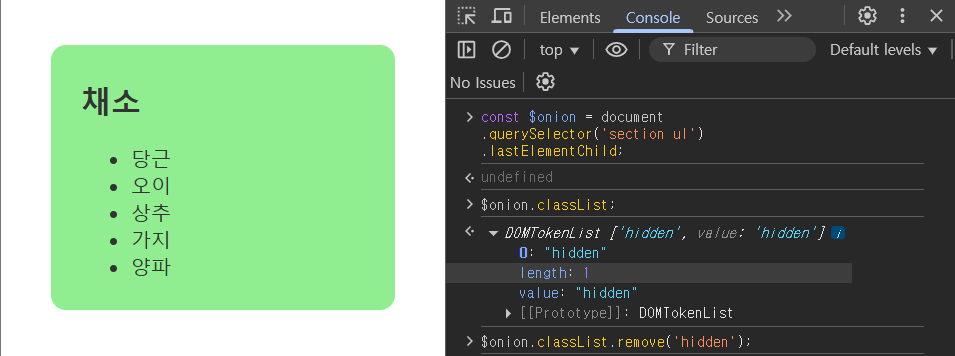
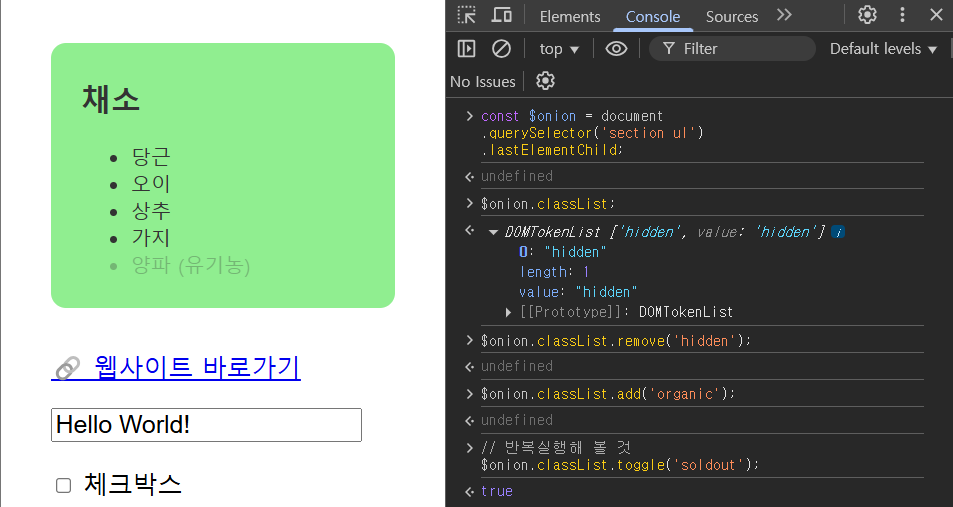
classList.remove로 hidden을 지워줘서 "양파"가 표현된것을 볼 수 있다

add=클래스에 없을시 추가를 해줌
toggle=클래스에 없으면 true가 표시되며 실행됨. 이미 있을시 false가 출력되며 사라짐.
- style
$onion.style.fontSize = '1em';$onion.style['font-size'] = '2em';css스타일을 사용할때 style뒤에 마침표를 사용하면 camelcase로 -뒤에 올 문자를 대문자로 하여 사용하면 된다.
대괄호를 사용하면 css속성명을 그대로 사용하면 된다
- getAttribute, setAttribute
$hyperlink.getAttribute('href');$hyperlink.setAttribute('href', 'https://www.yalco.kr');getAttribute는 요소의 속성을 반환하고 setAttribute는 속성을 수정할 수 있다.
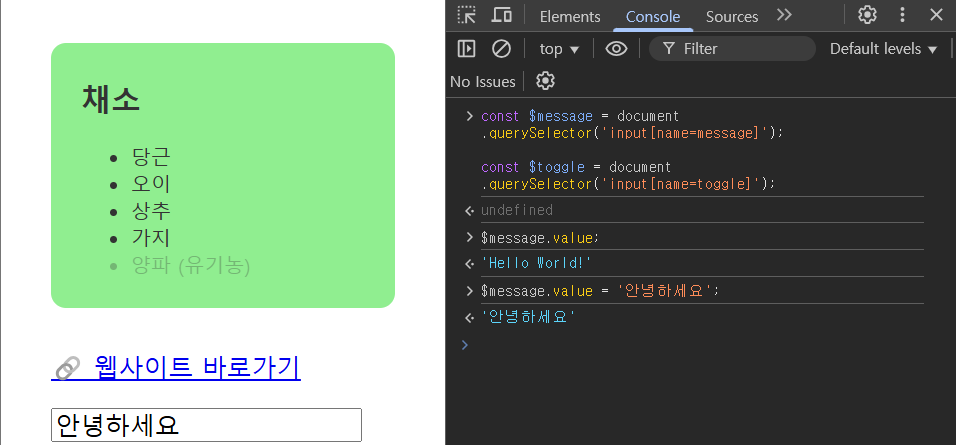
- value

$message.value 는 요소의 값을 확인할 수 있고 $message.value = '안녕하세요'; 는 값을 수정할 수 있다.
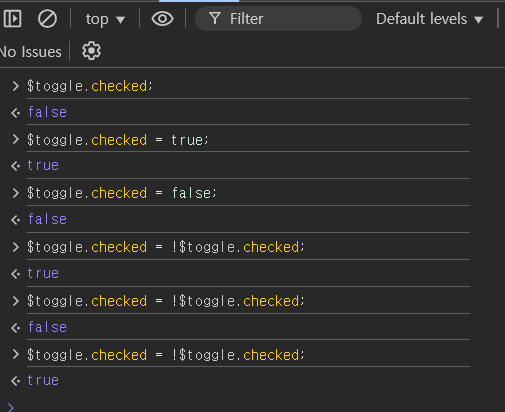
- checked

$toggle.checked=true/false로 참거짓을 넣을 수 있고 $toggle.checked = !$toggle.checked;로 반대값을 넣을 수 있다
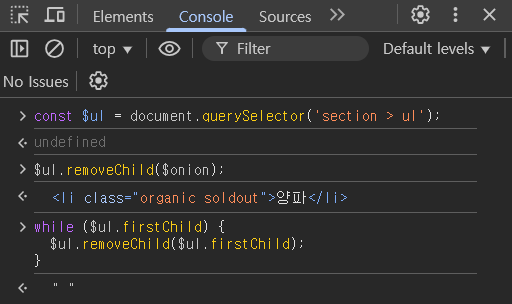
- removeChild

removeChild로 li를 프로그램상에서 지울 수 있다.
아래처럼 while을 돌리고 firstChild를 활용하여 클래스속 li를 전부 프로그램상에서 지울 수 있다.
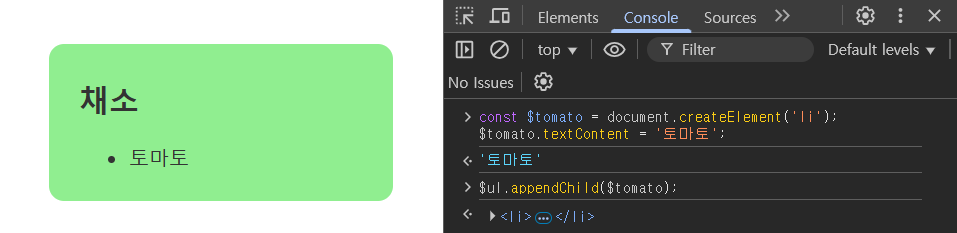
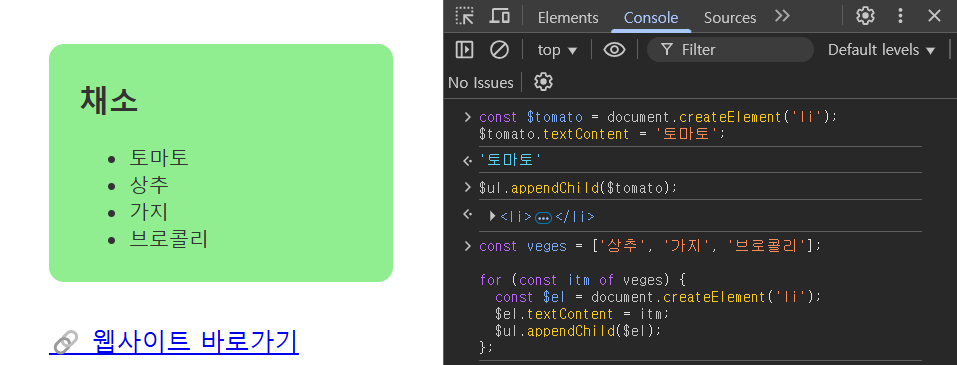
- createElement
const $tomato = document.createElement('li');
$tomato.textContent = '토마토';요소를 생성할 수 있다.
- appendChild

요소를 대상 안에 넣을 수 있다.

createElement와 appendChild를 활용해 반복문을 돌려서 위처럼 3가지 요소를 대상안에 넣을 수 있다.
이벤트
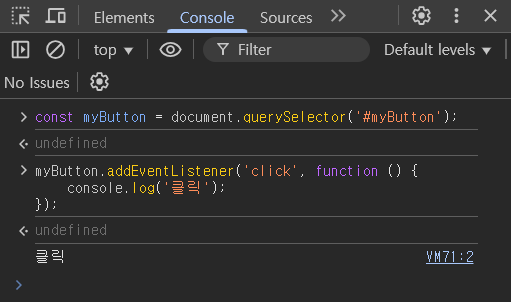
- addEventListener

addEventListener속 'click'이 발생했을때 실행되어 '클릭'이 콘솔에 나타난다.
콜백함수라 부른다

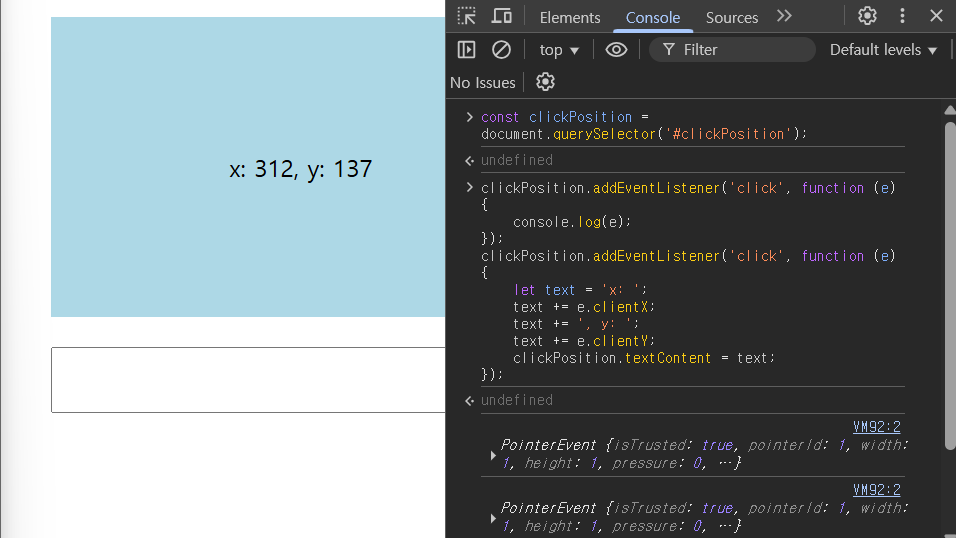
하나의 이벤트에 여러 콜백함수 등록이 가능하다
최종 프로젝트
를 해보며 어려웠던 점들을 적어보겠습니다 ..!
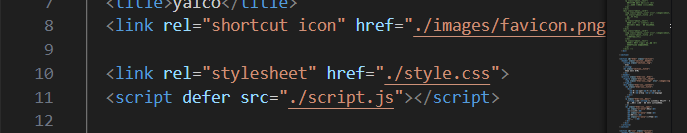
- defer


데이터 형식으로 만들어 놓은 다음에 HTML 요소들을 생성해서 필요한 곳에 넣어주는 식으로 코드를 짤 수 있다.


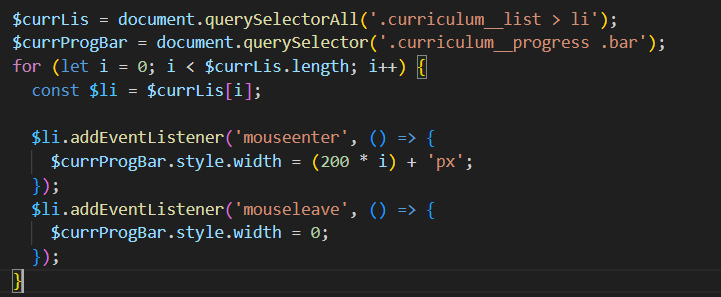
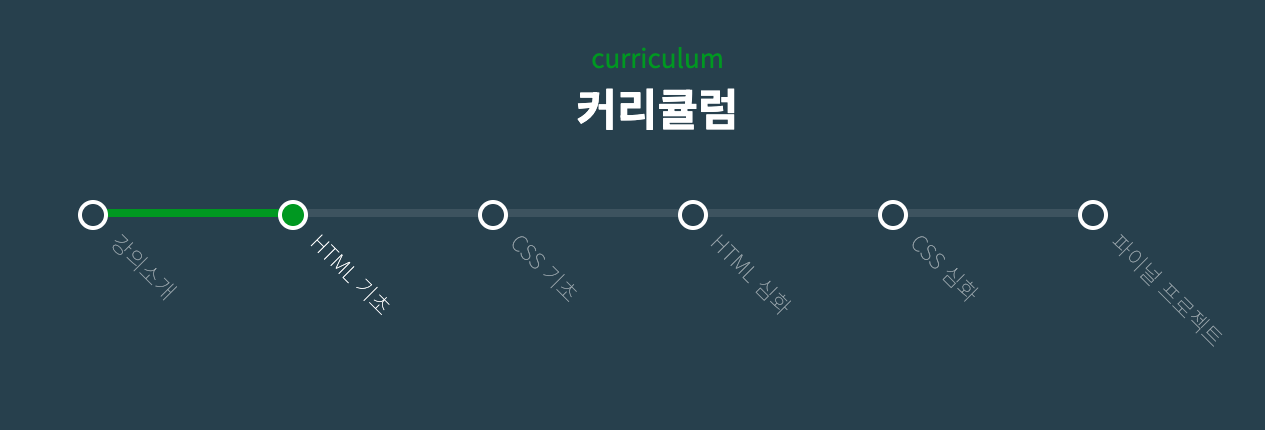
mouseenter, mouseleave 이벤트 함수를 이용하여 바를 움직일 수 있다.
마우스를 때면 처음으로 돌아가므로 mouseleave에는 0을 넣는다.


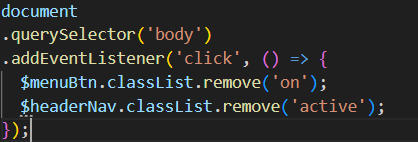
body를 선택하고 click시 remove를 시켜서 다른 부분을 눌렀을때 메뉴가 꺼지는것을 볼 수 있다.
'WINK-(Web & App) > React.js 스터디' 카테고리의 다른 글
| [2025 1학기 React.js 스터디] 이서준 #3주차 (0) | 2025.04.06 |
|---|---|
| [2025 1학기 React.js 스터디] 이상래 #3주차 (0) | 2025.04.06 |
| [2025 1학기 React.js 스터디] 백채린 #2주차 (0) | 2025.04.04 |
| [2025 1학기 React.js 스터디] 강민지 #2주차 (0) | 2025.04.04 |
| [2025 1학기 React.js 스터디] 정채은 #2주차 (0) | 2025.04.04 |



